photo credit: incognito7nyc The Vessel at Sunset Hudson Yards Manhattan New York City NY P00542 DSC_2520 via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Googleが提供するノーコードアプリ開発プラットフォーム「AppSheet」。本シリーズでは、超初心者向けのはじめてのアプリ作りについてお伝えしています。
前回の記事はこちら。

スプレッドシートのデータから自動でプロトタイプアプリを作る方法をお伝えしました。
それで、自動作成されたプロトタイプアプリ…どんな機能が追加されているんでしょうか?気になりますよね。
ということで、その自動作成されたアプリの機能について見ていきましょう。
まずは、AppSheetで自動作成されたアプリのデータ閲覧機能を見ていきましょう。
では、行ってみましょう!
前回のおさらい
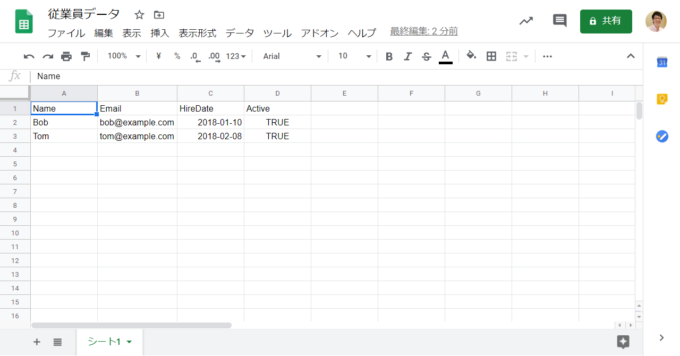
前回、以下のスプレッドシート「従業員データ」をもとに自動でプロトタイプアプリを作りました。
今回は、スプレッドシートのデータがアプリに反映されているようなので、どのような閲覧ができるのか見ていきましょう。
AppSheetの「View」とdeck view
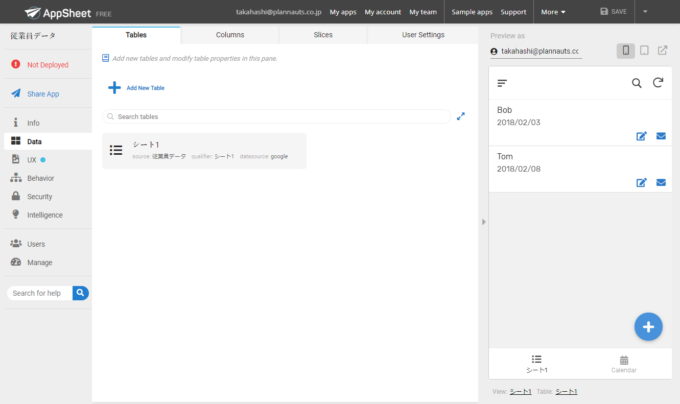
アプリの初期画面が以下のとおりです。
データのひとつひとつが、一定の幅を持っていてリスト表示されていますね。
この表示方法を「deck view」といいます。
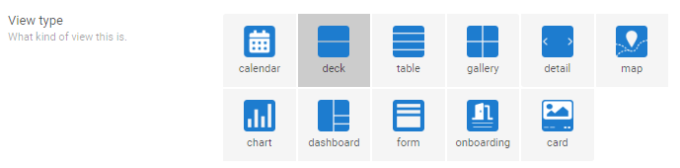
AppSheetでは、以下のように11種類の「View」と呼ばれる表示方法が用意されていて、この中から選択することができます。
プロトタイプ作成時には、データを元にこれらのいくつかのViewが自動で採用されて、アプリが構築されいます。
deckやtableは一覧表示に向いていますね。galleryであれば画像つきの一覧です。
他のviewは一覧表示というよりは別の目的に使われる感じですね。
