初心者向けBootstrapのご案内、連載4回目の記事です。
前回はジャンボトロン(jumbotron)に背景画像を設定する方法と、その定義を詳しく解説しました。

今回はジャンボトロン(jumbotron)でも使用した、「container」というクラスについて解説します。containerはコンテンツを中央寄せするという役割を持っています。
Bootstrapでレイアウトをする際多用するクラスですのでさらっとマスターしていきましょう。
「container」クラスの役割を理解しよう!
それではまず、前回設置したジャンボトロンのソースをみてください。
<!-- ▼ ジャンボトロン -->
<div class="jumbotron">
<div class="container">
<h1>見出しテキストテキスト</h1>
サブテキストサブテキストサブテキストサブテキストサブテキストサブテキスト
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a>
</div>
</div>
<!-- ▲ ジャンボトロン -->
2行目にcontainerというクラスが指定されたDIV要素がありますね。今回はわかりやすくする為に、外側のジャンボトロンとcontainerを枠で囲ってみましょう。
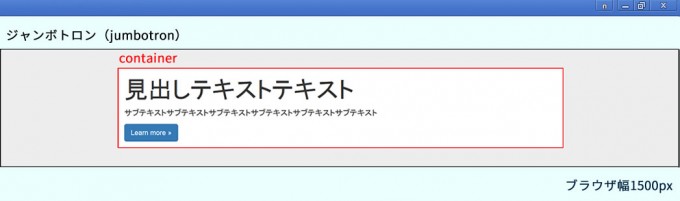
枠で囲って視覚化してみる
このようになっています。黒い枠がジャンボトロン、赤い枠がcontainerですね。
ジャンボトロン内でこのcontainerをはずしてみるとどうなるでしょうか。
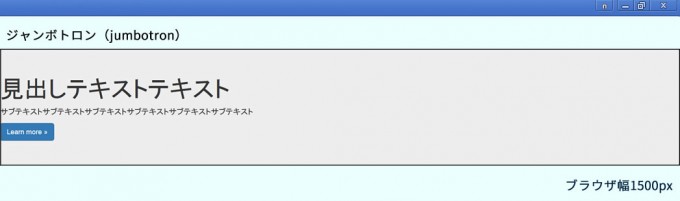
containerを無くしてみる
<!-- ▼ ジャンボトロン -->
<div class="jumbotron">
<h1>見出しテキストテキスト</h1>
サブテキストサブテキストサブテキストサブテキストサブテキストサブテキスト
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a>
</div>
<!-- ▲ ジャンボトロン -->
containerが無くなり、テキストとボタンがジャンボトロンエリアの左端に寄っていますね。
次にcontainerを単体で使用してみましょう。
containerだけで使用してみる
<!-- ▼ container単体 -->
<div class="container">
<h1>見出しテキストテキスト</h1>
サブテキストサブテキストサブテキストサブテキストサブテキストサブテキスト
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a>
</div>
<!-- ▲ container単体 -->
※実際のcontainerに赤い枠はつきません。
containerの役割と使いどころ
このようにcontainerとは、コンテンツを真ん中に配置する為の大きな枠という役割を持っています。
