photo credit: wuestenigel White short Fur Background via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
初心者向けApp Makerのチュートリアルをお送りしています。
前回はこちらの記事でした。

ここまでが、モデルを作成とウィジェットを配置というアプリ作成の基本中の基本ですね。
今回からは、「スタイル」をテーマに進めていきます。
一般的なWebアプリはそのデザイン(スタイルといいます)を変更するのに「CSS」と呼ばれるもので、ページを構成するパーツごとに色、文字サイズ、フォント、配置その他いろいろについて設定をします。
ただ、CSSを触るには、それなりの知識が必要になります。
App MakerではCSSによりスタイルを設定する方法もありますが、CSSを書かずともウィジェットのスタイルを変更するためのいくつかの方法が用意されているのですよ。
まず、今回はApp Makerのスタイルについて、またテーマという機能を使って全体のスタイルを設定する方法についてお伝えします。
では、行ってみましょう!
ベースとなるアプリを作成する
まず、題材となるアプリ「プロジェクト管理」を作成していきましょう。
以下のような構成のシンプルなアプリです。
- モデル:Google Drive Tableモデルで、フィールドとして「プロジェクト名」「オーナー」「期限」を持つ
- ウィジェット:入力・編集用のフォームウィジェットと、表示用のテーブルウィジェット
これまでの記事の復習のようなポジションになりますので、思い出しながら進めてみてください。
新規アプリを作成する
まず、新規アプリを作成します。
手順は以下の通りです。
- App Makerを開く
- 「Create New App」を選択
- Select a templateから「Blank Application」を選択
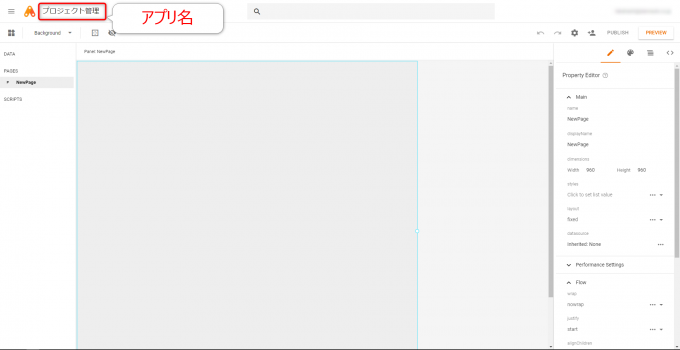
- アプリ名をクリックし「プロジェクト管理」に編集
ここまで進めると以下のような状態になるはずです。
モデルを作成する
続いて、データソースとなるモデルを作成します。
- DATAの「+」をクリック
- Create modelダイアログで「Google Drive Table」を選択して「NEXT」をクリック
- Create Drive Tables Modelダイアログで、Model nameに「ProjectData」と入力して「CREATE」をクリック
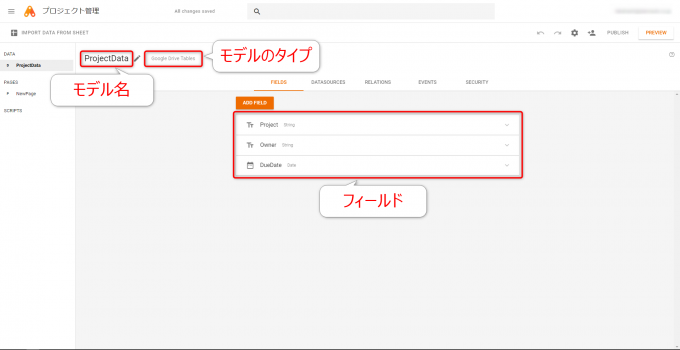
- 「ADD FIELD」から以下3つのフィールドを作成
| Type | Name | Display Name |
|---|---|---|
| String | Project | プロジェクト |
