みなさん、こんにちは!
テーマ選びには偉い苦労をしましたタカハシ(@ntakahashi0505)です。
本記事は初心者でもできるWordpressで企業WEBサイトシリーズの第2回目です。
前回はWordpressのインストールと非公開化をしましたが

今回はいよいよWordpressテーマを選びます。
まずブログと企業サイトとの違いを明確にしつつ、企業サイトならではのWordpressテーマの選び方そして選ぶ際の注意点についてお伝えしたいと思います。
ちなみに完成したサイトはこちらです。

では、いってみましょう!
ブログと企業サイトの違いを明らかにしておく
やってみて思ったことがあります。
ブログを作るときよりも、企業サイトを作るときのほうが、テーマの選び方が圧倒的に困難を極めました…
テーマ選びをする前にブログと企業サイトで何が違うのか、これをきちんと理解しておく必要があるのですが、私はそこを適当に進めてしまったので、無駄に試行錯誤を繰り返すハメになりました。
これから作る皆さんには、同じ目に会わないように、ブログと企業サイトの違いについてお伝えしておこうと思います。
構成要素が違う
ブログの構成要素を考えると一般的なのは
- トップページ(=新着記事リスト)
- 投稿記事
- 固定ページ
- プロフィール
- お問い合わせ
といったものになると思います。
一方で企業サイトの場合は
- トップページ(スライド画像、お知らせ一覧などによる複合ページ)
- 投稿記事(ニュースなど)
- 固定ページ
- 会社案内
- 事業内容
- お問い合わせ
などといった構成になります。
ブログの場合はコンテンツとしてはトップページや固定ページよりも記事が果たす役割が非常に大きいと言えます。
多少イケてない記事があったとしても(ないに越したことはないですが)、どんどんコンテンツが流れていきます。
一方で、企業サイトの場合はまず開かれるのはいつでもトップページ。そして会社案内や事業内容などは、一度アップしたらしばらくは更新することはありません。
トップページや固定ページについてはずっとほぼ同じ内容やデザインで晒されますから、質を「良く」しておかないと、サイト全体として一気に質の低いサイトになってしまう…ということです。
企業サイトは最初に準備するページの重みが重いのです。
デザイン、とくにトップページ
私の場合、ブログに関してはデザインに関してはシンプルであればOKという選び方でしたからテーマSimplicityを導入してから、ほぼCSSなどをいじることはしていません。
一方で企業サイトのほうがデザインに気を使います。企業のテーマカラーもありますし、目指したい企業イメージがありますから、それに合ったテーマを選ばなければなりません。
さらに企業サイトで最も難しいと感じた部分がトップページです。
ブログでは最新記事一覧がトップページの構成要素となっていましたが、企業サイトの場合はそういうわけにはいきません。
企業のイメージに会ったスライド画像をいくつか用意して、企業やサイトの内容を簡潔に表現するウェルカムメッセージ、もちろんニュース一覧も必要ですし、Facebookページプラグインや、個人ブログへのリンクも欲しい…
つまり企業サイトのトップページは構成要素が複数になる場合があり、複数あるということはそれを最適にデザイン、配置する必要があるということなんですね…。
この点は本当に難儀しました。
企業サイトのWordpressテーマ選びで抑えておきたいポイント
他にいくつか必須で抑えておいたほうが良いポイントがあります。
レスポンシブ対応
レスポンシブWebデザインとは
単一のHTMLでスマートフォン、タブレットといった画面サイズが異なるデバイスへ対応できるWebサイト制作手法をいう。
今の時代、PCよりもスマートフォン経由で閲覧するユーザーが多くなってきていますし、Googleもスマホ対応をしているサイトの掲載順位を優遇する傾向があります。
もう、企業サイトに関わらずですがWordpressテーマを選ぶ際もレスポンシブ対応は必要不可欠といえます。
商用利用・著作権表記について
企業サイトですから当然商用利用になります。
商用利用ができないWordpressテーマは残念ながら選ぶことができません。
また、著作権表記についてを必須としているWordpressテーマもあります。
