みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptを使うとスプレッドシートやドキュメント、カレンダー、GmailといったG Suiteを中心としたサービスをいとも簡単に操作することができます。
そんなGoogle Apps Scriptですが、HTML・CSSによるWebページを作成できることはご存知でしたか?
しかも、サーバーはGoogleが用意してくれているものをそのまま使えますので、個別のサーバー契約やセッティングなど不要で、すぐさまインターネットにWebページを公開することができるのです。
しかも無料…!
ということで、本シリーズでは、GASユーザーかつHTMLページ・CSS初心者向けにWebページの作り方の基本中の基本を解説していきます。
まず、最初の一歩として、GASで最も簡単なWebページを作成して公開する方法をお伝えします。
Hello World的なやつです。
では、行ってみましょう!
新規スタンドアロンスクリプトを作成する
早速ですが、新規スクリプトを作成しましょう。
コンテナバインドでもいいのですが、しばらくはスプレッドシートなどとの連携はしませんので、このシリーズではスタンドアロンで作成をしていきます。
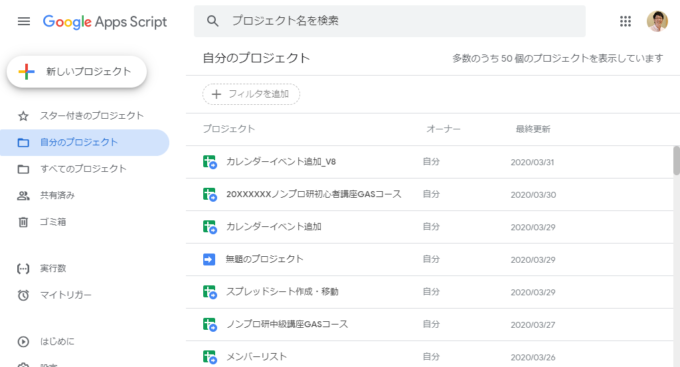
まず、Apps Scriptのダッシュボードページにアクセスしてください。
そして、画面左上の「新規スクリプト」をクリックしましょう。
すると、簡単にスタンドアロンの新規スクリプトを作成することができます。
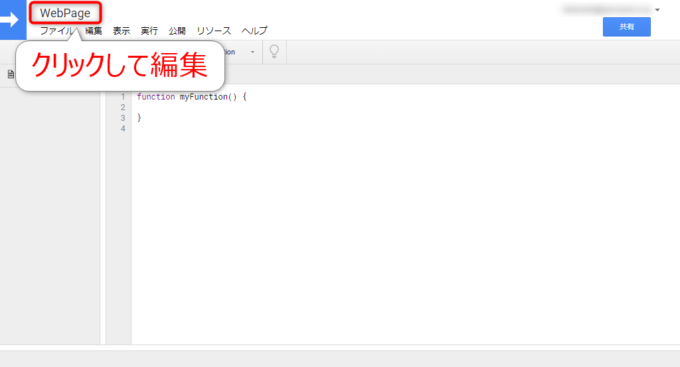
スクリプトエディタが開きますので、プロジェクト名を「無題のプロジェクト」から任意のプロジェクト名に変更しましょう。今回は「WebPage」としました。
GASのプロジェクトにHTMLファイルを作成する
続いて、GASのプロジェクト内にHTMLファイルを作成します。
HTMLとは
HTMLとはHyper Text Markup Language略で、Webページを作るための言語です。それを記述するためのファイルがHTMLファイルというわけです。
Google Apps Scriptでふだんスクリプトを作成するのはGSファイルですよね。
それとは別の種類のファイルとして、GASのプロジェクト内に、そのHTMLファイルを作成して持つことができるというわけです。
HTMLファイルの新規作成
では、スクリプトエディタのメニューから「ファイル」→「新規作成」→「HTMLファイル」と選択します。
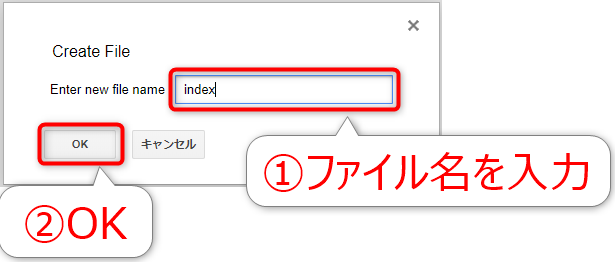
「ファイルを作成」ダイアログが開きますので、ファイル名を入力して「OK」としてください。ここでは「index」とします。

なお、GASでHTMLファイルを作成する場合は、拡張子「.html」は勝手に付与されますので、入力は不要です。
