photo credit: U.S. Pacific Fleet 191003-N-HD110-1055 via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ノンプログラマー向けにCloud SQLのはじめかた&それによるApp Makerアプリの作り方についてシリーズでお伝えしています。
前回の記事はこちら。

Popupページを使ってヘッダーにナビゲーションメニューを作成する方法をお伝えしました。
さて、前回修正をしましたので、その修正を反映すべく、再度公開をしていきます。
ということで、App Makerでアプリを再公開して修正内容を反映する手順をお送りします。
では、行ってみましょう!
前回までのおさらい
このシリーズでは従業員データを扱う「従業員データベース」というアプリを作成しています。
メインのページは
- データ一覧を閲覧する「TablePage」
- データを追加・編集する「EditPage」
の2つから構成されています。
これらのページの共通のヘッダーとしてPage Fragmentを用いて「Header」を作成しました。
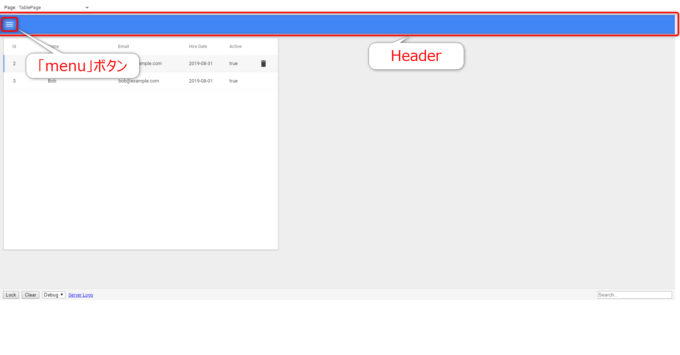
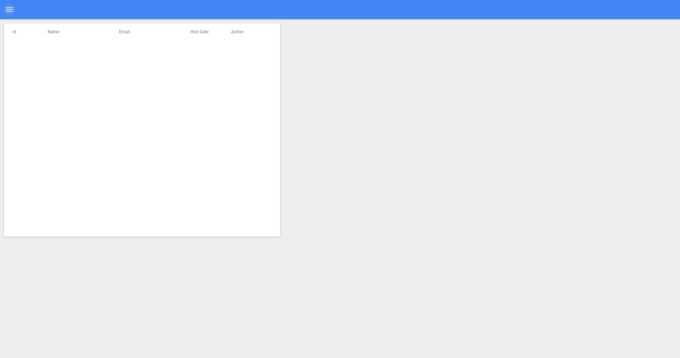
それが以下の図に表す部分です。
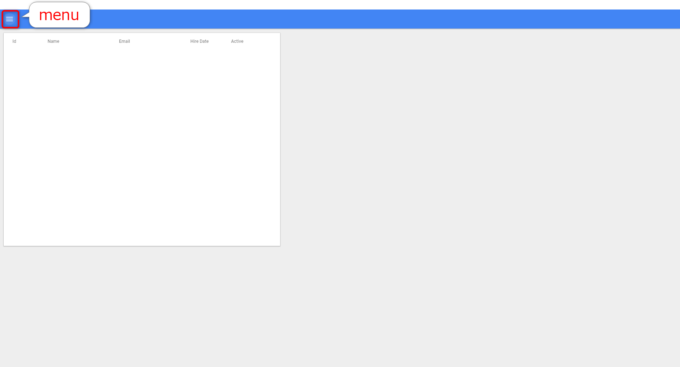
