photo credit: what’s_the_frequency *a house divided against itself cannot stand* via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASユーザーのためのHTML入門として簡単なWebページの作り方についてお伝えしています。
前回の記事はコチラ。

範囲を好きに指定することができるdivタグとspanタグについてお伝えしました。
これでスタイルし放題だ…!
って、なればいいんですが、CSSの記述をHTMLファイルにじゃんじゃん書き込んでいくと、長くなるし混雑感が半端なくなってきます。
なら、分けちゃいましょう!それで、スッキリさせちゃいましょう!
ということで、GASでWebページを作るときに、HTMLとCSSを別ファイルに記述する方法です。
強制出力スクリプトレットタグとか、HtmlTemplateオブジェクトとか、新しく登場するものがたくさんあって若干長いですが、どうぞお付き合いください。
では、行ってみましょう!
前回のおさらい
前回作成したHTMLファイルはコチラです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
#h2-orange {
color: orange;
font-size: x-large;
}
.p-small {
color: gray;
font-size: small;
}
.gas {
font-size: large;
font-weight: bold;
}
</style>
</head>
<body>
<div id="header">
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事から<span class="gas">GAS</span>のおすすめの記事をピックアップしています。
</div>
<h2 id="h2-orange">連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
<p class="p-small"><span class="gas">Google Apps Script(GAS)</span>をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、<span class="gas">GAS</span>プログラミングの一通りの流れと書き方について学んでいきます。</p>
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
<p >(以下略)</p>
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
<p class="p-small"><span class="gas">Google Apps Script</span>ではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、<span class="gas">GAS</span>環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!</p>
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</body>
</html>
…なげーっすよね。
ということで、今回はこのHTMLファイル「index.html」からCSSの記述だけを別ファイルに移しちゃいたいと思います。
CSSを別のHTMLファイルに記述する
では、CSSを別ファイルに書き写します。
まず、ファイルを作ります。
一般的には、CSSは拡張子cssのファイルに記述するのですが、GASの場合はCSSファイルってやつがないので、CSSを記述するファイルもHTMLです。
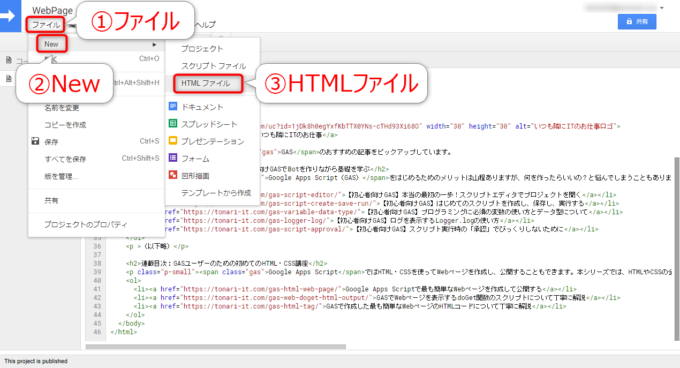
スクリプトエディタのメニューから「ファイル」→「New」→「HTMLファイル」を選択します。
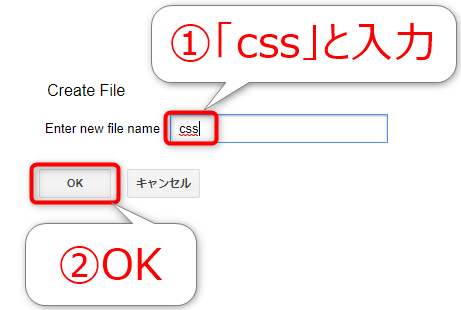
続いて、「Create File」ダイアログが開きますので、作成したHTMLのファイル名を「css」として「OK」します。
これでHTMLファイル「css.html」が出来上がるのですが、デフォルトで入っているHTMLコードは全部消して、以下を入力して保存します。
<style>
#h2-orange {
color: orange;
font-size: x-large;
}
.p-small {
color: gray;
font-size: small;
}
.gas {
font-size: large;
font-weight: bold;
}
</style>
強制出力スクリプトレットタグで他のHTMLファイルを読み込む