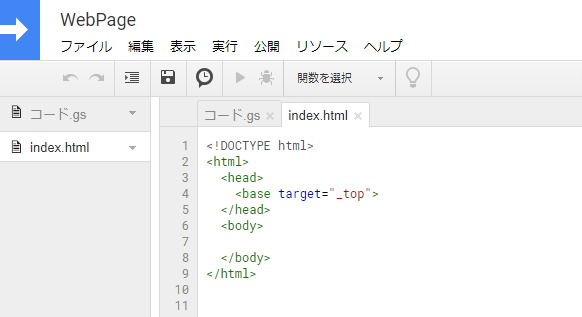
これで、GASのプロジェクト内に「index.html」が作成されました。
既に一部のHTMLが入力されている状態ですね。ありがたい…!
HTMLファイルの編集
HTMLファイルもGSファイルと同様にスクリプトエディタで編集をすることができます。
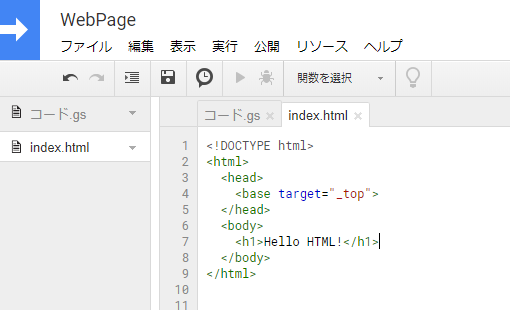
試しに、<body>と</body>の間の行に、以下のHTML文を入力してみてください。
<h1>Hello HTML!</h1>
つまり、以下のような状態になります。
あ、保存は忘れずにしてくださいね。
Webページを公開する
doGet関数を作成する
今度は、「コード.gs」を編集していきます。既に書いてある関数myFunctionは消しちゃってOKです。
代わりに以下、doGetという名前で関数を作成します。
function doGet() {
return HtmlService.createHtmlOutputFromFile('index');
}
この関数の内容については後述しますね。こちらも保存を忘れずに…!
ウェブアプリケーションとして導入する
これで、Webページが公開できる状態になりましたので、ウェブアプリケーションとして導入していきましょう。
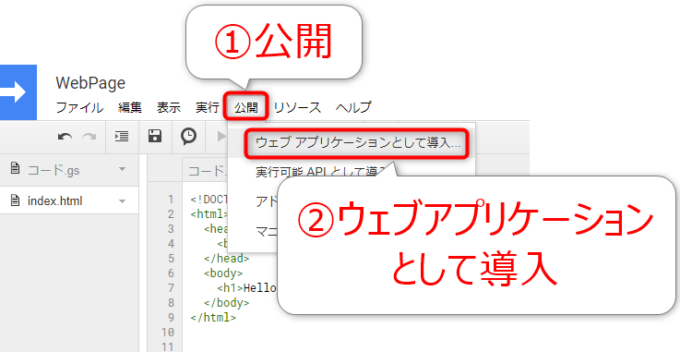
スクリプトエディタのメニューから「公開」→「ウェブアプリケーションとして導入」を選択します。
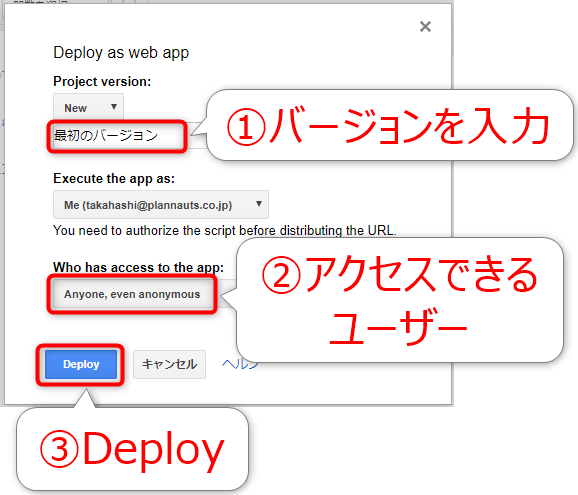
すると、「Deploy as Web app(ウェブアプリケーションとして導入)」ダイアログが開きます。
まず、Project versionを入力します。これはウェブアプリケーションのバージョン管理するための設定です。
初回ですのでプルダウンは「New」で、テキストは「最初のバージョン」などと入力しておきましょう。
続いて「Who has access to the app(アプリケーションにアクセスできるユーザー)」ですが、以下パターンから選択します。
- Only myself: 自分のアカウントでログインしていればアクセスできます
- Anyone within {ドメイン名}: G Suiteに登録している{ドメイン名}のアカウントでログインしていればアクセスできます
- 全ユーザー: Googleアカウントでログインしていればアクセスできます
- Anyone, even anonymous: ログインせずに誰もがアクセスできます
公開範囲に応じて選択しますが、今回は「Anyone, even anonymous」に設定をして「Deploy」をクリック!
WebページのURL
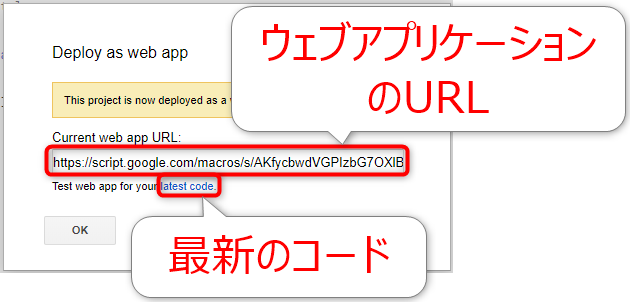