さらに、そのハンバーガーアイコンは「menu」ボタンになっていて、クリックすると以下のようなナビゲーションメニューが開きます。
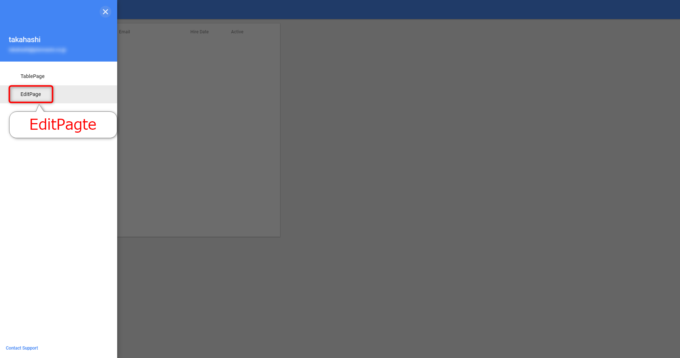
このナビゲーションメニューはPopupを使用して作成したもので、ログインしているアカウント名の表示と、各ページへのリンクを機能として持っています。
前回、このヘッダーとナビゲーションメニューの動作をプレビューで確認しましたが、本番に適用するには再度「公開」をする必要がありますので、その作業を進めていきます。
アプリを公開して修正を反映する
では、再度のアプリ公開作業を進めていきましょう。
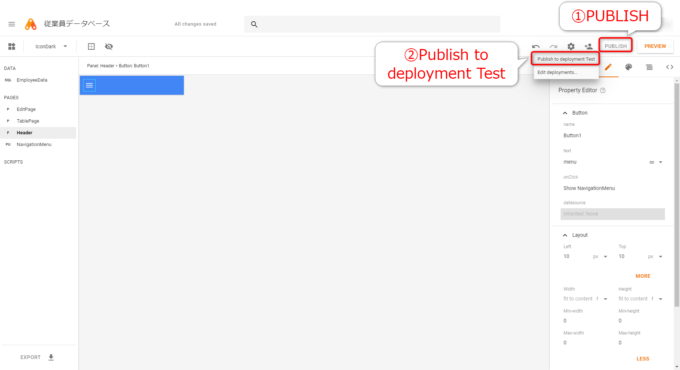
右上の「PUBLISH」をクリックします。
すると、初回の公開時とは異なりメニューが表示されます。
ここでは「Publish to deployment Test」を選択します。
「Test」というのは初回に公開したときに定めた「Deployment name」ですね。
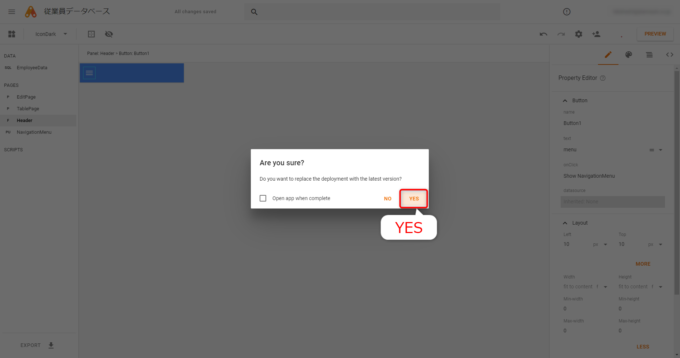
すると、「Are you sure?」というダイアログで以下のように「deploymentを最新バージョンに置き換えますか?」と尋ねられますので、「YES」としちゃいましょう。
Do you want to replace the deployment with the latest version?
