みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

App Makerのフォームのデータをサーバースクリプトに渡す方法をお伝えしました。
あとは、そのサーバースクリプト内でスプレッドシートを操作して更新すれば…
ということで、App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法です。
では、行ってみましょう!
前回までのおさらい
まず、App Makerのデータベースとして使用するスプレッドシートがこちらです。
これらのデータをApp Makerの元データとして反映するしつつ、App Makerのフォームから更新作業を行えるようにしたいわけですね。
スプレッドシートの操作なので、それはサーバースクリプトで行いますね。
こちらの関数setRecordです。
function setRecord(row, values) {
var id = '*****スプレッドシートのID*****';
var sheet = SpreadsheetApp.openById(id).getSheets()[0];
sheet.getRange(row, 1, 1, values.length).setValues([values]);
}
指定のスプレッドシートを開いて、その一番左のシートのデータについて、row番目のレコードを変数valuesで受け取った配列の値に書き換えるというものです。
そして、クライアント側のスクリプトがこちらです。
function formatDate(dt){
var yyyy = dt.getFullYear();
var mm = ('00' + (dt.getMonth()+1)).slice(-2);
var dd = ('00' + dt.getDate()).slice(-2);
return yyyy + "-" + mm + '-' + dd;
}
function updateRecord() {
var row = Number(app.pages.EditPage.descendants.FieldIndex.text) + 1;
var values = [];
values.push(app.pages.EditPage.descendants.TextBoxName.value);
values.push(app.pages.EditPage.descendants.TextBoxEmail.value);
values.push(formatDate(app.pages.EditPage.descendants.DateBoxHireDate.value));
values.push(app.pages.EditPage.descendants.CheckboxActive.value);
google.script.run.setRecord(row, values);
}
関数formatDateは、Date型をString型に変換するための関数です。
関数updateRecordは、フォームに現在表示されているテキストボックスの内容を配列化して、その行番号とともに、サーバースクリプトの関数setRecordを呼び出して渡すというものです。
あとは、この関数updateRecordを起動するだけですね…!
ボタンクリックでスクリプトを呼び出しデータソースを更新する
では、ボタンクリックでクライアントスクリプトを呼び出すように設定していきましょう。
ボタンにonClickイベントを設定する
ButtonウィジェットにonClickイベントを設定すればよかったですね。
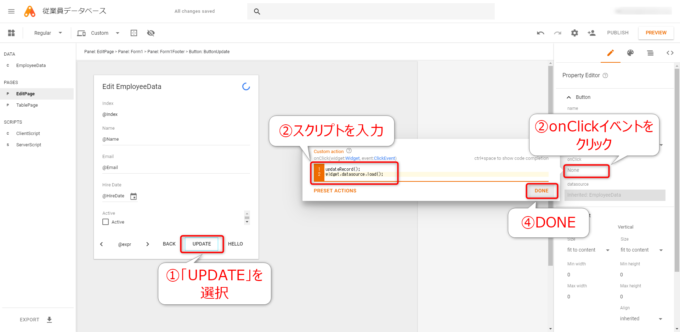
まず、フォームの「UPDATE」ボタンを選択し、右側に表示されたプロパティエディタの「onClick」イベントを設定します。
当初は「None」とありますので、そこをクリックするとスクリプトを入力できるようになります。
以下のスクリプトを入力し、「DONE」をクリックすればOKです。
updateRecord();
スクリプトの1行目は、クライアントスクリプトの関数updateRecordを呼び出すというものですね。
その先、サーバースクリプトが呼び出されて、スプレッドシートが更新されるはずです。
データソースを再読み込みする
ただ、これだけではうまくいかない点があります。
ほら、フォームの入力値をそのままスプレッドシートへ送っているだけですので、スプレッドシートのデータは更新されるのですが、App Makerのデータソースが更新されないのです。
ですから、App Makerのデータソースをリロードする処理が必要です。
ですから、クライアントスクリプトの処理を以下のように変更します。どこが変更されたかわかりますか?
