photo credit: reportfab FEG_0083_v1 via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASでサイドバーを作成する方法をお伝えしています。
前回の記事はこちら!

サイドバーに配置したボタンをクリックして動作をさせる方法をお伝えしました。
さて、ボタンをクリックしたときには、ブラウザ上のJavaScriptが動作するのですが、その処理が複雑になってくるとHTMLファイルがごちゃついてきます。
HTMLとJavaScriptのコード(もっというとCSSも)は別ファイルに切り出すとスッキリ管理できるようになります。
ということで、今回はGASでサイドバーを作る際にJavaScriptを別ファイルに分離する方法についてお伝えします。
では、行ってみましょう!
前回のおさらい
まず、前回のおさらいから。
GAS側の「コード.gs」はこちらです。
function showSidebar() {
var htmlOutput = HtmlService.createHtmlOutputFromFile('index');
DocumentApp.getUi().showSidebar(htmlOutput);
}
HTMLファイルをもとにサイドバーを表示する関数です。
そして、そのHTMLを記述しているのがこちらの「index.html」。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
</head>
<body>
<div class="sidebar">
<div class="block form-group">
<label>Translation</label>
<textarea></textarea>
</div>
<div class="block">
<button class="blue" onclick="alert('Translateをクリックしたよ')">Translate</button>
<button>Insert</button>
</div>
</div>
</body>
</html>
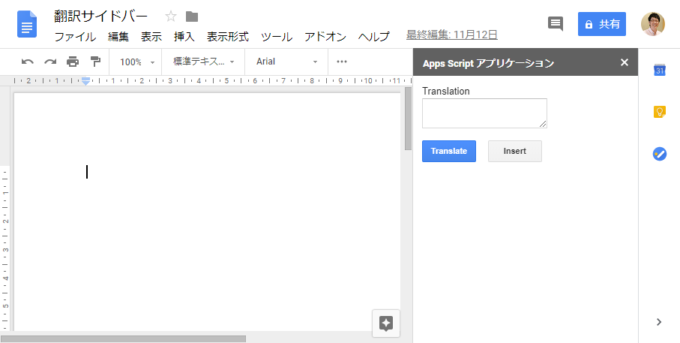
このサイドバーを実際に表示すると以下のようになります。
それで、この「Translate」のボタンをクリックすると、onclick属性に設定したJavaScriptが動作してアラート表示がされるというものです。
今回はこの続きからです。
onclick属性の処理を関数化して分離する
さて、このサイドバーには「Translate」だけでなく「Insert」というボタンもありますね。
それにもアラート表示を仕込むと、buttonタグの箇所は以下のようになるわけです。
<button class="blue" onclick="alert('Translateをクリックしたよ')">Translate</button>
<button onclick="alert('Insertをクリックしたよ')">Insert</button>
この時点では、動作させるJavaScriptがたった1行で完結するものだから、いいですけど…これ、複数行のスクリプトを仕込みたいときはどうします?
onclick属性が大混雑を起こしちゃいます。
そんなときには、関数化をして分離をして、onclick属性にはその関数の呼び出しを記述すればよいわけですね。
JavaScriptをscriptタグに記述する
で、どういうふうにするかというと、JavaScriptはHTMLファイル内のJavaScriptはscriptタグ内に記述することができます。
// スクリプト
</script>
それで、このscriptタグはどこに書くかというと、bodyタグ内のの最後に書きます。
実際どこでも良いらしいのですが、JavaScriptよりHTMLの表示部分を先に読ますことで、ページの表示を速くするという意図があります。
ですから、以下のようにするというわけですね。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
</head>
<body>
<div class="sidebar">
<div class="block form-group">
<label>Translation</label>
<textarea></textarea>
</div>
<div class="block">
<button class="blue" onclick="translateText()">Translate</button>
<button onclick="insertText()">Insert</button>
</div>
</div>
<script>
function translateText(){
alert('Translateをクリックしたよ');
}
function insertText(){
alert('Insertをクリックしたよ');
}
</script>
</body>
</html>
うーむ…余計ゴチャついたような…
JavaScriptを別のファイルに分離する
余計にゴチャついちゃいましたし、HTMLの中にJavaScriptを記述していくとだいぶindex.htmlが長くなっちゃいそうです。
ということで、このJavaScriptの部分を別ファイル化しちゃいます。
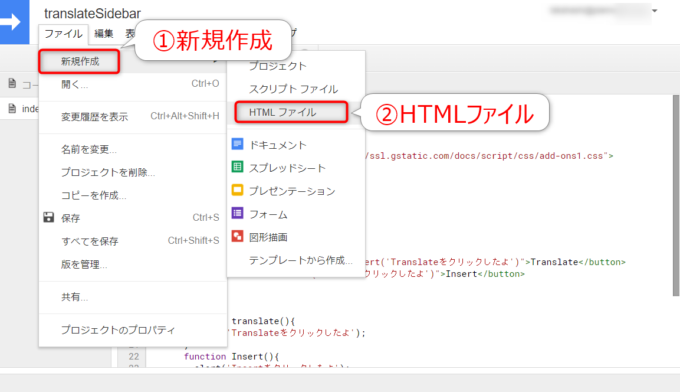
まず、プロジェクトにHTMLファイルを追加します。
スクリプトエディタのファイルメニューから「新規作成」→「HTMLファイル」です。

