photo credit: Pensive glance My Citroën van via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASユーザー向けHTML入門ということで簡単なWebページの作り方をお伝えしています。
前回の記事はコチラ。

Webページにアンカーリンクを張る方法についてお伝えしました。
さて、今回はWebページに画像を載せていきますよ!
しかもGoogleドライブ内の画像をそのまま引っ張ってくることができるんです。
ということで、今回はGASユーザー向けHTML入門、WebページにGoogleドライブ内の画像を挿入する方法です。
では、行ってみましょう!
前回のおさらいと今回やること
まず、これまでのおさらいです。
前回作成したHTMLファイル「index.html」はコチラです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
(以下略)
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</body>
</html>
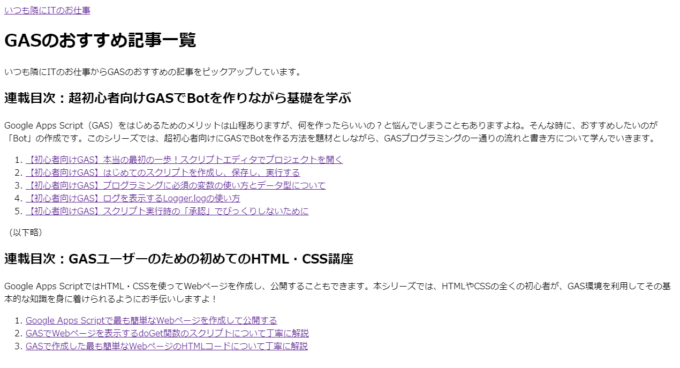
このHTMLをもとにWebページを表示すると以下のようになります。
まだまだですね。
Webページ内にロゴ画像を挿入したい
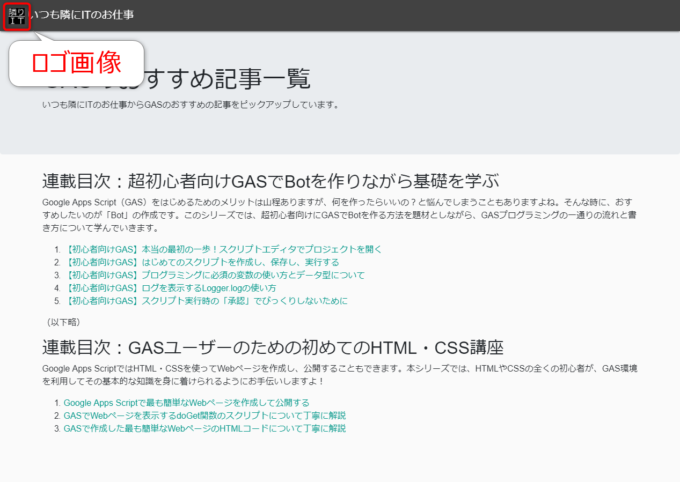
それで、今回やりたい部分はゴールとするWebページのイメージでいうと以下の部分です。
そうなんです、ロゴ画像が挿入されていますよね。
この部分を今回は作っていきたいと思います。
imgタグ:画像を挿入する
画像を挿入するには以下のimgタグを使います。
imgタグには終了タグはありません。
属性がいっぱいありますね。再度まとめると以下のようになります。
- src属性:画像ファイルのURL ※必須
- width属性:表示の横サイズ(px)
- heigth属性:表示の縦サイズ(px)
- alt属性:代替タイトル ※必須
代替タイトルというのは、画像が表示できないときに代わりに表示されるテキストです。
GASのWebページの画像ファイルの置き場所
さて、Webページに画像を表示する場合には、src属性つまりその画像ファイルのURLが必須になりますよね。
ところで、GASでWebページを作る場合、その画像ファイルはどこにあるべきなのでしょうか?
スクリプトエディタには画像ファイルをアップロードするような場所はないですし…
サーバーに置いた画像ファイルを参照する
ひとつのやり方としては、どこかのサーバーに置いた画像を参照する方法です。
例えば、このブログのためにアップロードしているロゴ画像は以下のURLで表示することができます。
ですから、例えばindex.htmlのbodyタグの中を以下のようにすれば画像を表示できるはず。
<body> <img src="https://tonari-it.com/wp-content/uploads/favicon.jpg" width="30" height="30" alt="いつも隣にITのお仕事ロゴ"> <a href="https://tonari-it.com">いつも隣にITのお仕事</a> <!-- 以下略 --> </body>
Webページを表示してみると、以下のように画像が表示されていることがわかります。
Googleドライブ内の画像を参照する
しかし、せっかくGAS使っているのに、画像ファイルのためにわざわざ別のサーバー用意するなんて…正直スマートじゃないですよね。
そこで、裏技です。
なんと、Googleドライブの画像ファイルを参照することができます。
共有設定を「リンクを知っている全員が閲覧可」に
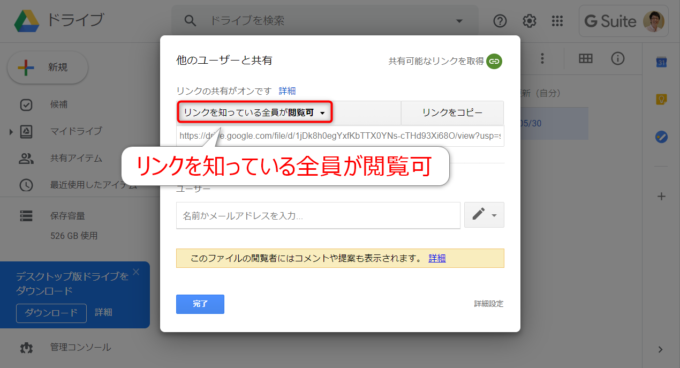
まず準備として、参照する画像ファイル、またはその画像ファイルが保存されているフォルダを「リンクを知っている全員が閲覧可」に変更をします。
以下の例では、「画像」というフォルダについて「リンクを知っている全員が閲覧可」にしています。
これをしないと後ほど生成するURLでアクセスができませんので注意…!