ちなみに、公開が完了したときにアプリを開きたい場合は「Open app when complete」にチェックを入れてくださいね。
公開したアプリを開く
ではアプリを開いて確認していきましょう。
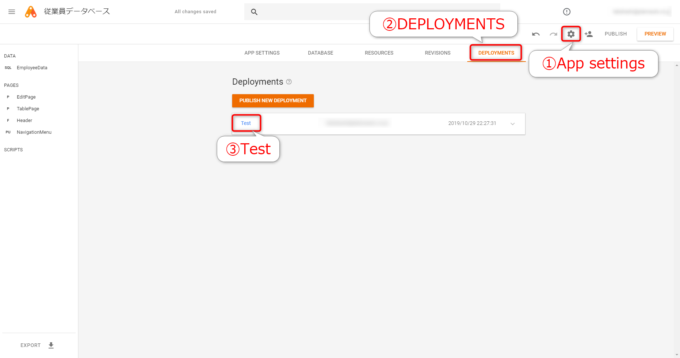
アプリの公開URLは以前公開したときのものと同じですが、歯車アイコン「App settings」→「DEPLOYMENTS」→「Test」からアプリを開くこともできます。
以下のようにアプリを開くことができました。
従業員データベースアプリの動作
では、従業員データベースアプリの動作を確認していきましょう。
まず、公開したアプリはデータが空です。
公開アプリのデータベースは、プレビューで投入したときのデータベースとは別のものになりますので、データの投入は公開後に行う必要があります。
ですから、ヘッダーの「menu」ボタンから、「EditPage」にアクセスをしていきます。
ナビゲーションメニューが開きますので「EditPage」をクリックします。
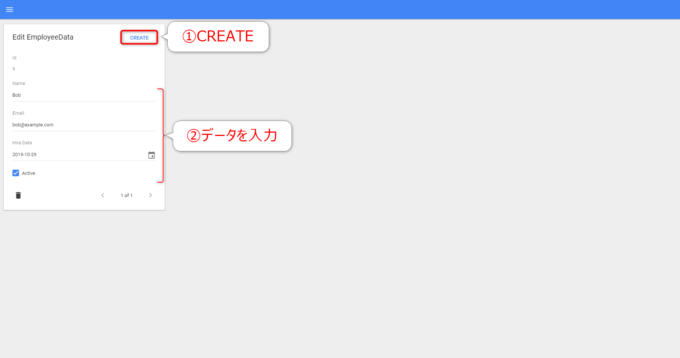
EditPageに遷移しますので、「CREATE」からフォームにデータを入力していきます。
再びナビゲーションメニューを開いて、今度は「TablePage」を選択して戻ってみると…以下のようにテーブルで先ほど入力したデータを確認できます。
うまく動いていますね。
まとめ
以上、App Makerでアプリを再公開して修正内容を反映する手順をお送りしました。
さて、ここまで作成してきた「従業員データアプリ」ですが、実はメニューとドラッグ&ドロップとプロパティ設定だけで、できちゃいました。
もちろん、より複雑なことや高度なことが、紹介していない機能やスクリプトを組むことで実現できます。
App Maker恐るべし…!
さて、次回ですがCloud SQLに結局どれくらいお金がかかるのか…について紹介します。

どうぞお楽しみに!
連載目次:Cloud SQL&App Makerアプリ開発のはじめかた
App Makerを使うならデータベースはGCPのCloud SQLが第一の選択肢になりました。そこで、ノンプログラマー向けにCloud SQLのはじめかた&それによるApp Makerアプリの作り方を易しく丁寧にお伝えしていきます。- はじめてのCloud SQLによるApp Makerアプリ開発、その概要と経緯と道筋
- Google Cloud Platform(GCP)に無料トライアル登録をする方法
- G Suite管理コンソールからApp Makerのデータベース設定を行う方法
- ノンプログラマー向けApp Maker用のCloud SQLのインスタンスを作成する方法
- App Makerのデータベースとして作成したCloud SQLのインスタンスを設定する方法
- App MakerではじめてのCloud SQLのモデルを作成する方法
- App MakerでCloud SQLをデータベースとしたテーブルをページに配置する方法
- App MakerでCloud SQLデータベースにデータ追加するフォーム作成する方法
- App Makerがなぜ簡単にアプリを開発できるのか、その秘密を紐解く
- はじめてのCloud SQLをデータベースとしたApp Makerアプリを公開する方法
- App Makerで使い回しパーツを作るPage Fragmentを作成するはじめの一歩
- App MakerでPage Fragmentによるヘッダーを各ページに配置する手順
- App MakerのPopupページでナビゲーションメニューを作成する方法
- App Makerでアプリを再公開して修正内容を反映する手順
- App Makerでテストアプリを作成したらCloud SQLはいくらの課金が発生するのか?