みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
今年はオンラインで開催されております、Google Cloudのデジタルイベント「Google Cloud Next ’20: OnAir」のレポートをシリーズでお伝えしております。
前回の記事はこちら。

G Suite Essentialsの概要とその活用についてお伝えしました。
さて、今回ですが、Next OnAirと並行して開催されていた「Live Dev Talks」という開発者がプレゼンする別イベントがありました。
そこで、Google CloudのDeveloper Advocate、Charles Maxsonのセッション「Weekly Recap with DevRel」にて、Google Apps Scriptの新しいIDEすなわち開発環境についてのデモがありましたので、そのレポートをお送りします。
では、行ってみましょう!
Google Apps Scriptに新しいIDEがやってきた!
さて、これまでGoogle Apps Script(以降GAS)のIDE、つまり開発環境といえば「スクリプトエディタ」でした。
スクリプトエディタは、編集、デバッグ等の基本機能は備わってはいますが、ちょっぴり古くて、ちょっぴり機能が物足りないというのは否めないというのは事実…
また、保管された実行ログや、トリガーの確認は、Apps Scriptダッシュボードに遷移して確認しなくてはいけないというのも少し面倒でしたね。
ですが、いよいよそれらの問題を解決するGASの新しいIDEが登場するというのです!
セッションでは、新IDEのデモをたっぷり見せてもらいましたのでレポートをしていきます。
新IDEの画面イメージ
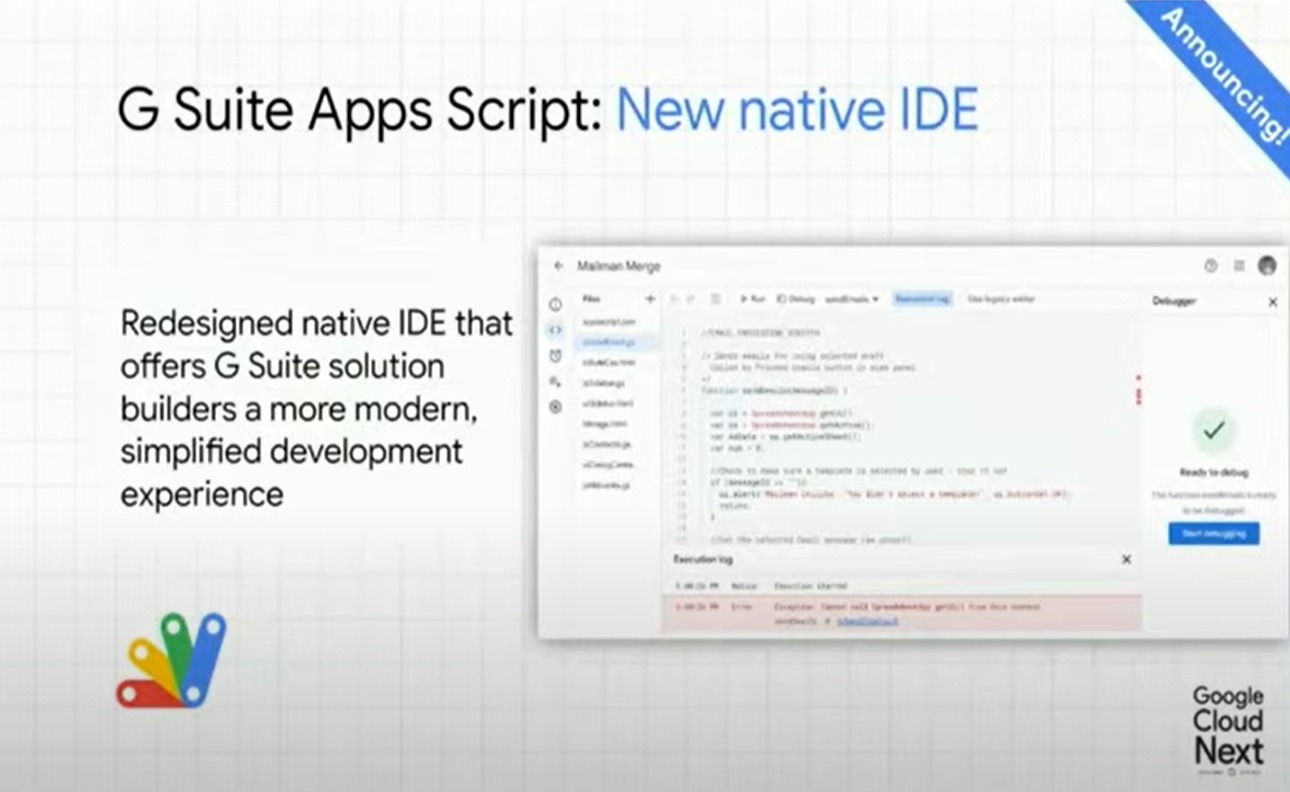
まず、GASの新IDEの画面イメージはこちらです!
