photo credit: wyoguard 190730-Z-QG327-1116 via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ノンプログラマー向けにCloud SQLのはじめかた&それによるApp Makerアプリの作り方についてシリーズでお伝えしています。
前回の記事はこちら。

App Makerがドラッグ&ドロップだけでどうしてアプリを作れるのか、その秘密について解説しました。
さて、今回はいよいよアプリを「公開」していきますよ。
はじめてのCloud SQLをデータベースとしたApp Makerアプリを公開する方法です。
では、行ってみましょう!
App Makerアプリを公開する
では、さっそくApp Makerで作成したアプリを公開していきましょう。
ちなみに、公開するアプリは前回までに作ったやつなので、まだの方はぜひシリーズをさらって作成してみてください。
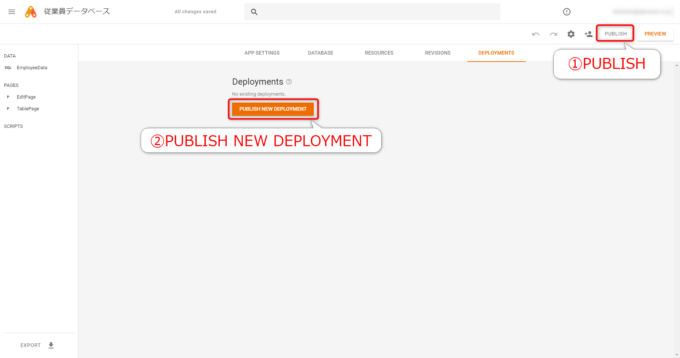
App Maker右上の「PUBLISH」ボタンをクリックすると、「App settings」の「DEPLOYMENTS」タブの画面が開きます。
「DEPLOYMENT」というのは「配備」とか「展開」って意味ですね。
その画面中央の、いかにも押して欲しそうな「PUBLISH NEW DEPLOYMENT」をクリックします。

