みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASユーザーのためのHTML入門、簡単なWebページの作り方についてお伝えしています。
前回の記事はコチラ。

GASのWebページにファビコンを設定する方法をお伝えしました。
もう、だいたいOKなのですが、もうひとつ重要なことを確認しておきたいと思います。
そう、スマホでの表示です。
GASで作ったWebページをスマホでも使いたいときありますよね。
その場合、これまで作ってきたコード群にもうひと手間が必要になります。
ということで、今回はGASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定についてです。
では、行ってみましょう!
前回までのおさらいと今回のお題
さて、前回までのおさらいです。
HTMLファイル「index.html」はコチラ。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="https://tonari-it.com">
<img src="https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O" width="30" height="30" alt="いつも隣にITのお仕事ロゴ">
いつも隣にITのお仕事
</a>
</nav>
<div class="jumbotron">
<h1>GASのおすすめ記事一覧</h1>
いつも隣にITのお仕事からGASのおすすめの記事をピックアップしています。
</div>
<div class="container">
<h2>連載目次:超初心者向けGASでBotを作りながら基礎を学ぶ</h2>
Google Apps Script(GAS)をはじめるためのメリットは山程ありますが、何を作ったらいいの?と悩んでしまうこともありますよね。そんな時に、おすすめしたいのが「Bot」の作成です。このシリーズでは、超初心者向けにGASでBotを作る方法を題材としながら、GASプログラミングの一通りの流れと書き方について学んでいきます。
<ol>
<li><a href="https://tonari-it.com/gas-script-editor/">【初心者向けGAS】本当の最初の一歩!スクリプトエディタでプロジェクトを開く</a></li>
<li><a href="https://tonari-it.com/gas-script-create-save-run/">【初心者向けGAS】はじめてのスクリプトを作成し、保存し、実行する</a></li>
<li><a href="https://tonari-it.com/gas-variable-data-type/">【初心者向けGAS】プログラミングに必須の変数の使い方とデータ型について</a></li>
<li><a href="https://tonari-it.com/gas-logger-log/">【初心者向けGAS】ログを表示するLogger.logの使い方</a></li>
<li><a href="https://tonari-it.com/gas-script-approval/">【初心者向けGAS】スクリプト実行時の「承認」でびっくりしないために</a></li>
</ol>
<p >(以下略)</p>
<h2>連載目次:GASユーザーのための初めてのHTML・CSS講座</h2>
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!
<ol>
<li><a href="https://tonari-it.com/gas-html-web-page/">Google Apps Scriptで最も簡単なWebページを作成して公開する</a></li>
<li><a href="https://tonari-it.com/gas-web-doget-html-output/">GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説</a></li>
<li><a href="https://tonari-it.com/gas-html-tag/">GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説</a></li>
</ol>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
そして、「コード.gs」はコチラです。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput
.setTitle('いつも隣にITのお仕事-GASのおすすめ記事一覧')
.setFaviconUrl('https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O&.png');
return htmlOutput;
}
さらに、Bootstrapを導入するために、「css.html」と「js.html」を以下のようにしています。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
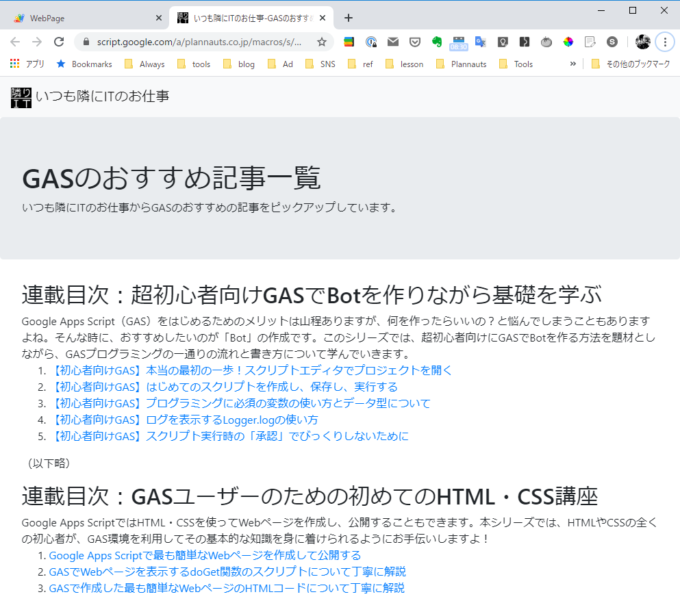
これにてWebページを表示すると以下のようになります。
だいぶ出来上がりましたね。
もう完成といってもいいかも知れません。
スマホで表示させた場合
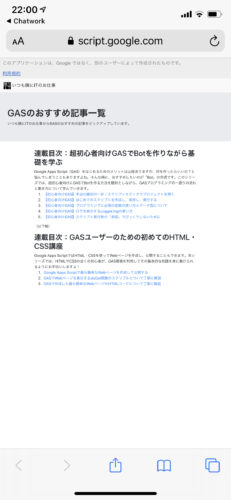
ただ、このGASによるWebページをスマホで表示させると、こうなります。
小っちゃ…!!!