現在のスクリプトエディタと変わった部分でいうと、以下のような変化が見られます。
- マテリアルUIにデザイン統一された
- 最も左側にアイコン表示によるサイドメニューがある
- 上側の旧来のメニューはないっぽい
- ツールバーの内容も絞り込まれて洗練された
- シンタックスハイライトのカラーリングが変更された
すっきりと見やすい感じですね…
新IDEのサイドメニュー
Overview
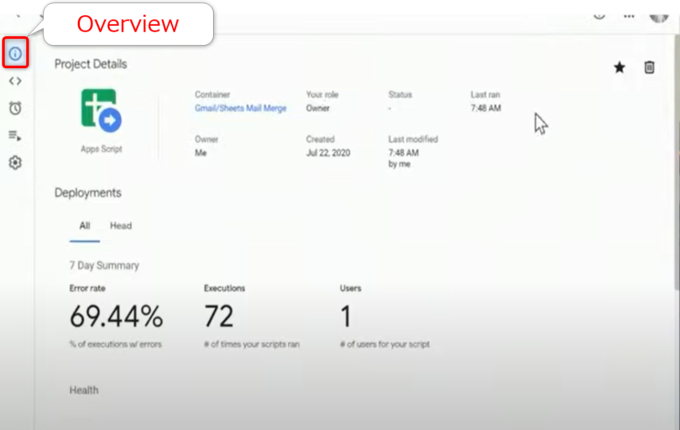
サイドメニューの一番上のアイコンは「Overview」です。
Overviewを開くとプロジェクトのコンテナ、オーナー、ユーザーの権限、作成日、更新日、最終実行日などの情報や、実行数やエラー率などを確認できます。
Triggers
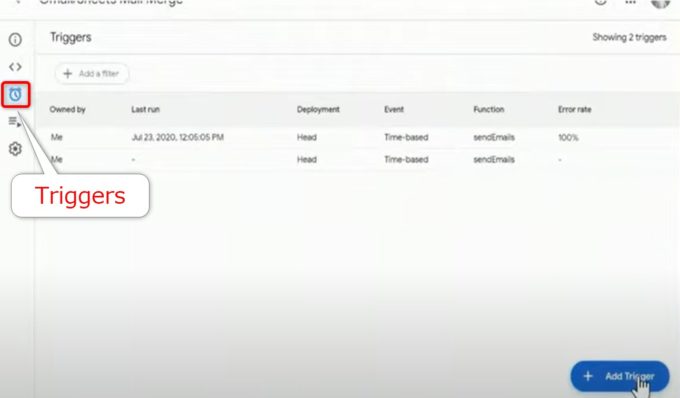
サイドメニューの3つ目のアイコンは「Triggers」です。
クリックすると、インストーラブルトリガー一覧が表示され、管理できます。
また、右下の「Add Trigger」から新たなトリガーを作成できます。
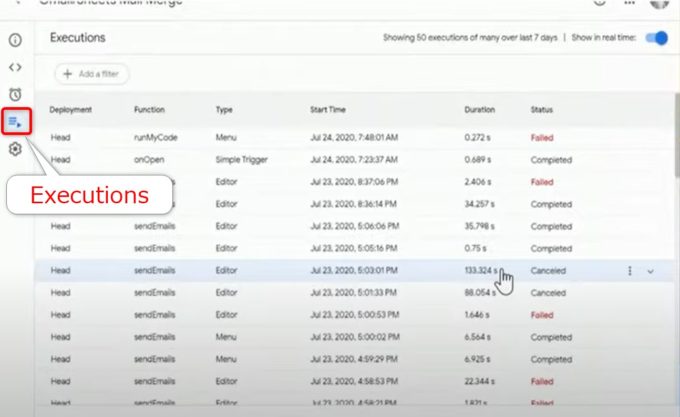
