photo credit: Coffee-Channel.com word-wood-white-vintage-antique-grain – Must Link to https://coffee-channel.com via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ノンプログラマー向けにCloud SQLのはじめかた&それによるApp Makerアプリの作り方についてシリーズでお伝えしています。
前回の記事はこちらです。

共通のUIパーツとして機能するPage Fragmentとその作り方についてお伝えしました。
今回は、そのPage Fragmentを使って、各ページにヘッダーを設定していきます。
ということで、App MakerでPage Fragmentによるヘッダーを各ページに配置する手順です。
では、行ってみましょう!
前回のおさらい
シリーズを通して、「従業員データ」の一覧表示および追加・編集をするアプリケーションを作成しております。
前回は各ページで共通で使用するヘッダーを、Page Fragmentのページとして作成する方法をお伝えしました。
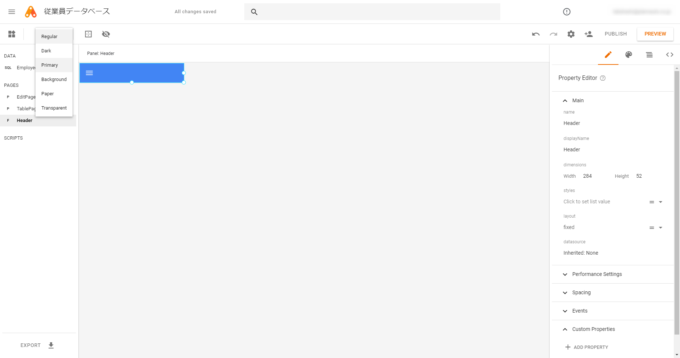
完成したヘッダーは、その名も「Header」としていて、以下のようなイメージとなっております。
設置されているハンバーガーアイコンは、ナビゲーションメニューとして、各ページへ遷移する機能を搭載する予定です。
今回は、このヘッダーを各ページに設定していきます。
ページにヘッダーを配置
まず、従業員データをテーブル表示するページ「TablePage」にヘッダーを配置していきます。
作成したPage FragmentはWidgetsパネルからドラッグして配置することができます。
「Widgets」アイコンでパネルを開くと、一番下の「Your Page Fragments」のエリアに、作成したPage Fragment「Header」があります。
それをページ内にドラッグします。
一応、配置はできましたがサイズが合ってなくて微妙っすよね。
ヘッダーのサイズと位置を調整をする
挿入したPage Fragmentについてサイズや位置を調整していきましょう。
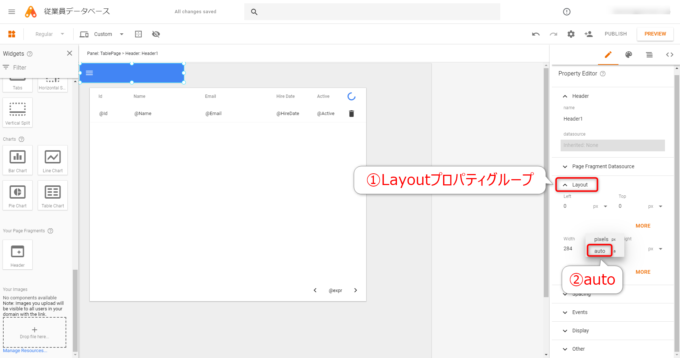
Property EditorのLayoutプロパティグループの各プロパティで設定することができます。
まず、Property EditorのLayoutプロパティグループを見つけてください。
その中のWidthプロパティを「auto」に設定します。
つまり、横幅を自動設定にするわけですね。ページいっぱいに広がってくれます。
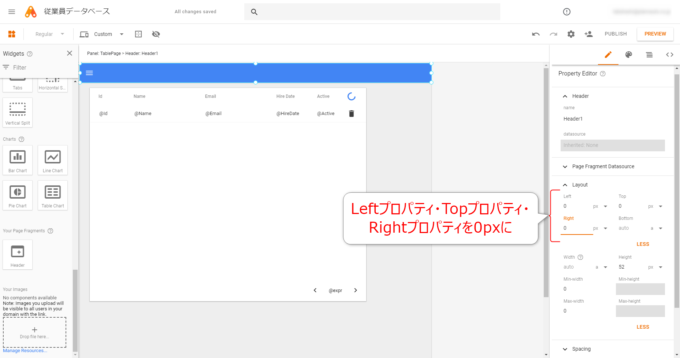
次に、Leftプロパティ、Topプロパティ、Rightプロパティを0にします。
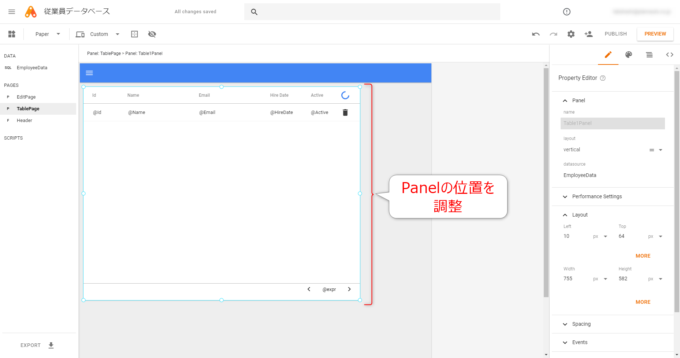
テーブルのPanelを選択して、ドラッグして位置を調整します。
