photo credit: LauraGilchrist4 Slugger on the KC Royals Kauffman Stadium Jumbotron! June 20, 2014! via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASユーザーのためのHTML入門ということで、簡単なWebページの作り方をお伝えしています。
前回の記事はコチラ。

Bootstrapでナビゲーションメニューのスタイルを設定する方法についてお伝えしました。
今回も、Bootstrapでいい感じのスタイルをしていきますが、テーマは「レイアウト」です。
ということで、GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法です。
では、行ってみましょう!
前回のおさらい
前回作成したHTMLファイル「index.html」はコチラです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="https://tonari-it.com">
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
いつも隣にITのお仕事
</a>
</nav>
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
<p >(以下略)</p>
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
前回はBootstrapを使って8~13行目のnavタグ内、つまりナビゲーションメニューのスタイルの設定を行いました。
他のファイルに関しては、特にいじってないし、今日もいじりませんので、前回の記事をご参考くださいね。
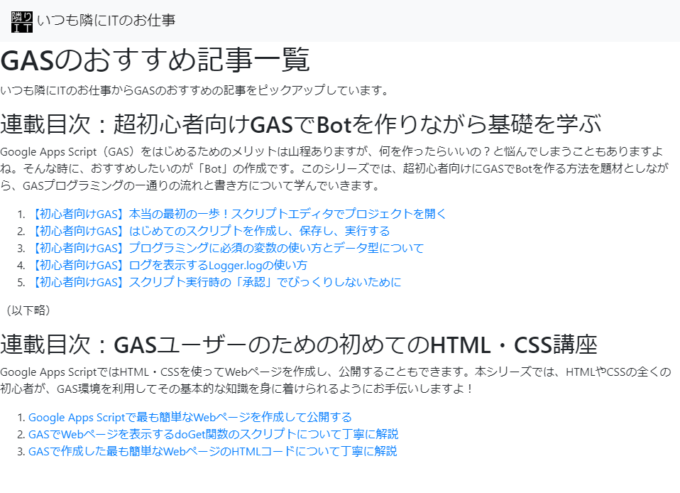
Webページを表示すると以下のようになります。
ですが、このWebページ。なんか左右がピッタリしすぎて窮屈な感じしますよね。
Bootstrapでは、文字とか背景のスタイルだけではなくて、レイアウトに関しても優秀な機能を簡単に利用することができます。
今回はそのうち、ジャンボトロンとコンテナについて紹介します。
Bootstrapでジャンボトロンを使う
ジャンボトロンとは
ジャンボトロンとは、Webページの主要なコンテンツを配置するボックスのことです。
つまり、Webページを開いたらドドーンとメインで表示させる部分です。
過去に一世を風靡した(?)SONYの巨大テレビを彷彿させますね。
class属性jumbotronでジャンボトロンを作る
要素にclass属性jumbotronを指定すれば、その範囲が「ジャンボトロン」としてスタイルされます。
「index.html」の14,15行目をジャンボトロンにしてあげたいので、範囲を指定するdivタグを使って以下のようにしてあげます。
<div class="jumbotron"> <h1>GASのおすすめ記事一覧</h1> いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。 </div>
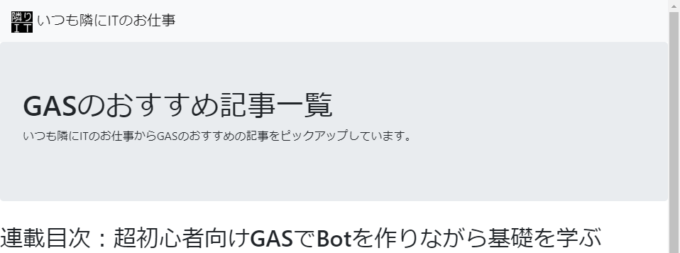
これで表示すると…
おお!いい感じですね!
class属性をひとつ追加するだけですからね…なんて楽なんでしょう。
Bootstrapでコンテナを使う
コンテナとは
では、続いてその下のコンテンツの部分です。
ここは相変わらず窮屈ですね。
実は、Bootstrapではコンテンツを収容するボックスとして「コンテナ」というものを利用するのが基本となります。
Bootstrapの最大の特徴とも言えるページを段組みする便利なグリッド・システムもそうですし、「基本的にコンテンツはコンテナに入れてね」ということのようです。
class属性containerでコンテナを作る
それで、class属性containerを指定した要素内が「コンテナ」としてスタイルされます。
では、その下の部分、冒頭の16~33行目を全部divタグ内に放り込んで、そこにclass属性containerを付与してみましょう。
<div class="container">
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
<p >(以下略)</p>
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</div>
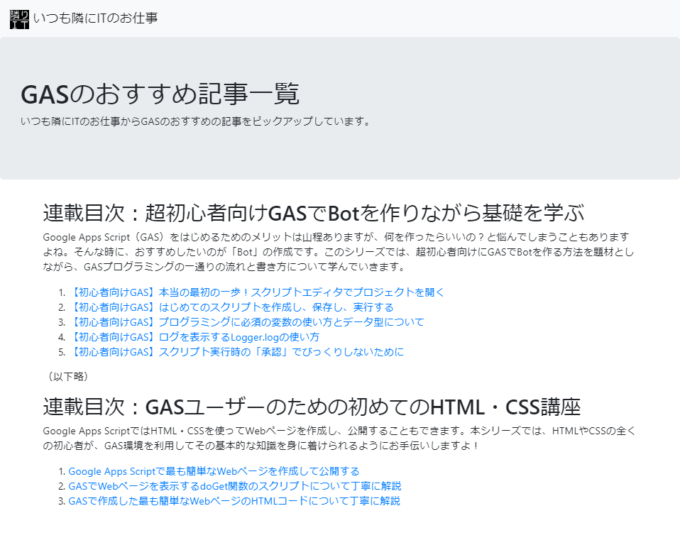
表示してみると…
おお、いい感じになりましたね!
まとめ
以上、GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法をお伝えしました。
メインの部分はジャンボトロン、それ以外はコンテナに格納するだけで、だいぶそれっぽくなりますよね。
Bootstrapでは本当にたくさんのスタイルを利用することができますが、ここまでをベースとして、必要に応じて追加していけば良いかなと思います。

ジャンボトロンとコンテナについては、以下の記事もぜひご覧くださいね。


では、次回。Webページのタイトルを設定する方法です。

どうぞお楽しみに!
連載目次:GASユーザーのための初めてのHTML・CSS講座
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!- Google Apps Scriptで最も簡単なWebページを作成して公開する
- GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
- GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説
- 【GASユーザーのためのHTML入門】よく使う基本のHTMLタグを紹介します
- 【GASユーザーのためのHTML入門】アンカーリンクを張るaタグの書き方
- GASのWebページにGoogleドライブ内の画像を挿入する方法
- GASで作ったWebページにCSSでスタイルをする最初の一歩
- 【GASユーザーのためのHTML入門】好きな要素にだけCSSでスタイルを適用する
- 【GASユーザーのためのHTML入門】範囲指定するだけの便利なdivタグとspanタグ
- GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
- GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法
- GASのWebページのナビゲーションをBootstrapでスタイルする方法
- GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法
- GASでWebページを作るときにページのタイトルを設定する方法
- GASで作成したWebページにファビコンを設定する方法
- GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定