今後、もしかすると、このViewの種類は増えるかも知れません。
データの詳細を閲覧する: detail view
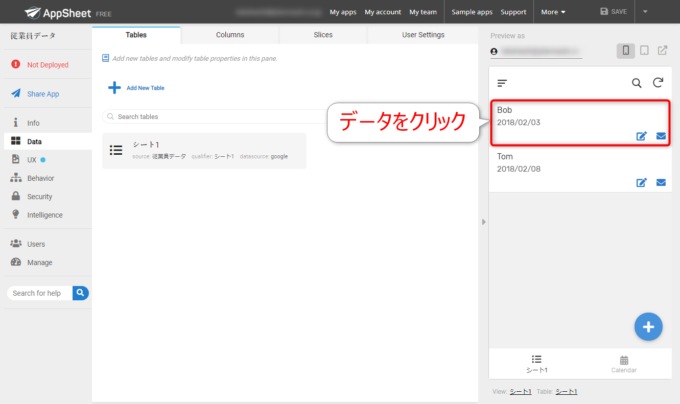
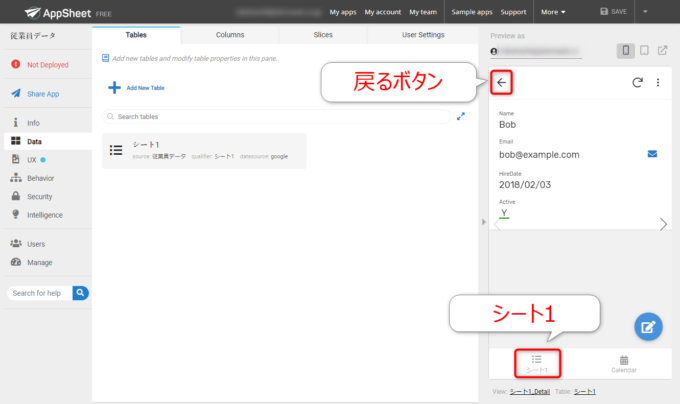
では、「Bob」のデータの部分をクリックしてみましょう。
すると、Bobさんのデータの詳細を見ることができるページに遷移します。
Viewでいうと「detail view」ですね。これは個別のデータを閲覧するのに適したViewです。
スプレッドシートにあった、Name、Email、HireDate、Activeのそれぞれの列のデータが文字列、日付、Yes/Noなど適した表示がされています。
左上の「戻る」アイコンまたは、下部のナビゲーションボタンの「シート1」をクリックしましょう。
すると元のdeck viewに戻ることができます。
データの検索
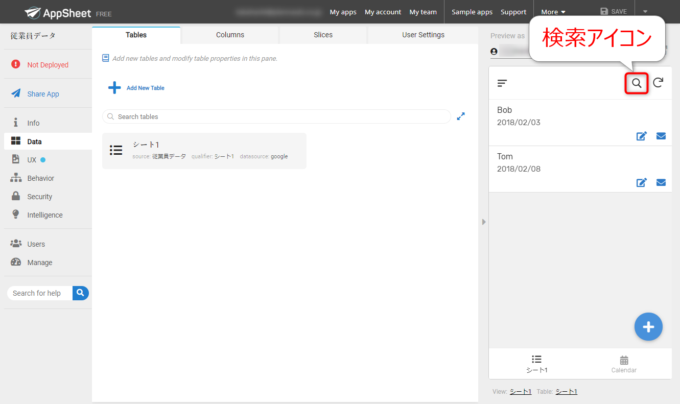
続いて、右上の虫眼鏡のアイコン「検索」ボタンをクリックしてみましょう。
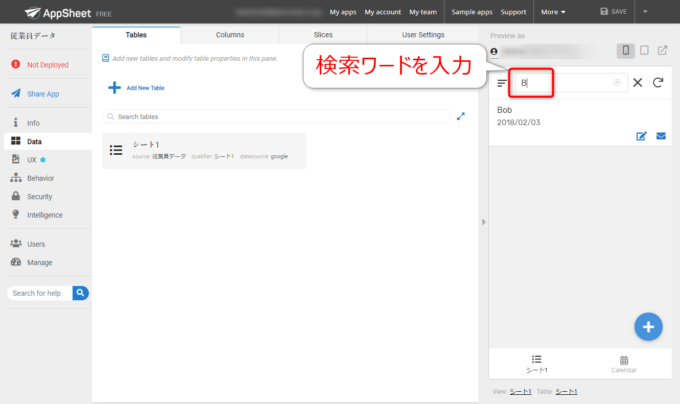
検索窓が表示されますので、そこにカーソルを置いて「B」などと入力してみてください。
すると、deck viewのリストが絞り込まれて、ヒットしたデータのみが表示されます。
プロトタイプは検索ワードによる絞り込みも標準装備です。
カレンダー表示: calendar view
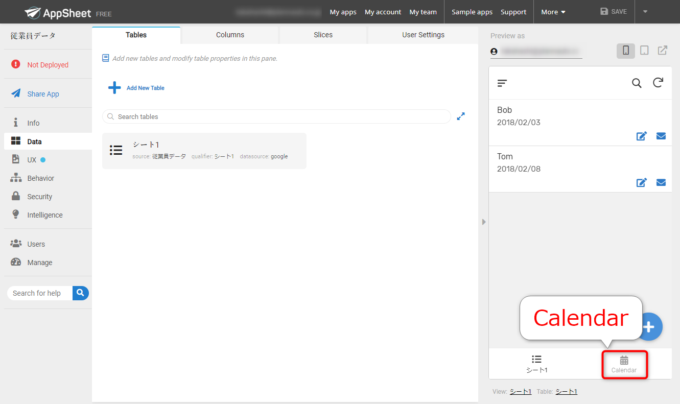
次にもう一つ、ナビゲーションボタン「Calendar」をクリックしてみましょう。
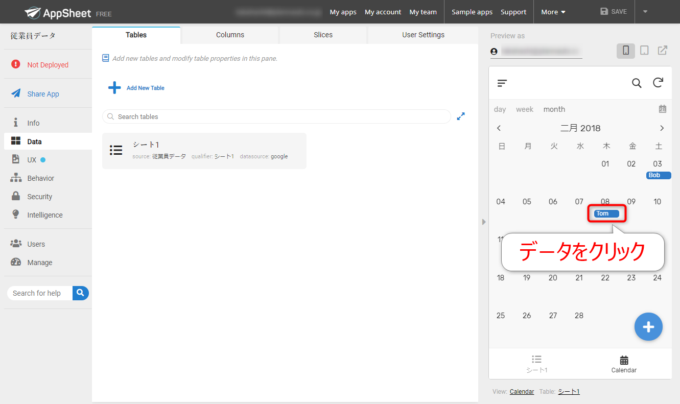
すると、以下のようなカレンダー表示、その名もcalendar viewによる表示になります。
おそらく、従業員データに日付型があったので、AppSheetがそれに合わせたViewも作ってくれたのでしょう。
データをクリックしてみます。
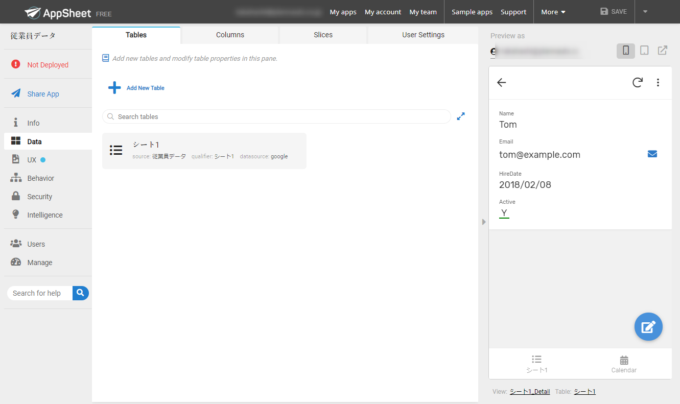
すると、そこからそのデータのdetail viewを見ることができます。