function loadDatasouce() {
app.datasources.EmployeeData.load();
}
function updateRecord() {
var row = Number(app.pages.EditPage.descendants.FieldIndex.text) + 1;
var values = [];
values.push(app.pages.EditPage.descendants.TextBoxName.value);
values.push(app.pages.EditPage.descendants.TextBoxEmail.value);
values.push(formatDate(app.pages.EditPage.descendants.DateBoxHireDate.value));
values.push(app.pages.EditPage.descendants.CheckboxActive.value);
google.script.run.withSuccessHandler(loadDatasouce).setRecord(row, values);
}
まず、関数updateRecordのほうですが、9行目。
google.script.runオブジェクトにwithSuccessHandlerメソッドを追加しています。
つまり、サーバー側のスクリプトが成功したら、その引数に指定している関数「loadDatasouce」を実行するのです。
それで、その関数loadDatasouceは、現在のアプリケーションのデータソースを読み込むというものです。
では、そのステートメントを解説していきましょう。
まず、Appオブジェクトのdatasourcesプロパティを使用して、現在のアプリケーションのデータソースの集合を取得します。
データソースは複数ある可能性がありますので、その集合をPropertyMapオブジェクトとして取得します。
PropertyMapオブジェクトはオブジェクト名で要素を取得できましたので
app.datasources.EmployeeData
ここまでで、DataSourceオブジェクトEmployeeDataを取得できるわけです。
最後、以下のloadメソッドで、データソースの読み込みを行うというわけですね。
App Makerからスプレッドシートの更新を確認する
では、App Makerからスプレッドシートを更新する動作確認をしていきましょう。
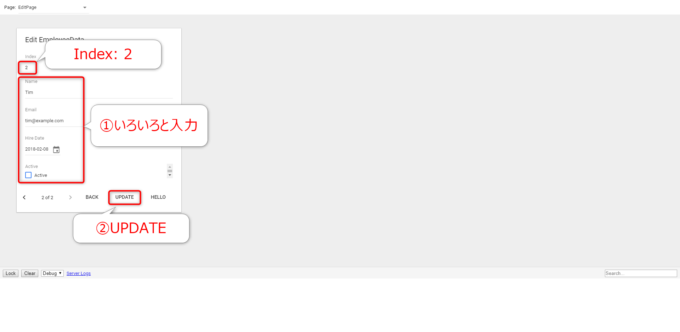
PREVIEW画面を開いて、フォームにいろいろと入力して「UPDATE」ボタンをクリックします。
- Index: 2
- Name: Tim
- Email: tim@example.com
- HireDate: 2019-02-08
- Active: False
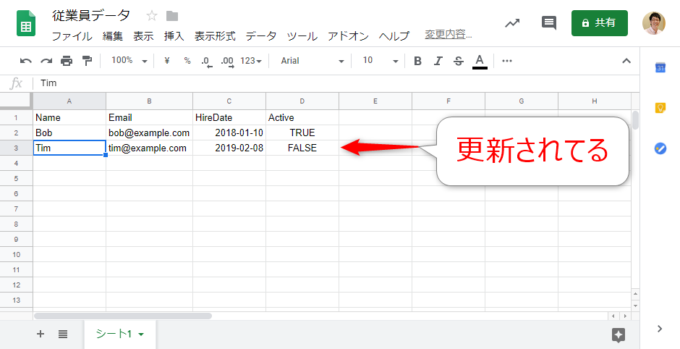
スプレッドシートを確認すると、以下のように更新できていることが確認できます。
まとめ
以上、App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法をお伝えしました。
これで、ようやく目的は達成ですね。
ここまで少し長かったですが、App Makerの全体感とモデル、ページ、ウィジェット、クライアントスクリプト、サーバースクリプトといった各部の役割をだいたい理解できたのではないでしょうか。
次回は、さらに進めて、データの削除ができるようにしていきたいと思います。

どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットを入力可能なウィジェットに差し替える
- App Makerでフォーム上のデータを取得してサーバースクリプトに渡す方法
- App Makerでフォームからデータベースとしてのスプレッドシートを更新する方法
- App Makerで確認用のポップアップダイアログを作成する方法
- App Makerでポップアップダイアログの表示の変更とバインディング式について
- App Makerでポップアップのボタンクリックによるイベントを設定する
- App Makerでポップアップダイアログのボタンで動作するレコード削除のスクリプト
- App Makerでデータ追加用のポップアップを作成してその表示の動作確認をする
- App Makerでデータベースにレコードを追加するスクリプトを作成する