これで、TableページのほうはOKです。
EditPageにヘッダーを配置
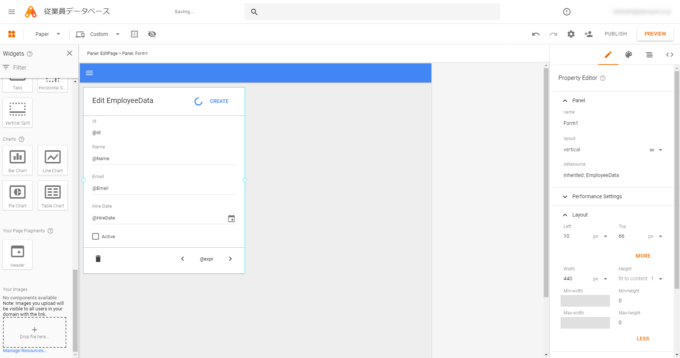
もう一つ、従業員データを追加・編集するページ「EditPage」がありますので、そちらにも同様の手順でヘッダーを配置します。
これで各ページへのヘッダーの配置は完了です。
プレビューをして動作確認する
では、「PREVIEW」ボタンでプレビューをして動作確認をしましょう。
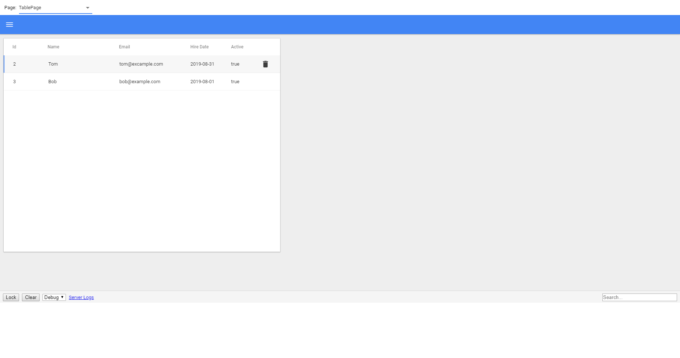
データ一覧を閲覧する「TablePage」がこちら。
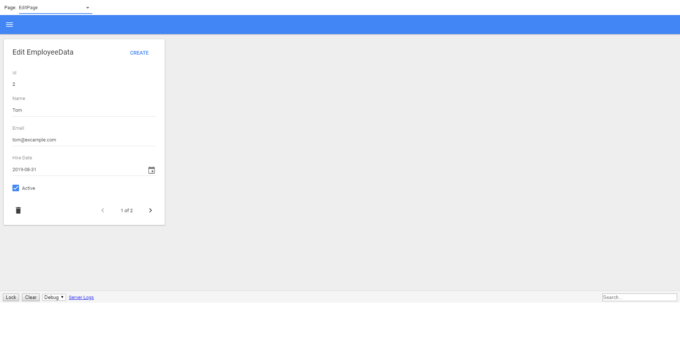
こちらが、データの追加・編集をする「EditPage」です。
どちらもいい感じですね!
まとめ
以上、App MakerでPage Fragmentによるヘッダーを各ページに配置する手順をお伝えしました。
各ページ分、ちょっとだけ調整が必要ですが、一度配置してしまえば共通パーツとして管理・編集が可能です。
その証拠に、次回はヘッダーにナビゲーションメニューの機能を追加していきますよ。

どうぞお楽しみに!
連載目次:Cloud SQL&App Makerアプリ開発のはじめかた
App Makerを使うならデータベースはGCPのCloud SQLが第一の選択肢になりました。そこで、ノンプログラマー向けにCloud SQLのはじめかた&それによるApp Makerアプリの作り方を易しく丁寧にお伝えしていきます。- はじめてのCloud SQLによるApp Makerアプリ開発、その概要と経緯と道筋
- Google Cloud Platform(GCP)に無料トライアル登録をする方法
- G Suite管理コンソールからApp Makerのデータベース設定を行う方法
- ノンプログラマー向けApp Maker用のCloud SQLのインスタンスを作成する方法
- App Makerのデータベースとして作成したCloud SQLのインスタンスを設定する方法
- App MakerではじめてのCloud SQLのモデルを作成する方法
- App MakerでCloud SQLをデータベースとしたテーブルをページに配置する方法
- App MakerでCloud SQLデータベースにデータ追加するフォーム作成する方法
- App Makerがなぜ簡単にアプリを開発できるのか、その秘密を紐解く
- はじめてのCloud SQLをデータベースとしたApp Makerアプリを公開する方法
- App Makerで使い回しパーツを作るPage Fragmentを作成するはじめの一歩
- App MakerでPage Fragmentによるヘッダーを各ページに配置する手順
- App MakerのPopupページでナビゲーションメニューを作成する方法
- App Makerでアプリを再公開して修正内容を反映する手順
- App Makerでテストアプリを作成したらCloud SQLはいくらの課金が発生するのか?