containerの使いどころとしては以下のパターンがあるのではないかなと思います。
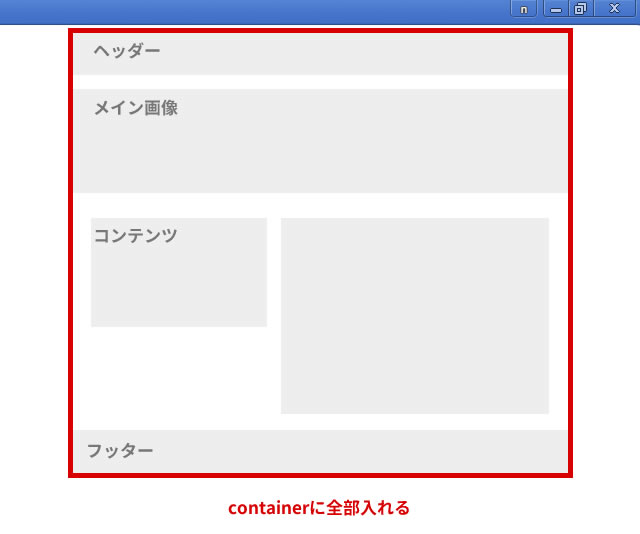
1.ページ内のコンテンツをすべてcontainerに入れ込む
わりと昔からある王道のレイアウトですね。
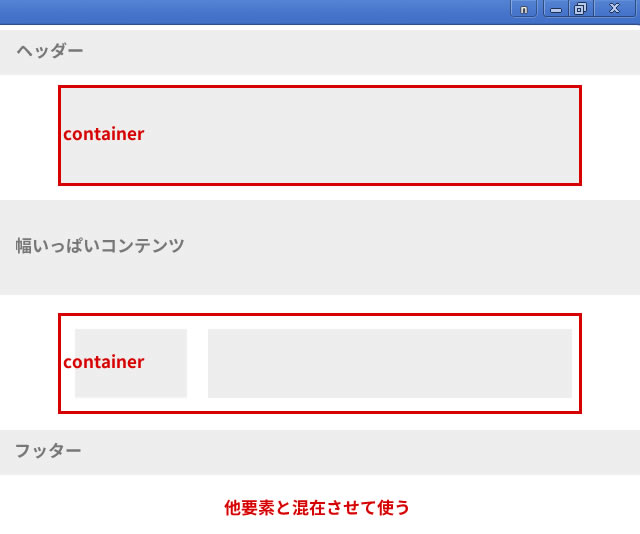
2.幅いっぱいに表示したいパーツと混在させて使う
幅いっぱいのパーツとcontainerを分けて使用すると、ページにリズムが生まれます。
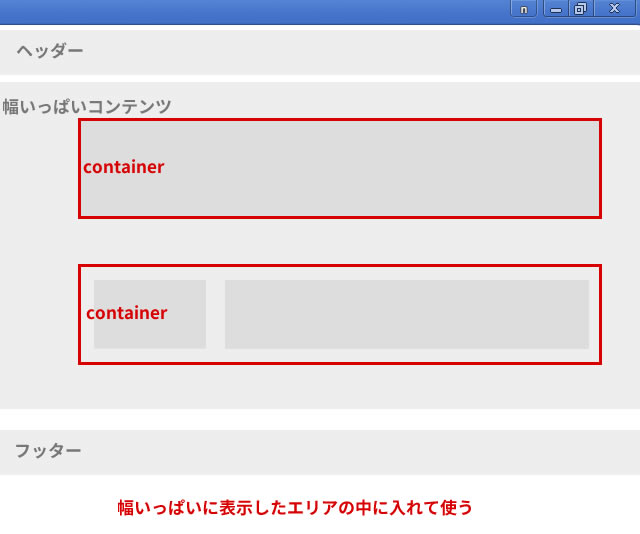
3.幅いっぱいに表示したエリアの中に入れて使う
ジャンボトロンの中で使用するなどの形ですね。主に横幅いっぱいに背景画像を敷き、中のコンテンツを程よい幅で中央寄せしたい場合に用いられると思います。
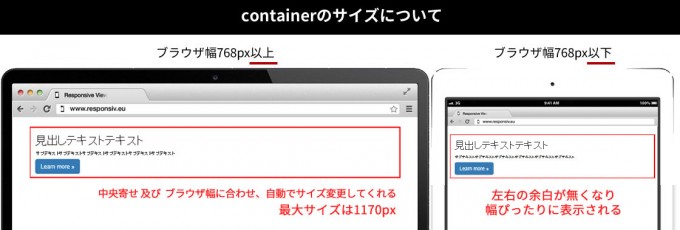
containerは自身の横幅を自動調整してくれる
さらにcontainerは、ブラウザの横サイズに合わせ、最適なサイズに変化してくれます。
| ブラウザ幅 | containerサイズ |
|---|---|
| 1200px以上 | 1170px |
| 992px以上 | 970px |
| 768px以上 | 750px; |
| 768px以下 | 幅いっぱい |
慣れない方は細かい数字にこだわらず、以下の2点だけ覚えてください。
●どれだけブラウザ幅が大きくても1170px以上にはならない。
●ブラウザ幅768px以下だと、左右marginが消え、幅いっぱいに表示される
container内には常に左右余白が15pxとってある
containerには左右に余白が15px設定されてあります。これはブラウザの横幅サイズが何であろうと変わりません。
実際のCSSを見てみましょう。
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
左右にpaddingが15px設定されていますね。続けて、中央寄せをする為にmarginの左右にautoが指定されています。その後の指定はブラウザサイズによる幅の変更点(ブレイクポイント)です。
containerには、この他にclearfixに関わる指定があるのですが、今回は割愛します。
あれ?container内の上下のpaddingはどこで指定されているの?と気になりますね。containerには指定されていません。
Bootstrapでは、containerの中に入れるh1やp要素に指定されたmarginで上下の余白を調整しています。
同様にcontainerには上下のmarginに関する指定もされていないようです。containerに上下のmarginを指定したい場合は自前のCSSを追加してあげなくてはなりません。
ちょっと寄り道
ここでちょっと寄り道をして、サンプル以外のレイアウトのご紹介を。