表記さえすれば利用はできるのですが、企業サイトですから著作権表記はないほうがありがたいように思えます。
特に無料のWordpressテーマでは商用利用不可、著作権表記必須のものが見受けられるので、選ぶときは必ず確認をするようにしましょう。
日本語対応
英語力が高い方は気にしなくて良いのですが、英語が苦手な方は、日本語テーマを選んだほうが良いと思います。
WordPressテーマをインストールした後に
- サイトタイトル
- ロゴ
- スライド設定
- ウィジェット設定
- レイアウト
- アナリティクス関連
など様々な設定をします。
しかしこれがですね、テーマによって
- 外観>カスタマイズ
- 外観>ウィジェット
- 外観>専用メニュー
など設定する場所とその設定内容がバラバラで、どこでどのように設定していいかを調べながら進める必要が出てきます。
企業サイトの場合は、ブログよりもトップページを中心にページの構成が複雑になりやすいのです。
英語が苦手な人が英語テーマを選んだ場合はなかなか作業が進まないです…。
WordPressテーマを選ぶまでの足跡
では実際に私が検討をしたいくつかのWordpressテーマや参考記事についてお伝えしていきたいと思います。
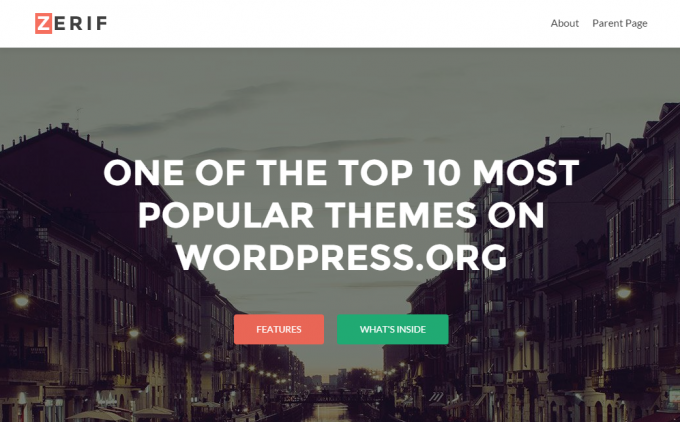
Zerif Lite
やっぱり憧れますよね、シングルページ。
ちょっとこちらのZerif Lifeをインストールしてみたんですが、やはりブログとは構成の概念がだいぶ異なっている点、全てが英語の説明でかつ日本語の紹介ページが見つけられなかったという点で断念しました。
あと使ってらっしゃる方もいらしたのですが、少しページの表示が重いかなと思いました。
決して負け惜しみなどではありませんよ…
インストールする場合はWordpressのテーマ検索「Zerif Lite」でヒットします。
こちらのサイトに海外製のビジネス向けイケてるWordpressテーマが紹介されていますので、ご興味ある方はどうぞ。
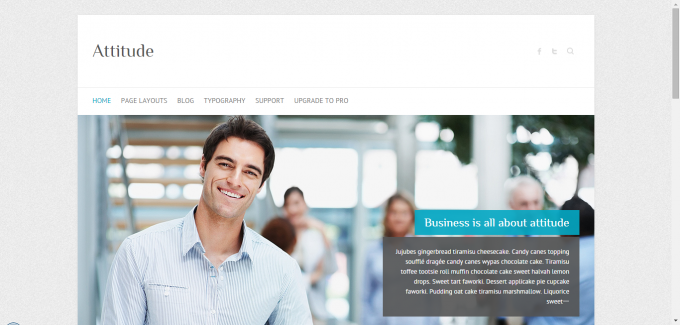
Attitude
こちらも英語テーマなのですが、日本語の紹介ページが多かったのでチャレンジしてみました。
インストールをして、けっこう色々な設定をしました。
構成の概念として、トップページのスライダー画像やサービスをピックアップ紹介する箇所は、それぞれ個別の固定ページを作ってカスタムウィジェットで表示設定をしていくという、なかなか慣れない進め方でした。
トップページがほぼ出来上がった段階で、ふと「他ととても似通ったページになってしまうのでは…?」という懸念がムクムクと膨らんでしまいました。
英語ができれば自分なりにカスタマイズもできるのかも知れませんが、解説ページを外れることができず…断念。
インストールする場合はWordpressのテーマ検索「Attitude」でヒットします。
こちらのテーマにチャレンジされたい場合はこちらの記事がとても参考になります。
テンプレートキング
→テンプレートキング
やっぱり日本語…安心です。
あちこちで紹介されているので情報も多いですし、テーマの種類も、カラーバリエーションも豊富です。
テーマの基本設定もシンプルに作られていてわかりやすいと思いました。
しかも商用OK、著作権表記不要、無料です!素晴らしい…
実は有料テーマも検討をしていたのですが、購入したところで気に入らなかったらどうしようとか、うまく設定ができなかったらどうしよう、などといった不安がよぎって踏み出せなかったのです。
その他、こちらの記事にWordpressテーマを紹介していますので合わせてご覧ください。
何はともあれ、こうして株式会社プランノーツのサイトが出来上がったわけです。

まとめ
WordPressで企業サイト向けのテーマ選びの際に知っておくべきことについてお伝えしてきました。
まず、ブログと企業サイトで
- 構成要素が違う
- デザイン、とくにトップページ
が異なるという点はよく理解しておくと、テーマ選びが楽になると思います。
また選ぶ際に抑えておきたいポイントとして
- レスポンシブ対応
- 商用利用・著作権表記について
- 日本語対応
についてもお伝えしました。
次は今回選びましたテンプレートキングのテーマを設定についてお伝えをしています。

合わせてご覧くださいね!