みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ノンプログラマー向けにCloud SQLのはじめかた&それによるApp Makerアプリの作り方についてシリーズでお伝えしています。
前回の記事はこちらです。

App MakerでCloud SQLをデータベースとした簡単なアプリを作成しました。
これで完成!
というわけなのですが、なぜこんなにドラッグ&ドロップだけでアプリが作れちゃうと思います?
それは、デフォルトでアプリとして機能するように、色々な工夫が仕込まれているからなんですね。
すなわち、「バインディング」と「イベント・アクション」です。
ということで、今回はApp Makerがなぜ簡単にアプリを開発できるのか、その秘密を紐解いていきます。
では、行ってみましょう!
前回までのおさらい
前回までで作成したアプリを題材に進めますので、紹介しておきましょう。
作成したアプリは「従業員データ」を追加、編集するアプリです。
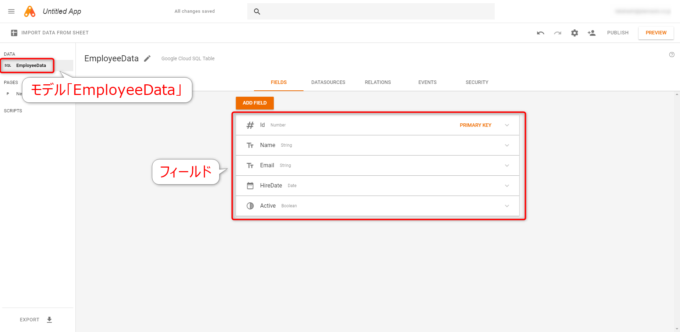
モデルはCloud SQLモデルを使用していて、以下のような構成になっています。
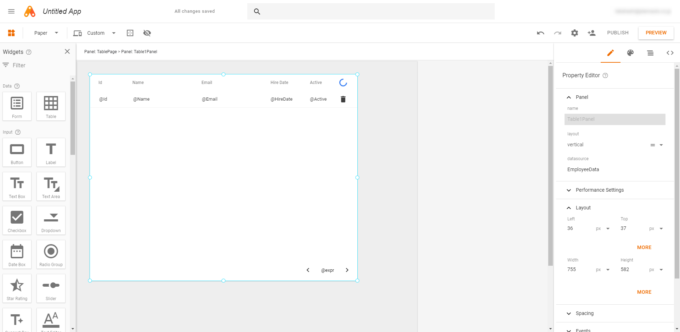
また、そのモデルのデータをテーブル表示するページ「TablePage」を作成しました。
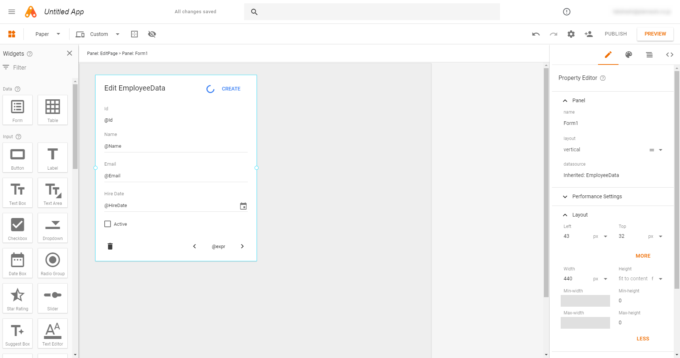
データの追加や編集を行うページとして、以下の「EditPage」も用意しました。
以上が、アプリの全体像になります。
挙動については改善の余地はありますが、データの追加、閲覧(並び替えやページングも可)、編集、削除などの機能が既に使える状態です。
しかし、メニューをポチポチとドラッグ&ドロップだけの作業で、なぜここまでの機能が実装できるのか…?
今回はその点について考えていきましょう。
バインディングとは
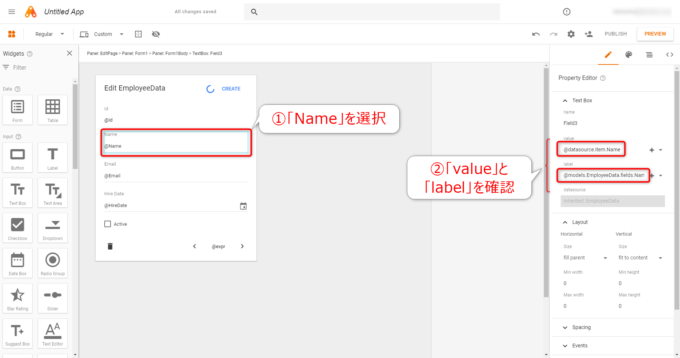
まず、ページ「EditPage」を選択して、フォーム上の「Name」のテキストボックスをクリックします。
右側のサイドバーに「Property Editor」と表示されていますが、これは選択している要素についてのさまざまな項目=プロパティを確認したり、設定したりすることができる画面です。
ここで、valueプロパティとlabelプロパティの設定を確認していくのですが、何やらコードが記述されていますね。
これは「バインディング式」とよばれるもので、ウィジェットのプロパティと他のプロパティとを双方向で結びつけるものです。
以下で詳しく見ていきましょう。
valueプロパティのバインディング式
valueプロパティはそのテキストボックスに表示する値を表すものですが、以下のようなコードが入力されています。
@datasource.item.Name
例えば、valueプロパティであれば、コードを構成する各ワードは以下のような意味があります。
- datasource: ウィジェットのデータソースを参照する
- item: 現在選択されているアイテム(レコード)を参照する
- Name: Nameフィールドの値を参照する
ですから「データソースの現在選択されているアイテムの、Nameの値」とバインドされているということになります。
labelプロパティのバインディング式
labelプロパティはそのラベル部に表示する値を表しますが、それぞれ何やらコードのようなものが記載されています。
@models.EmployeeData.fields.Name.displayName
- models: モデル群を参照する
- EmployeeData: EmployeeDataモデルを参照する
- fields: フィールド群を参照する
- Name: Nameフィールドの値を参照する
- displayName: 表示名を参照する
つまり「EmployeeモデルのNameフィールドの表示名」を表しています。
フィールドとその表示名は、Cloud SQLモデルを作成するときに設定をしたものでしたね。
このように、App Makerでは基本的なバインディングがあちこちにデフォルトで仕込まれています。
