photo credit: halfrain Maiko Walk 10 via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google App Scriptでサイドバーを作成する方法をお伝えしています。
前回の記事はこちら。

サイドバーをCSSパッケージでスタイリングしました。
外側の見栄えの部分は完成しましたので、今度は内側の動作の部分を作っていきますね。
ということで、Google Apps Scriptでサイドバーのボタンを押して動作させる方法です。
では、行ってみましょう!
前回のおさらい
まず、前回のおさらいからです。
GAS側は引き続きサイドバーを表示するだけのシンプルなスクリプトですね。こちらです。
function showSidebar() {
var htmlOutput = HtmlService.createHtmlOutputFromFile('index');
DocumentApp.getUi().showSidebar(htmlOutput);
}
そして、サイドバーの見栄えのほうを担当するindex.htmlがこちら。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
</head>
<body>
<div class="sidebar">
<div class="block form-group">
<label>Translation</label>
<textarea></textarea>
</div>
<div class="block">
<button class="blue">Translate</button>
<button>Insert</button>
</div>
</div>
</body>
</html>
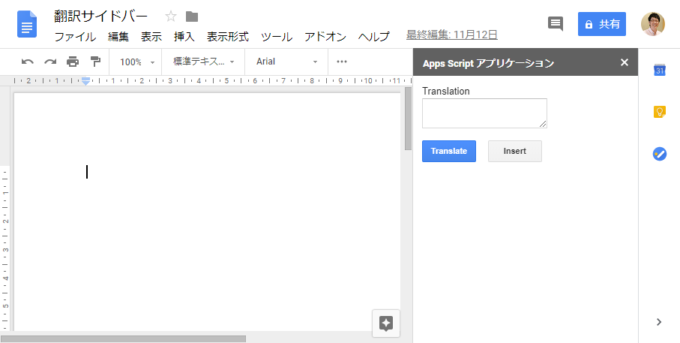
このサイドバーを表示すると…こちらのような表示になります。
だいぶ出来上がってますね。ただ、ボタン押しても何も起きないのです。
今回から、その点を進めていきますよ。
サイドバーのボタンクリックでアラートを表示させる
いきなり翻訳機能を動作させるのは少し難しいので、まずはアラート表示をさせるように作っていきます。
まず、前提として「イベント」と「イベントハンドラ」について、知る必要がありますので、先に説明をしていきましょう。
イベントとは?イベントハンドラとは?
イベントというのは、Webページ上で発生した出来事のことです。
今回は、Googleドキュメントのサイドバーだから違うなと直感的に思ってしまうかも知れませんが、Googleドキュメントはブラウザで動作するWebページで、サイドバーもその一部です。
なので、サイドバーについても
- ボタンがクリックされた
- マウスカーソルが特定の要素に乗っかった
- セレクトボックスの選択肢が変更された
- サイドバーが表示された
と、このような出来事はイベントと捉えることができます。
そして、それに対してイベントハンドラというものがありまして、これはイベントの発生を待ち構えていて、発生したらキャッチする機能のことをいいます。
つまい、「ボタンを押した」というイベントをキャッチするイベントハンドラを仕込んでおいて、それをトリガーにアラートを表示する処理を実行させればよいということになります。
onclick属性でクリックイベントをキャッチする
「ボタンをクリックした」というイベントをキャッチするイベントハンドラはどのように仕込めば良いでしょうか?