そうなんです、無理やりスマホの画面サイズに全部詰め込んじゃう感じになるんですね…
今回は、この現象を解決していきます。
Webページをスマホ対応する
さて、結論から言ってしまいますと、これを解決するには、headタグ内にviewportの設定をmetaタグで指定すればOKです。
一般的なWebページ制作でのviewportの設定
一般的なWebページ制作の場合は、以下のmetaタグをheadタグ内に記述します。
まず、metaタグですが、色々な設定をするためのタグです。
そして、そのname属性に「viewport」を指定すると、「文書の表示領域」を設定することができます。
そして、content属性にviewportに関する設定を記述していくのですが、上記のものは
- width=device-width:表示領域の幅を端末画面の幅に合わせる
- initial-scale=1:初期のズームの倍率を1、つまり拡縮なしに設定しておく
という意味になります。
ただ、これまでページタイトルやファビコンでお伝えしてきたとおり、GASのWebページではheadタグ内はうまく機能しない…そしてそれは今回のviewportについてのmetaタグについても同様です。
addMetaTagでmetaタグを指定する
GASのWebページでmetaタグを指定するために、addMetaTagメソッドが用意されています。
書き方はこうです。
つまり、今回の場合は、以下のような設定をすればよいということになります。
function doGet() {
const htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput
.setTitle('いつも隣にITのお仕事-GASのおすすめ記事一覧')
.setFaviconUrl('https://drive.google.com/uc?id=1jDk8h0egYxfKbTTX0YNs-cTHd93Xi68O&.png')
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
return htmlOutput;
}
こちらで保存します。
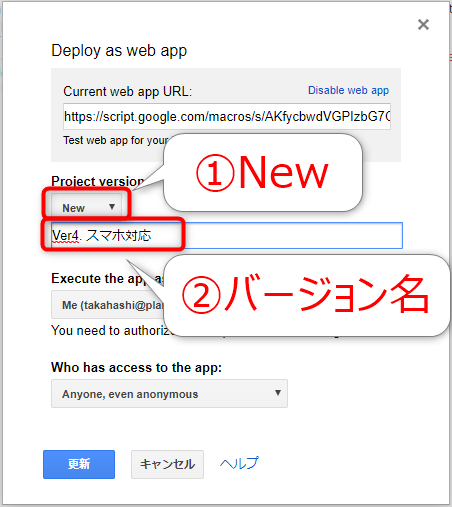
開発用ではなくて本番用に反映させるためには、Webアプリのバージョンを「New」として更新する必要があります。
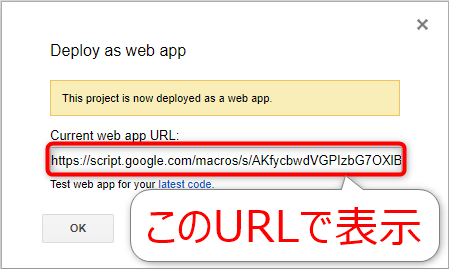
その上で次の画面で表示される以下のURLを使用します。
このURLについてスマホで確認すると…
スマホでも見やすいサイズで表示されるようになりました。
まとめ
以上、GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定についてお伝えしました。
GASのWebページをスマホで見る必要があるときには、addMetaTagメソッドでの指定は必須になると思いますので、忘れずにどうぞ…!
ここまで長らくお伝えしてきたGASユーザーのためのHTML入門ですが、いったんここまででシリーズは完結となります。
次は新シリーズとして、クライアント側のJavaScriptも含めて、Webアプリケーションの作り方をお伝えしていければと思いますよ。

どうぞお楽しみに!
連載目次:GASユーザーのための初めてのHTML・CSS講座
Google Apps ScriptではHTML・CSSを使ってWebページを作成し、公開することもできます。本シリーズでは、HTMLやCSSの全くの初心者が、GAS環境を利用してその基本的な知識を身に着けられるようにお手伝いしますよ!- Google Apps Scriptで最も簡単なWebページを作成して公開する
- GASでWebページを表示するdoGet関数のスクリプトについて丁寧に解説
- GASで作成した最も簡単なWebページのHTMLコードについて丁寧に解説
- 【GASユーザーのためのHTML入門】よく使う基本のHTMLタグを紹介します
- 【GASユーザーのためのHTML入門】アンカーリンクを張るaタグの書き方
- GASのWebページにGoogleドライブ内の画像を挿入する方法
- GASで作ったWebページにCSSでスタイルをする最初の一歩
- 【GASユーザーのためのHTML入門】好きな要素にだけCSSでスタイルを適用する
- 【GASユーザーのためのHTML入門】範囲指定するだけの便利なdivタグとspanタグ
- GASでWebページを作るときにHTMLとCSSを別ファイルに記述する方法
- GASでWebページを作成する際にCSSフレームワークBootstrapを導入する方法
- GASのWebページのナビゲーションをBootstrapでスタイルする方法
- GASとBootstrapでWebページを超簡単にいい感じのレイアウトにする方法
- GASでWebページを作るときにページのタイトルを設定する方法
- GASで作成したWebページにファビコンを設定する方法
- GASで作成したWebページをスマホで表示させたいときのmetaタグviewportの設定