Executions
サイドメニューの下から2番めのアイコンは「Executions」、つまり実行結果です。
開くと、これまでのスクリプトの実行結果、実行された関数、実行のタイプ、実行日時、実行時間、成功か失敗かが一覧されます。
おそらく、クリックするとログの確認ができると思うのですが…デモではクリックしてくれませんでした。残念。
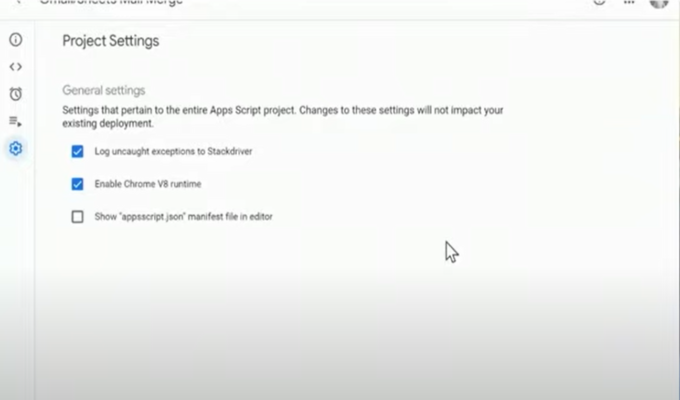
Project Settings
一番下の歯車アイコンは「Project Settings」です。
ここはシンプルですね…
てっきりこのメニューから、プロパティストアやスクリプトIDの確認、ライブラリの設定ができるものと思ったのですが、違うのですかね?
エディタの機能
気になるエディタの編集機能ですが、どのようにパワーアップするでしょうか。
ちなみに、サイドメニューの2番めのアイコンがエディタにアクセスするものです。
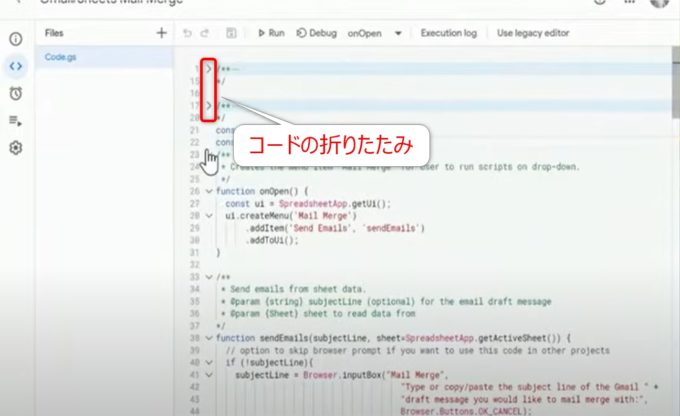
コードの折りたたみ
まず、コードの折りたたみが可能になりました!
普通にありがたい…!