| String | Owner | オーナー |
| Date | DueDate | 期限 |
ここまで進めると、以下のようなモデルを作成できているはずです。
後日注記
2018年4月から本記事で紹介している「Google Data Tables」は、残念なことに使用できなくなりました。
現在は、「Google Cloud SQL」の使用が推奨されています。
インスタンスの立ち上げが必要、かつ使用料も発生しますので、色々と導入のハードルが高くなってしまいました…。

「Google Data Tables」または、導入のし易いデータモデルの追加を切に願います。
ページの設定
続いて、ページの設定です。すでに「NewPage」がありますので、そのリネームとデータソースの継承を設定します。
- NewPageのメニューから「Rename」をクリック
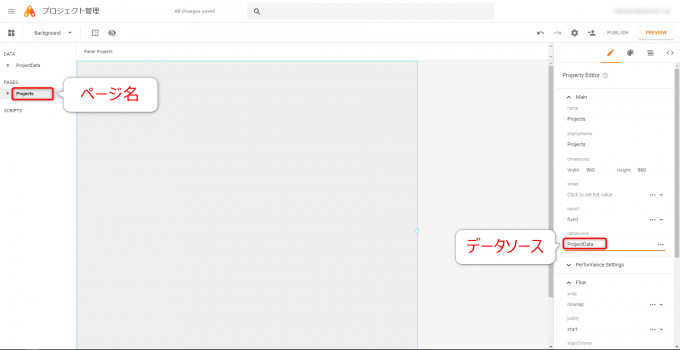
- 「Rename Page」ダイアログで「Projects」に変更
- Property Editorの「datasource」をクリック
- Choose datasourceから「ProjectData」を選択、ページにデータソースとして継承する
ウィジェットの追加
設定したページにウィジェットを設置していきます。
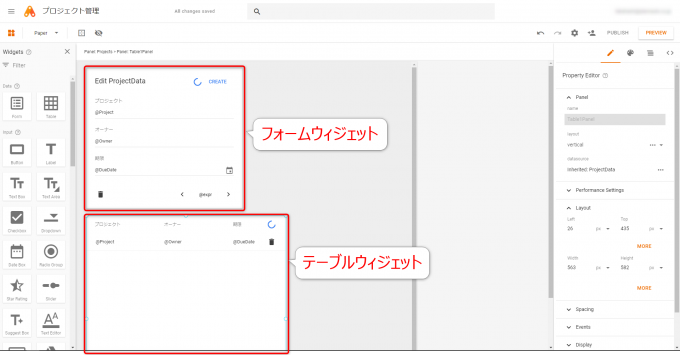
まず、フォームウィジェットです。
- Widgetsアイコンをクリックして、Formウィジェットをドラッグ
- Choose datasourceは「inherited: ProjectData」のままで「NEXT」をクリック
- Choose form typeで「Edit」を選択して「NEXT」をクリック
- Choose from fieldsはデフォルトのままで「FINISH」をクリック
続いて、テーブルウィジェットです。
- Widgetsアイコンをクリックして、Tableウィジェットをドラッグ(フォームの下に左端を揃えて配置)
- Choose datasourceは「inherited: ProjectData」のままで「NEXT」をクリック
- Choose table columnsはデフォルトのままで「NEXT」をクリック
- More optionsはデフォルトのままで「FINISH」をクリック
これでアプリのベース部分は完成です。
プレビュー
では、プレビューして確認してみましょう。初回なので、各種認証が必要になります。
- 「PREVIEW」ボタンをクリック
- アカウントを選択して、Googleドライブへのアクセスを「許可」
- アプリ「プロジェクト管理」の「REVIEW PERMISSIONS」、アカウントを選択して、プロジェクト管理へのアクセスを「許可」
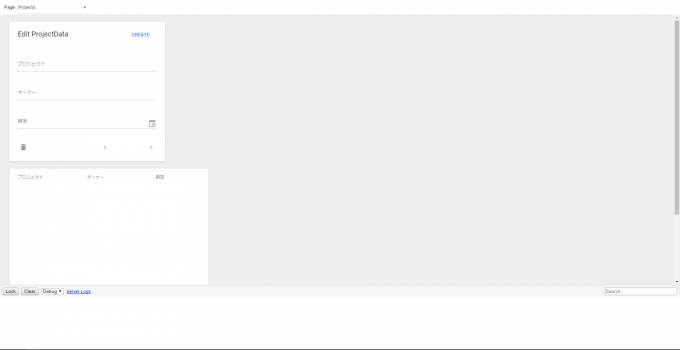
プレビューすると以下のような画面になります。