それで、移動する前の「index.html」のほうですが、CSSを記述したstyleタグをごそっと別ファイルに移しましたので、こんな感じになっています。
<head> <base target="_top"> </head>
この3行目のところに、css.htmlを呼び出す記述を以下のように入れるのです。
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
まず、ビックリマークとエクスクラメーションマークでできている以下の記述ですが、これはGASの機能で強制出力スクリプトレットタグと言います。
強制感ありますよね。
HTMLファイルをそのまま文字列として取得する
まずは、強制出力スクリプトレットタグの役割は置いておいて、その中身から見ていきましょう。
以下の部分です。
HtmlService.createHtmlOutputFromFile('css').getContent();
…どうやら、GASっぽいですよね。そうなんです、GASなんです。
前半部分は以下の記事ですでにお伝えしましたね。

createHtmlOutputFromFileメソッドはプロジェクト内のHTMLファイルから、HtmlOutputオブジェクトを生成するメソッドです。
そして、そのHtmlOutputオブジェクトに対して、getContentメソッドを使っています。
これは、HtmlOutputオブジェクトのコンテンツを文字列として取得するメソッドです。
つまり、このGASの部分は、css.htmlの内容をそのまま文字列で取得しているというわけです。
強制出力スクリプトレットタグとは
はい、ではいよいよ強制出力スクリプトレットタグとは何者なのかを説明しますよ。
GASのHTMLファイルには、GASのスクリプトを埋め込むことができるという特典があります。
それで、その埋め込み方には以下のように3つの種類があります。
| 名称 | 記述 | 役割 |
|---|---|---|
| スタンダードスクリプトレットタグ | <? GASスクリプト ?> | スクリプトを埋め込む |
| 出力スクリプトレットタグ | <?= GASスクリプト ?> | スクリプトの戻り値をエスケープして出力する |
| 強制出力スクリプトレットタグ | <?!= GASスクリプト ?> | スクリプトの戻り値をエスケープせずに埋め込む |
今回は、css.htmlの内容をエスケープせずに出力したいので、強制出力スクリプトレットタグを使うというわけです。
そして、おそらく、強制出力スクリプトレットタグ以外のスクリプトレットタグは使うことはないかな~と思います。
スクリプトレットを含むWebページを表示するために
では、Webページとして表示してみましょう!
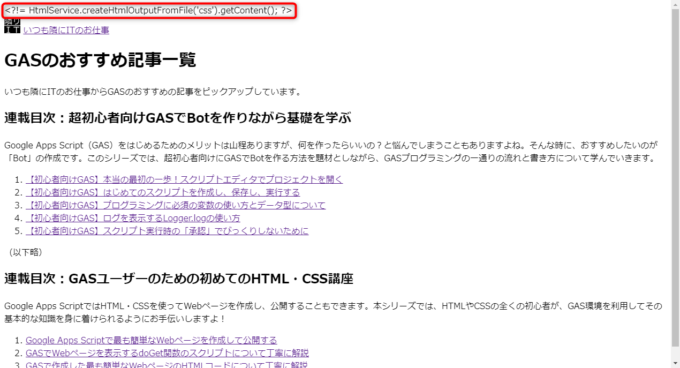
しかしながら、以下のように強制出力スクリプトレットタグがそのまま表示されてしまいました。
しかも、css.htmlによるスタイルがされていませんね。
こうならないように、もう一つ作業が必要です。
もうすっかりお忘れかも知れませんが、「コード.gs」のdoGet関数を変更しなくてはいけないのです。
以下のように変更します。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
return htmlOutput;
}
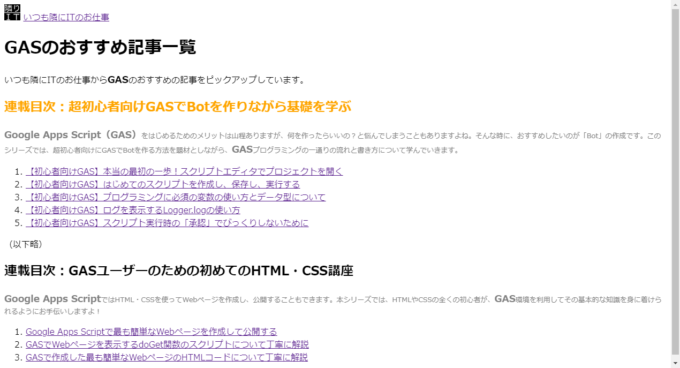
これで再度「公開」→「ウェブアプリケーションとして導入」から「latest code」を確認すると、以下のように無事にページが表示されます。
HtmlTemplateオブジェクトとスクリプトレットの実行
以前は、createHtmlOutputFromFileメソッドを使っていましたが、今回は以下のcreateTemplateFromFileメソッドになっていますね。
書式自体は、createHtmlOutputFromFileメソッドのそれと酷似しています。
ただ、生成されるオブジェクトが異なり、HtmlTemplateオブジェクトというオブジェクトが生成されます。
HTMLファイルにスクリプトレットタグが含まれている場合は、いったんHtmlTemplateオブジェクトとして生成する必要があります。
そして、そのHtmlTemplateオブジェクトに対して、evaluateメソッドを実行することで、スクリプトレットを実行し、HtmlOutputオブジェクトを返すことができるというわけです。
これで、HTMLファイル内に埋め込んだ強制出力スクリプトレットタグがきちんと実行され、その内容、つまりCSSのスタイルが反映されたWebページが表示されるわけです。
まとめ
以上、GASでWebページを作るときに、HTMLとCSSを別ファイルに記述する方法についてお伝えしました。
HTMLファイルに一文挿入するだけですが…以下の部分は抑えておくと後々楽ができると思います。
- GASのHTMLファイルには強制出力スクリプトレットタグで、他のHTMLファイルを読み込んで表示することができる