すると、以下のようにこのWebページにアクセスするための「ウェブプリケーションのURL」が生成されます。
このURLを見ていただきたい方に共有すれば、皆さんがこのページにアクセスできるようになるわけです。
すぐに、Webページを確認したい場合は「最新のコード」をクリックすれば、別タブで開いてくれます。
どうぞ!
非常にシンプルではありますが「Hello HTML!」と表示されたWebページが開きます。
まとめ
以上、GASで最も簡単なWebページを作成して公開する方法をお伝えしました。
これ、なんなくやっていますが、実際に公開できるページを作成するには、Webサーバーを用意しないとなんですよ。
GASならGoogleが用意してくれるので、無料ですぐにWebページを公開できます。これ、ほんとありがたい話なんです。
さて、HTMLファイルと、GSファイルのdoGet関数の詳細については今回は割愛してしまいましたので、次回以降解説をしていきますね。

どうぞお楽しみに!
連載目次:GASユーザーのための初めてのHTML・CSS講座
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!- Google Apps Scriptで最も簡単なWebページを作成して公開する
- GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
- GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説
- 【GASユーザーのためのHTML入門】よく使う基本のHTMLタグを紹介します
- 【GASユーザーのためのHTML入門】アンカーリンクを張るaタグの書き方
- GASのWebページにGoogleドライブ内の画像を挿入する方法
- GASで作ったWebページにCSSでスタイルをする最初の一歩
- 【GASユーザーのためのHTML入門】好きな要素にだけCSSでスタイルを適用する
- 【GASユーザーのためのHTML入門】範囲指定するだけの便利なdivタグとspanタグ
- GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
- GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法
- GASのWebページのナビゲーションをBootstrapでスタイルする方法
- GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法
- GASでWebページを作るときにページのタイトルを設定する方法
- GASで作成したWebページにファビコンを設定する方法
- GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定