現在は何のスタイルもしていないので、デフォルトの状態です。
これを、今から変更していきます。
スタイルを変更する
CSSを使わずにスタイルを設定する方法は二つあります。
- テーマを変更して全体のスタイルを変更する
- ウィジェットごとにバリアントを変更する
App Makerには以下の二つのテーマがあります。
- Material:シンプルなスタイルのセット。各ウィジェットについて複数のバリアントを選択でき、さらにそれをカスタマイズすることもできる。
- Plain:バリアントの選択肢がほとんどないプレーンなスタイルのセット。CSSを使用して独自のスタイルを設定するのに適している。
デフォルトの状態(前述のプレビューがそうです)では、テーマ「Material」が選択されています。
Materialを使用していれば、さらにウィジェットごとにバリアントを選択することで、例えばフォームウィジェットの背景色を変えたり、ラベルの文字色や文字サイズを変えたりといったことが可能になります。
今回は、テーマを変更する方法を確認していきます。(ウィジェットごとにバリアントを変更する方法は次回以降お伝えします。)
テーマを変更する
では、テーマを変更する方法を見ていきましょう。
ページが選択されている状態で、「Style Editor」タブ内で変更をすることができます。
手順はこちらです。
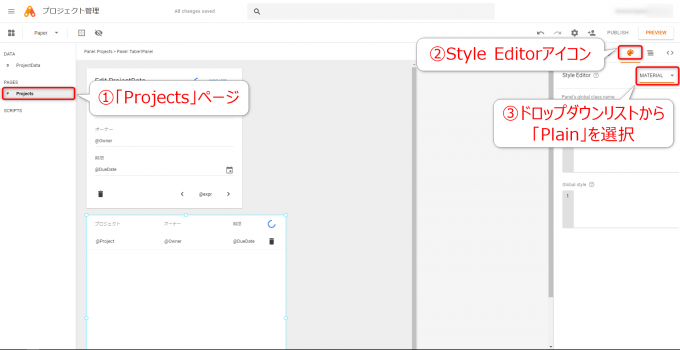
- 左サイドバーから「Projects」ページをクリック
- Property Editorのタブから「Style Editor」のアイコン(パレットのアイコン)をクリック
- Style Editorの右上、ドロップダウンリストが「MATERIAL」になっているはずですので、それをクリック
- ドロップダウンリストから「Plain」を選択
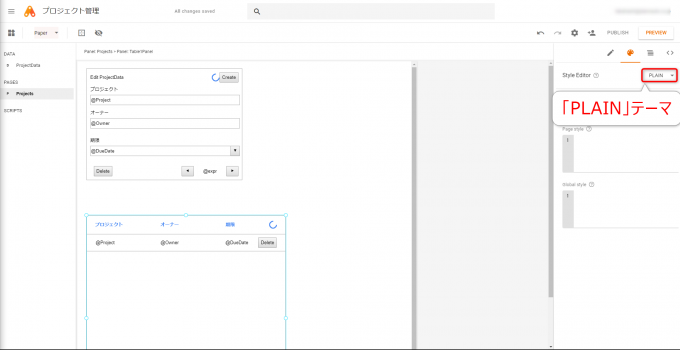
変更すると、エディター上でもスタイルが変更されていることを確認できます。より、シンプルというか、装飾がない感じになりますね。
まとめ
以上、App Makerでのスタイル変更について、またテーマにより全体のスタイルを変更する方法をお伝えしました。
テーマはMaterialとPlainしかありませんので、テーマだけ変更するという操作はあまりしないかもしれません。
なので、現時点では
- Materialを選択して、ウィジェットごとにバリアントを変更して好みのスタイルにしていく
- PlainまたはMaterialをベースに、CSSを使って好みのスタイルにしていく
このどちらかの方針で進めることになるのだと思います。
ですが、もしかしたら今後、新たなテーマが追加されるかも…なんともいえませんが、期待しちゃいますね。
さて、次回ですが、テーマMaterialをベースにウィジェット単位でバリアントを変更していく方法をお伝えします。

どうぞお楽しみ!