サンプルではジャンボトロンの中にcontainerを入れています。
※サンプルは連載2回目の記事でご紹介しています。

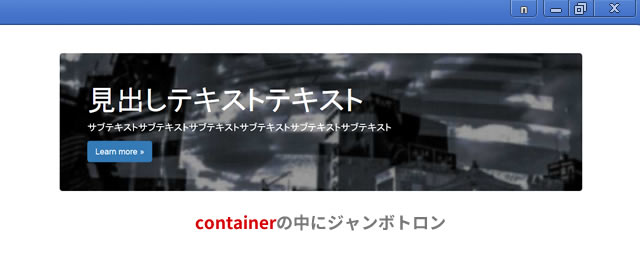
これをひっくり返して、containerの中にジャンボトロンを入れてみましょう。
HTMLソースはこちら
<!-- ▼ container + jumbotron -->
<div class="container">
<div class="jumbotron">
<h1>見出しテキストテキスト</h1>
サブテキストサブテキストサブテキストサブテキストサブテキストサブテキスト
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a>
</div>
</div>
<!-- ▲ container + jumbotron -->
CSSはこちらになります。
/*ここに調整CSS記述*/
.jumbotron { background:url(main.jpg);}
.container { color:#FFF;}
container幅いっぱいにジャンボトロンの背景画像が広がり、角丸になっていますね。
ジャンボトロンには、containerの中に入るとこのような表示になるように、スタイル指定がしてあります。
.container .jumbotron, { border-radius: 4px; }
こういった指定は知らなければ活用できませんし、知らずに指定してしまうとびっくりしてしまいますね。
Bootstrapで思わぬスタイルになってしまったら、「予想外のスタイルが指定されるなぁ」と、まずはBootstrap本体の指定を疑ってみてください。
次回予告
containerはこのあと解説予定のグリッドレイアウト(カラム分け)でも利用しますので、おおまかな概念だけは頭に入れておいてくださいね。
それでは次回こそは、ジャンボトロンの中のテキスト部分を自前のCSSで調整する方法を解説したいと思います。
連載目次:初心者向け!Bootstrapで簡単レスポンシブサイト制作
- CSS初心者の強い味方!Bootstrapで簡単レスポンシブサイト制作
- CDNを利用して最速お手軽にBootstrap導入しよう!サンプル付き実践編
- Bootstrapで横幅いっぱいに画像を表示しよう!ジャンボトロン(jumbotron)の設置方法
- Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう!
- Bootstrapをカスタマイズしよう!CSS調整のコツはスタイルの優先順位だ!
- Bootstrapでレスポンシブなカラム作成 ブレイクポイントとカラム数の指定方法をマスター
- 複雑なBootstrapカラムのコードはジェネレーターを使えば即マスター
- Bootstrapカラム間のマージン(余白)の仕組みをマスターする
- Bootstrapカラムのマージン(余白・ガター)を好きなサイズに調整するCSSの具体例