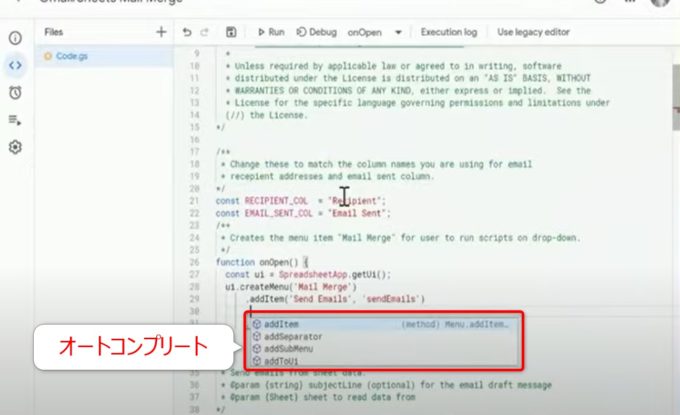
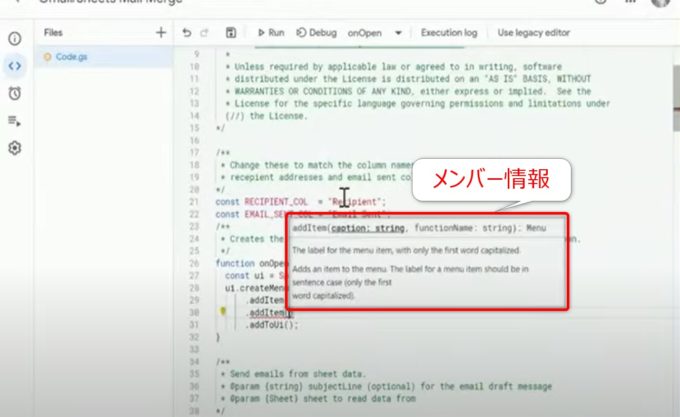
オートコンプリート
スクリプトエディタでは「コンテンツアシスト」という名称ですが、オートコンプリートすなわち、入力補完機能は新IDEでも健在です。
しかしさらに、メンバーについて詳細な情報を表示する機能が追加されます。
これで、公式ドキュメントを参照する回数はだいぶ減らせるかも知れませんね。
JavaScriptの組み込みオブジェクトについてもオートコンプリートとメンバー情報表示があればいいのですが…
デモでは、これに加えて引用符の自動補完や、修正箇所のサジェストについても、その様子を確認することができました。
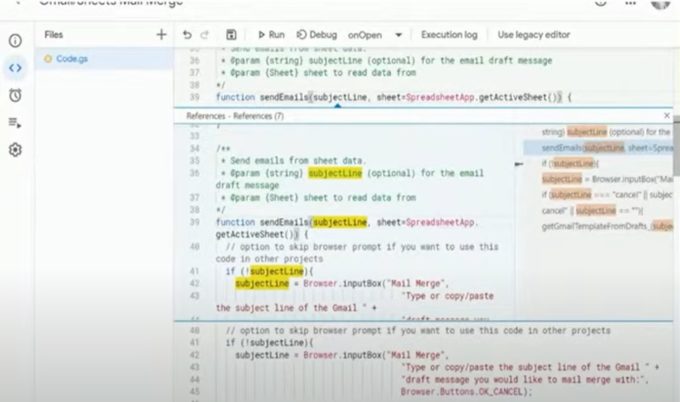
定義の参照
定義の参照は変数(おそらく関数も)について、右クリックメニューから定義したコードを参照できるというものです。
デバッグの機能
デバッグの機能も再設計されます。
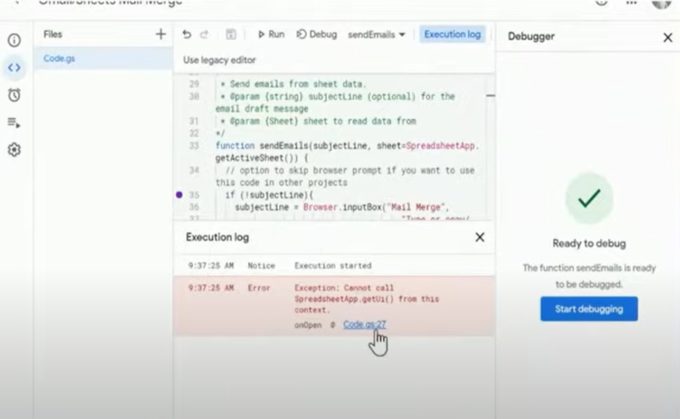
エラーメッセージ
エラーメッセージは画面下部に表示されるようになります。
過去のエラー情報も蓄積されていて、実行時間と内容を確認できますね。
また、クリックして該当の行にも飛ぶことができそうです。
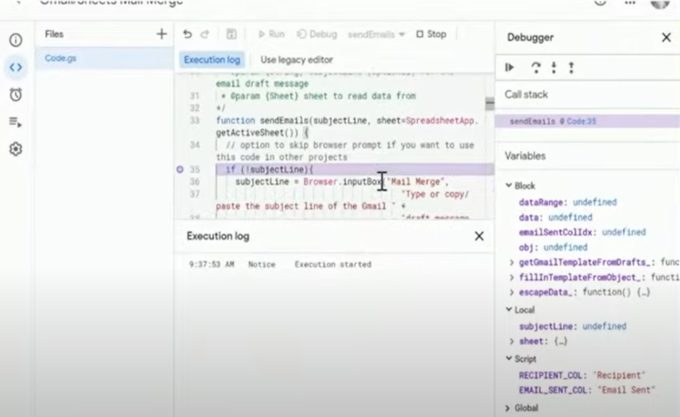
デバッグ実行
デバッグ実行時は、右側のサイドバーでCall stackとVariablesを確認しながら、ステップインなどが使えそうです。
今はなかなか使いづらいのでデバッグ実行と疎遠ですが…、新IDEではかなり戦力になりそうです。
まとめ
以上、Google Apps Scriptの新IDEについてのレポートをお送りしました!
エディタとデバッグ機能が大幅にパワーアップしつつ、今はApps Scriptダッシュボードでのみ使える機能が新IDEに集約されますね。