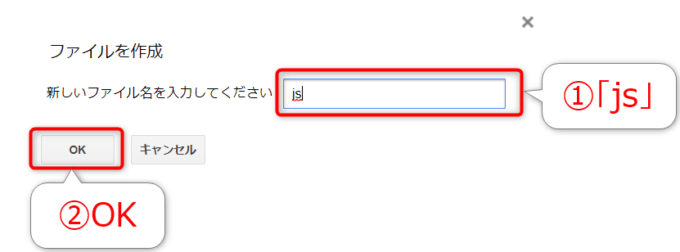
「ファイルを作成」ダイアログが開きますので、ファイル名を「js」などとして「OK」です。
デフォルトのHTMLの記述はすべて不要なので、全部消しちゃってOKです。
代わりに、以下の部分を貼り付けて保存です。
<script>
function translateText(){
alert('Translateをクリックしたよ');
}
function insertText(){
alert('Insertをクリックしたよ');
}
</script>
これで、「js.html」のほうはOK。
HTMLファイルに他のHTMLファイルを埋め込む
それで、index.htmlのほうは、そのjs.htmlを埋め込むようにするんですね。
以下のようにします。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
</head>
<body>
<div class="sidebar">
<div class="block form-group">
<label>Translation</label>
<textarea></textarea>
</div>
<div class="block">
<button class="blue" onclick="translateText()">Translate</button>
<button onclick="insertText()">Insert</button>
</div>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
注目は18行目ですね。
以下の、クエスチョンマークとエクスクラメーションマークでできている、いかにも特殊感のあるタグは、GASの機能で強制出力スクリプトレットタグといいます。
このタグは、GASのスクリプトの結果をエスケープせずにそのまま埋め込むことができるというものです。
以下のステートメントは、「js.html」をHtmlOutputオブジェクトとして取得して、その内容をそのまま取得せよ、というものになります。
HtmlService.createHtmlOutputFromFile('js').getContent()
ですから、全体として「js.html」の内容をそのまま埋め込め!ということになります。
スクリプトレットを評価する
さて、強制出力スクリプトレットタグを使うのであれば、「コード.gs」を変更する必要があります。
以下のように変更します。
function showSidebar() {
var htmlOutput = HtmlService.createTemplateFromFile('index').evaluate();
DocumentApp.getUi().showSidebar(htmlOutput);
}
どこが変わったかおわかりですか??
2行目ですね。
「createHtmlOutputFromFile(‘index’);」の部分が「createTemplateFromFile(‘index’).evaluate();」というふうに変わりました。
強制出力スクリプトレットタグがある場合は、いったんHtmlTemplateオブジェクトを生成した上で、それを評価する(evaluate)する必要がある、ということなんですね。
以下の記事も参考になると思いますので、ご覧ください。

まとめ
以上、GASでサイドバーを作る際にJavaScriptを別ファイルに分離する方法をお伝えしました。
いったん、全体のコードをおさらいしておきましょう。
GASの「コード.gs」はこちら。強制出力スクリプトレットタグを読めるように修正をしました。
function showSidebar() {
var htmlOutput = HtmlService.createTemplateFromFile('index').evaluate();
DocumentApp.getUi().showSidebar(htmlOutput);
}
「index.html」はこちらです。「js.html」を強制出力スクリプトレットタグを用いて別ファイルに分離しました。ついでにCSSの部分も「css.html」に分離しておきました。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>
<body>
<div class="sidebar">
<div class="block form-group">
<label>Translation</label>
<textarea></textarea>
</div>
<div class="block">
<button class="blue" onclick="translateText()">Translate</button>
<button onclick="insertText()">Insert</button>
</div>
</div>
<?!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
</body>
</html>
分離した「js.html」と「css.html」がこちらです。
<script>
function translateText(){
alert('Translateをクリックしたよ');
}
function insertText(){
alert('Insertをクリックしたよ');
}
</script>
<link rel="stylesheet" href="https://ssl.gstatic.com/docs/script/css/add-ons1.css">
これで、役割ごとに別ファイルにわけることができましたので、作業が進めやすくなったのではないでしょうか。
次回は、ボタン動作からGASを呼び出す方法をお伝えします。

どうぞお楽しみに!
連載目次:GASで初めてのサイドバーを作ろう!
Google Apps Scriptではスプレッドシートやドキュメントの業務を手助けするサイドバーを自作することができます。このシリーズではHTMLを学びながらサイドバーの作り方を易しく紹介していきます。- Google Apps Scriptでサイドバーを作る方法のはじめの一歩の概要編
- Google Apps Scriptで最も簡単なサイドバーを作成する方法
- Google Apps Scriptでサイドバーを作るための初めてのHTML基礎知識
- GASでサイドバーを作るときに使用するいくつかのフォーム部品の作り方
- GASによる自作のサイドバーにCSSパッケージを適用する方法
- GASのサイドバーをdivタグ&class属性でスタイル設定する
- Google Apps Scriptでサイドバーのボタンを押して動作させる方法
- GASでサイドバーを作る際にJavaScriptを別ファイルに分離する方法
- Google Apps Scriptでサイドバーのボタンを押してGAS側の関数を呼び出す方法
- Google Apps Scriptでサイドバーから呼び出したGAS関数からその戻り値を受け取る方法
- Google Apps ScriptのサイドバーのテキストエリアにGAS関数からの戻り値を設定
- Google Apps Scriptのサイドバーでテキストエリアを翻訳するスクリプト
- GASでGoogleドキュメントのカーソル位置にテキストを挿入する方法