GoogleドライブのファイルIDを取得
次に、対象となる画像ファイルのファイルIDを取得します。
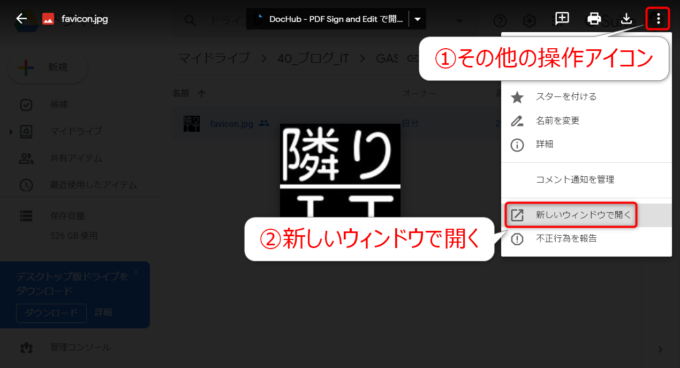
まず、Googleドライブで画像ファイルをダブルクリックしてプレビューを開きます。
プレビュー画面の「その他の操作」アイコンでメニューを開き、「新しいウィンドウで開く」を選択します。
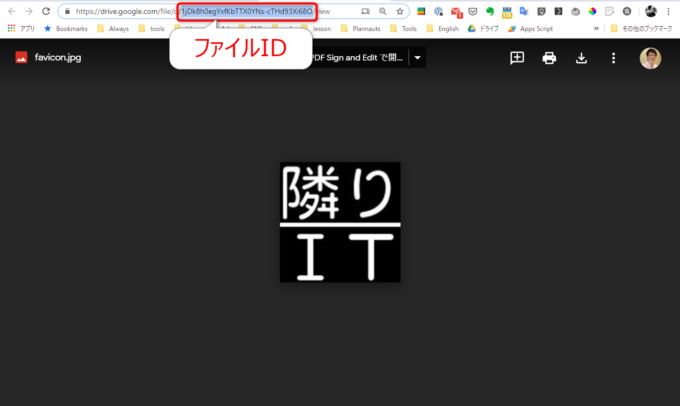
別タブで画像ファイルが開きますので、このときのURLに含まれているファイルIDが大事。
以下の部分がこの画像ファイルのファイルIDとなります。
この部分をメモしておきます。
Googleドライブ内の画像ファイルを指定するURL
それで、このファイルIDを使うと、Googleドライブ内の画像ファイルを直接指定できるURLを生成できるのです。
以下のようにしてURLを生成できます。
これをimgタグのsrc属性に指定してあげればよいわけですね。
<body> <img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ"> <a href="https://tonari-it.com">いつも隣にITのお仕事</a> <!-- 以下略 --> </body>
これで、先程と同様に、ロゴ画像をGASのWebページ内に表示することができます。
まとめ
以上、GASユーザー向けHTML入門としてWebページにGoogleドライブの画像を挿入する方法をお伝えしました。
Googleドライブ…ファイルサーバーとしても使えますね。すげぇ…
以下まとめのHTMLコードです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
<a href="https://tonari-it.com">いつも隣にITのお仕事</a>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
(以下略)
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</body>
</html>
次回はGASのWebページにCSSでスタイル設定する方法についてお伝えします。

どうぞお楽しみに!
連載目次:GASユーザーのための初めてのHTML・CSS講座
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!- Google Apps Scriptで最も簡単なWebページを作成して公開する
- GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
- GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説
- 【GASユーザーのためのHTML入門】よく使う基本のHTMLタグを紹介します
- 【GASユーザーのためのHTML入門】アンカーリンクを張るaタグの書き方
- GASのWebページにGoogleドライブ内の画像を挿入する方法
- GASで作ったWebページにCSSでスタイルをする最初の一歩
- 【GASユーザーのためのHTML入門】好きな要素にだけCSSでスタイルを適用する
- 【GASユーザーのためのHTML入門】範囲指定するだけの便利なdivタグとspanタグ
- GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
- GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法
- GASのWebページのナビゲーションをBootstrapでスタイルする方法
- GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法
- GASでWebページを作るときにページのタイトルを設定する方法
- GASで作成したWebページにファビコンを設定する方法
- GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定