ですから、ただポチポチ作成しただけで、モデルやデータソースと、UIがインタラクティブに連動するのです。
イベントとアクションとは
次にイベントとアクションについて見ていきましょう。
イベントとは「ボタンをクリックした」とか「プルダウンを選択した」とか、そのようなときに発生するものです。
App Makerでは、それらのイベントに応じて、何らかの動作つまりアクションが発生するようにすることができます。
では、その例を見ていきましょう。
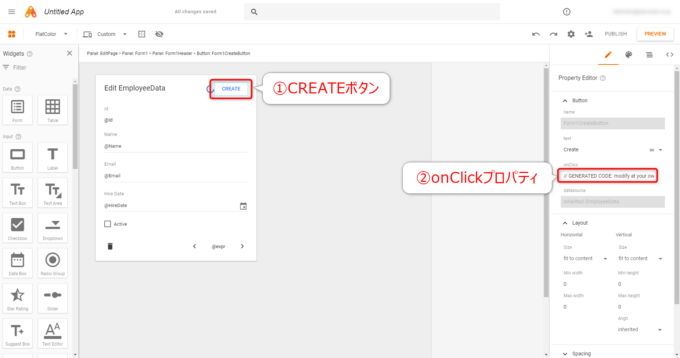
CREATEボタンのイベントとアクション
ページ「EditPage」の「CREATE」ボタンを選択します。
Property Editorでそのプロパティを確認できますが、ここでは「onClickプロパティ」に注目します。
onClickプロパティはボタンをクリックしたときの動作を指定するものです。
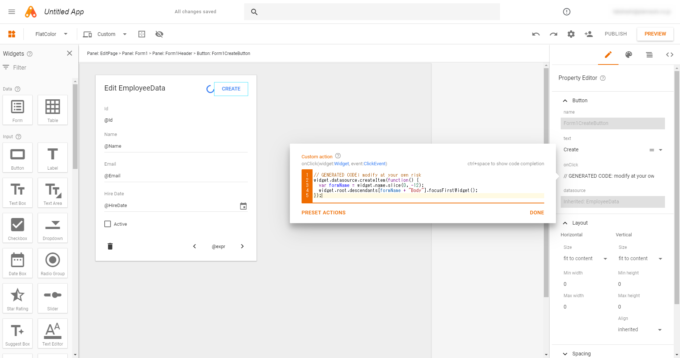
onClickプロパティをクリックすると、以下のように「Custom action」というダイアログが展開されます。
抜粋すると以下のとおりです。
// GENERATED CODE: modify at your own risk
widget.datasource.createItem(function() {
var formName = widget.name.slice(0, -12);
widget.root.descendants[formName + "Body"].focusFirstWidget();
});
これはちょっとややこしそうですが、簡単にいうと以下のような動作です。
- データソースにアイテムを追加する
- フォーム上のボディ部分のうち最初のフィールドにフォーカスを当ててね
このような便利なボタンとそのイベントによるアクションが、フォームを配置した時点ですでに搭載されているということです。
ありがたいことですよね。
まとめ
以上、App Makerがなぜ簡単にアプリを開発できるのか、その秘密を紐解いてまいりました。
デフォルトの機能として、バインディングとイベント&アクションが随所に仕込まれているというのが、ポイントです。
もちろん、オリジナルのバインディング式やスクリプトを仕込むこともできますが、活用できるところは、なるべくデフォルトの機能を活用したいですよね。
次回は、アプリの公開について見ていきたいと思います。

どうぞお楽しみに!
連載目次:Cloud SQL&App Makerアプリ開発のはじめかた
App Makerを使うならデータベースはGCPのCloud SQLが第一の選択肢になりました。そこで、ノンプログラマー向けにCloud SQLのはじめかた&それによるApp Makerアプリの作り方を易しく丁寧にお伝えしていきます。- はじめてのCloud SQLによるApp Makerアプリ開発、その概要と経緯と道筋
- Google Cloud Platform(GCP)に無料トライアル登録をする方法
- G Suite管理コンソールからApp Makerのデータベース設定を行う方法
- ノンプログラマー向けApp Maker用のCloud SQLのインスタンスを作成する方法
- App Makerのデータベースとして作成したCloud SQLのインスタンスを設定する方法
- App MakerではじめてのCloud SQLのモデルを作成する方法
- App MakerでCloud SQLをデータベースとしたテーブルをページに配置する方法
- App MakerでCloud SQLデータベースにデータ追加するフォーム作成する方法
- App Makerがなぜ簡単にアプリを開発できるのか、その秘密を紐解く
- はじめてのCloud SQLをデータベースとしたApp Makerアプリを公開する方法
- App Makerで使い回しパーツを作るPage Fragmentを作成するはじめの一歩
- App MakerでPage Fragmentによるヘッダーを各ページに配置する手順
- App MakerのPopupページでナビゲーションメニューを作成する方法
- App Makerでアプリを再公開して修正内容を反映する手順
- App Makerでテストアプリを作成したらCloud SQLはいくらの課金が発生するのか?