- スクリプトレットを実行するには、HtmlTemplateオブジェクトを生成してevaluateメソッドを実行する
ただ、どーしても難しくて理解できん!って方は、いったん強制出力スクリプトレットタグとその中身は「おまじない」的に記述いただいても良いかも知れません。
さて、たくさんありますが、以下がまとめのソースです。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
return htmlOutput;
}
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div id="header">
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1 class="display-3">GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事から<span class="gas">GAS</span>のおすすめの記事をピックアップしています。
</div>
<h2 id="h2-orange">連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
<p class="p-small"><span class="gas">Google Apps Script(GAS)</span>をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、<span class="gas">GAS</span>プログラミングの一通りの流れと書き方について学んでいきます。</p>
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
<p >(以下略)</p>
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
<p class="p-small"><span class="gas">Google Apps Script</span>ではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、<span class="gas">GAS</span>環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!</p>
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</body>
</html>
<style>
#h2-orange {
color: orange;
font-size: x-large;
}
.p-small {
color: gray;
font-size: small;
}
.gas {
font-size: large;
font-weight: bold;
}
</style>
表示するコンテンツと装飾とを別ファイルに分けられるので、管理はしやすいはずです。
次回は、CSSが苦手なすべての人の味方、Bootstrapについてです

どうぞお楽しみに!
連載目次:GASユーザーのための初めてのHTML・CSS講座
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!- Google Apps Scriptで最も簡単なWebページを作成して公開する
- GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
- GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説
- 【GASユーザーのためのHTML入門】よく使う基本のHTMLタグを紹介します
- 【GASユーザーのためのHTML入門】アンカーリンクを張るaタグの書き方
- GASのWebページにGoogleドライブ内の画像を挿入する方法
- GASで作ったWebページにCSSでスタイルをする最初の一歩
- 【GASユーザーのためのHTML入門】好きな要素にだけCSSでスタイルを適用する
- 【GASユーザーのためのHTML入門】範囲指定するだけの便利なdivタグとspanタグ
- GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
- GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法
- GASのWebページのナビゲーションをBootstrapでスタイルする方法
- GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法
- GASでWebページを作るときにページのタイトルを設定する方法
- GASで作成したWebページにファビコンを設定する方法
- GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定