それには、onclick属性を使います。
クリックが可能なHTML要素について、以下のようにすることで、その要素のクリックを待ち構えるイベントハンドラを仕込むことができます。
当然、buttonタグにはonclick属性を仕込むことができます。
そして、クリックされた暁には属性に指定する「JavaScriptのコード」が実行されるわけです。
したがって、アラートを表示する処理もJavaScriptのコードを使うことになります。
アラートを表示する
アラートを表示するには、windowオブジェクトのalertメソッドを使います。
windowオブジェクトというのは、ブラウザのウィンドウを表すオブジェクトです。ただ、省略できますので、ほぼ省略されてますね。
なので、こう書けます。
つまり、index.htmlの14行目について、以下のようなonclick属性を追加すれば良いということになります。
<button class="blue" onclick="alert('Translateをクリックしたよ')">Translate</button>
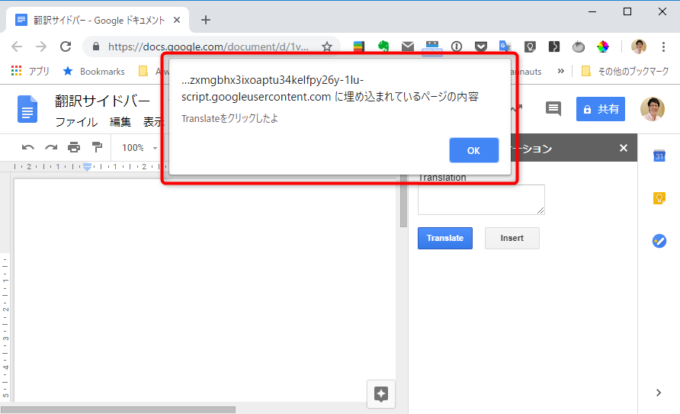
保存して、サイドバーを表示し直してから、「Translate」ボタンを押すと…
このようにアラートが表示されましたね。
GASのコードとJavaScriptのコード
ここで、GASのコードとJavaScriptのコードについて補足します。
「前回のおさらい」でお伝えした、「コード.gs」に書かれているのもベースはJavaScriptですよね。
それで、先程のonclick属性のダブルクォーテーション内に詰め込んだコードもJavaScriptです。
この二つは同じモノなのか、別モノなのか…?と混乱しているかもしれません。
結論から言うと別モノです。
何が違うかというと、実行する場所が違います。
「コード.gs」はGoogleのサーバー内で実行されます。GASのコードはすべてGoolgleのサーバー内で実行されるのです。
一方で、「index.html」内に埋め込んだJavaScriptは、HTMLファイルとともに、ブラウザに渡されます。実行されるのは、送られたクライアントPCのブラウザ上なわけです。
なので、ブラウザのウィンドウをwindowオブジェクトで操作できるのです。
一方で、GASはGoogleのサーバー内にいますから、そもそもブラウザのウィンドウであるwindowオブジェクトは操作できないのです。
まとめ
以上、Google Apps Scriptでサイドバーのボタンをクリックして動作させる方法をお伝えしました。
イベント、イベントハンドラ、あとブラウザで動くJavaScriptについて説明しました。
このあたり、混乱しやすいのでバッチリおさえておいてくださいね。
次回は、JavaScriptとCSSを別ファイルに分離する方法についてお伝えします。

どうぞお楽しみに!
連載目次:GASで初めてのサイドバーを作ろう!
Google Apps Scriptではスプレッドシートやドキュメントの業務を手助けするサイドバーを自作することができます。このシリーズではHTMLを学びながらサイドバーの作り方を易しく紹介していきます。- Google Apps Scriptでサイドバーを作る方法のはじめの一歩の概要編
- Google Apps Scriptで最も簡単なサイドバーを作成する方法
- Google Apps Scriptでサイドバーを作るための初めてのHTML基礎知識
- GASでサイドバーを作るときに使用するいくつかのフォーム部品の作り方
- GASによる自作のサイドバーにCSSパッケージを適用する方法
- GASのサイドバーをdivタグ&class属性でスタイル設定する
- Google Apps Scriptでサイドバーのボタンを押して動作させる方法
- GASでサイドバーを作る際にJavaScriptを別ファイルに分離する方法
- Google Apps Scriptでサイドバーのボタンを押してGAS側の関数を呼び出す方法
- Google Apps Scriptでサイドバーから呼び出したGAS関数からその戻り値を受け取る方法
- Google Apps ScriptのサイドバーのテキストエリアにGAS関数からの戻り値を設定
- Google Apps Scriptのサイドバーでテキストエリアを翻訳するスクリプト
- GASでGoogleドキュメントのカーソル位置にテキストを挿入する方法