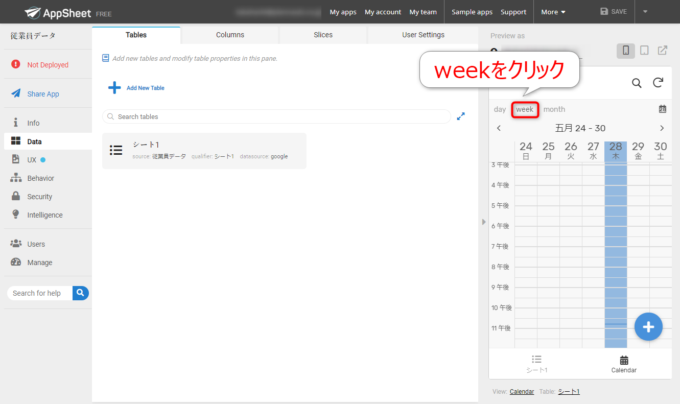
calnedar viewの上部の「week」をクリックすると、以下のように週表示も可能です。
「day」をクリックすれば日表示もできます。
イベントの日程を管理するとか、Googleカレンダーとの連携をするとかもできそうですね。
まとめ
以上、AppSheetで自動作成されたアプリのデータ閲覧機能を眺めてきました。
単純なデータシートですが、それを解析していくつかのviewを組み合わせてプロトタイプアプリができていることがわかりますね。
さて、次回はデータの編集について見ていきましょう。

どうぞお楽しみに!
連載目次:超初心者向け!はじめてのApp Sheetでアプリ作り
Googleが提供するノーコードアプリ開発プラットフォーム「AppSheet」。コードを一切書かずにアプリが作れる…ノンプログラマー的にはそんな素晴らしい技術は使わない手はないでしょう!本シリーズでは、その第一歩として超初心者向けのチュートリアルということで、AppSheetによるアプリ開発を体験していきます!- AppSheetとは何か?そしてそれを学ぶメリットと注意すべきポイントは?
- ノーコード開発プラットフォームAppSheetに無料でサインアップしよう
- AppSheetでスプレッドシートのデータから自動でプロトタイプアプリを作る手順
- AppSheetで自動作成されたアプリのデータ閲覧機能を眺めてみよう
- AppSheetで自動作成されたアプリのデータ追加&編集機能を使ってみよう
- AppSheetで自動作成されたプロトタイプアプリのメニューを眺めてみよう
- AppSheetで無料で作成したアプリを初めてデプロイする手順
- AppSheetで無料&自動で作成したアプリをスマホにシェアしよう!
- スマホ版のAppSheetアプリからデータの編集と追加をする方法
- スマホ版AppSheetのアプリギャラリーとホーム画面への追加方法
- AppSheetでプロトタイプアプリを作成する3つの方法
- AppSheetでアイデアを入力しながらプロトタイプを作る手順
- AppSheetでアイデアから作成したアプリのテーブルやカラムを眺めてみよう!