これは、開発効率は間違いなく上がりますね…早く来てほしいものです。
以下、公式ブログによると「年内に発表」とありますので、期待して待ちましょう!

さて、次回は「Business Application Platform」のキーノートのレポートをお送りします。

どうぞお楽しみに!
連載目次:ノンプログラマーのための「Google Cloud Next '20: OnAiro」まとめ
2020/07~09にかけて開催されたGoogle Cloudのデジタルイベント「Google Cloud Next 2020: OnAir」。その中から、ノンプログラマー向けにおすすめ情報をレポートしていきます。- Google Cloud Next ’20: OnAirとそのノンプログラマー的な楽しみ方
- 未来のワークスペースのためのG Suiteのビジョン
- Google Meetの未来とビジョンそしてロードマップについて
- G Suite Developer Platformの主要なコンポーネントと今後のロードマップ
- AppSheetを使ったノーコードアプリで生産性を高める方法
- G Suite全体に組み込まれている数々のAI機能についてたっぷり紹介します
- G SuiteをMicrosoft Officeや他のアプリケーションと一緒にうまく使う方法
- どこからでもチームワークが可能となるG Suiteのコラボレーションとそのビジョン
- G SuiteのGmail、Chat、Meetなどによるコミュニケーションとその未来
- G Suite Essentials~チームがどこからでも安全に共同作業を行うための最も簡単な方法
- Google Apps Scriptのエディタが刷新…新IDEが登場します!
- Google CloudのBusiness Application Platformとは、その全貌について
- AppSheetに組み込まれているAI/ML機能と今後のアップデートについて
- AppSheetを用いてデスクレスワーカーの仕事をデジタル化する方法