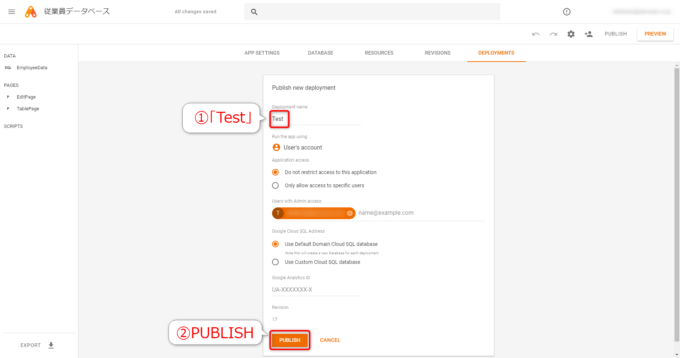
「Publish new deployment」という画面が開き、いろいろと設定できそうな雰囲気です。
ここで設定するのは、Deployment nameだけですね。
Enter a name that helps you identify different deployments. For example, “test” or “production”. The deployment name can’t be changed after you create the deployment.
さまざまな展開を識別するのに役立つ名前を入力します。たとえば、「test」または「production」。展開を作成した後、展開名を変更することはできません。
今回はテスト用のアプリなので「Test」として「PUBLISH」します。
もし本番用であれば「Prod」などとすれば良さそうです。
あと、一応チェックしておきたいのが「Google Cloud SQL Address」の項目ですね。
デフォルトでは
- Use Default Domain Cloud SQL database
が選択されています。つまり「デフォルトのドメインCloud SQLデータベースを使用する」ということです。
小さい説明書きで以下のようにあります。
Note this will create a new Database for each deployment
これにより、展開ごとに新しいデータベースが作成されます。
つまり、これまでプレビューでいくつかのデータを投入したのですが、それとは別の公開用のデータベースがCloud SQLに作成されるということ、本番公開したら改めてデータを再投入する必要があるということですね。
App Makerアプリ公開の認証をする
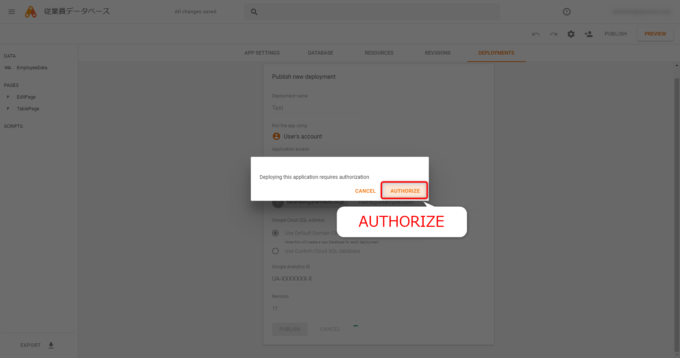
次に「Deploying this application requires authorization」というダイアログが開きます。
つまり、このアプリケーションをデプロイするには認証が必要ということですね。
これもプレビューのときにやった作業ですが、公開の際には別途必要になります。
ということで「AUTHORIZE」をクリックして進めます。
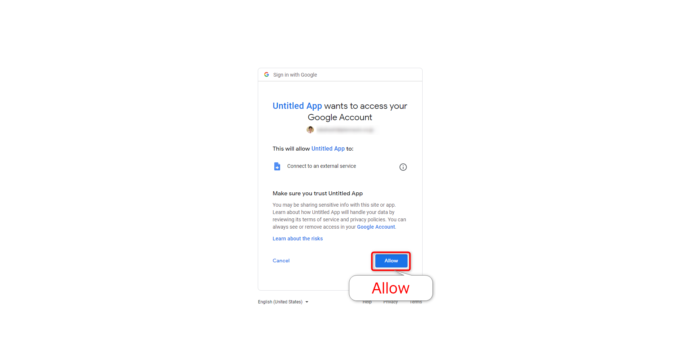
アカウントを選択して…
「Allow」をクリックします。
もう一回アカウントを選択して…
「許可」をクリックします。
公開したアプリのURLにアクセスする
これで、公開が完了しました。
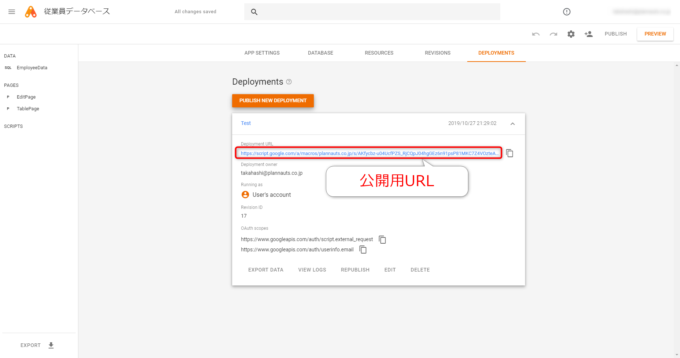
「App settings」の「Deployments」タブの画面に戻ると、以下のようにURLが発行されます。
これが「Deployment URL」です。
この公開用のDeployment URLにアクセスすることでアプリを開くことができます。
このURLを利用者に配布してアクセスしていただければOKということですね。
「コピー」アイコンからURLをクリップボードにコピーできます。
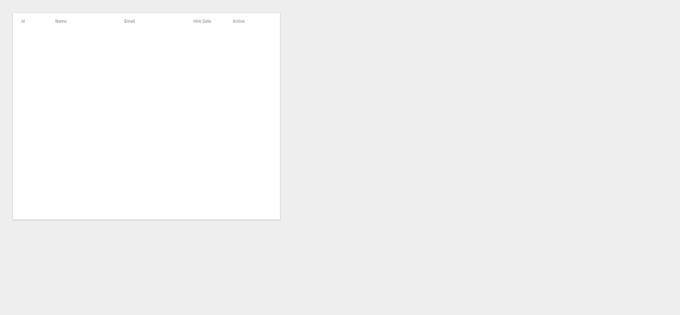
Deployment URLにアクセスしてみましょう。
おや…?
プレビューのときにあった、ページ切り替えのプルダウンがなく、何もできない…
そうなんです。
ページ切り替えのプルダウンはプレビュー専用の機能なので、本番アプリに必要であれば別途搭載する必要があるんですね。
この課題は次回以降で解決していきます。
まとめ
以上、はじめてのCloud SQLをデータベースとしたApp Makerアプリを公開する方法をお伝えしました。
実際には、もう少しアプリを作りこむ必要がありましたね。
次回以降、ヘッダー&ナビゲーションメニューを追加していきたいと思います。

どうぞお楽しみに!
連載目次:Cloud SQL&App Makerアプリ開発のはじめかた
App Makerを使うならデータベースはGCPのCloud SQLが第一の選択肢になりました。そこで、ノンプログラマー向けにCloud SQLのはじめかた&それによるApp Makerアプリの作り方を易しく丁寧にお伝えしていきます。- はじめてのCloud SQLによるApp Makerアプリ開発、その概要と経緯と道筋
- Google Cloud Platform(GCP)に無料トライアル登録をする方法
- G Suite管理コンソールからApp Makerのデータベース設定を行う方法
- ノンプログラマー向けApp Maker用のCloud SQLのインスタンスを作成する方法
- App Makerのデータベースとして作成したCloud SQLのインスタンスを設定する方法
- App MakerではじめてのCloud SQLのモデルを作成する方法
- App MakerでCloud SQLをデータベースとしたテーブルをページに配置する方法
- App MakerでCloud SQLデータベースにデータ追加するフォーム作成する方法
- App Makerがなぜ簡単にアプリを開発できるのか、その秘密を紐解く
- はじめてのCloud SQLをデータベースとしたApp Makerアプリを公開する方法
- App Makerで使い回しパーツを作るPage Fragmentを作成するはじめの一歩
- App MakerでPage Fragmentによるヘッダーを各ページに配置する手順
- App MakerのPopupページでナビゲーションメニューを作成する方法
- App Makerでアプリを再公開して修正内容を反映する手順
- App Makerでテストアプリを作成したらCloud SQLはいくらの課金が発生するのか?