photo credit: marcoverch Goldbraune Muffins via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ノンプログラマー向けにCloud SQLのはじめかた&それによるApp Makerアプリの作り方についてシリーズでお伝えしています。
前回の記事はこちらです。

App MakerでCloud SQLのモデルを作成する方法をお伝えしました。
今回は加えて「ページ」を作成することで、アプリケーションを作り込んでいきたいと思います。
ということで、App MakerでCloud SQLをデータベースとしたテーブルをページに配置する方法をお伝えします。
では、行ってみましょう!
前回のおさらい
Cloud SQLをデータベースとしたはじめてのApp Makerアプリケーションとして、従業員データを管理するアプリを作ってみるべく進めています。
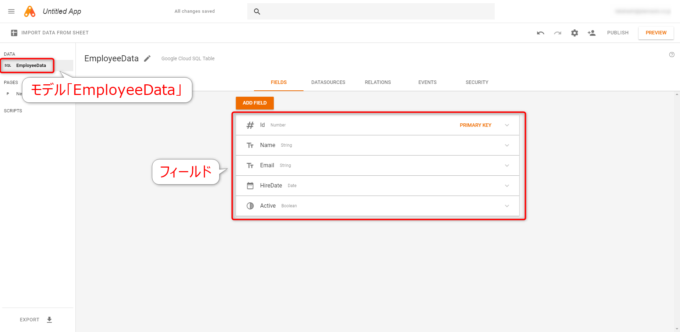
前回は、スプレッドシートをもとにCloud SQLによるモデルを作成しまして、以下の「EmployeeData」を作成しました。
App Makerアプリは、モデル(いわゆるデータベース)と、アプリの操作やデータの閲覧をするUIとしてのページが必要になります。
今回は、そのページの作り方を見ていきましょう。
ページをリネームする
App Makerのアプリには最低1つ以上のページが必要です。
ですから、新規のApp Makerアプリには「NewPage」というページが既に用意されていますね。
このページをリネームした後、ウィジェットを追加してページを作成していきましょう。
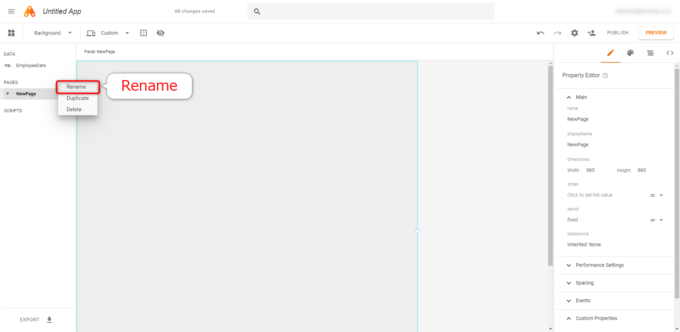
まず、左側のナビゲーションメニューの、「NewPage」の三点リーダーアイコンをクリックすると、メニューが表示されます。
その中から「Rename」を選択します。
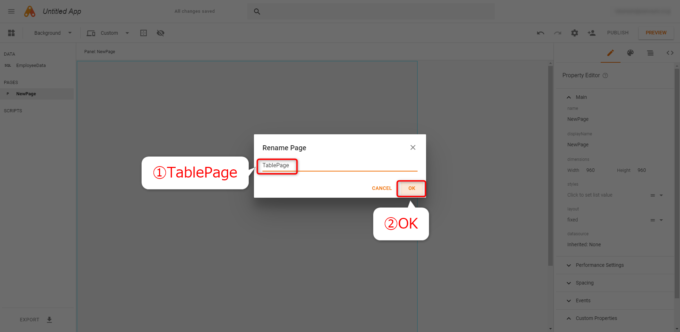
「Rename Page」というダイアログが開くので、「TablePage」というページ名にして「OK」とします。
これで、ページのリネームは完了です。
テーブルを追加する
次に「TablePage」に、テーブルを追加していきます。
ウィジェットとその配置
App Makerでは、さまざまな機能を持つUIパーツがウィジェットとして揃っていて、ドラッグ&ドロップでページ上に配置することができます。
テーブルはその一種で、データの一覧を閲覧したり、並び替えたり、編集したり、削除したりといった機能を提供するウィジェットです。
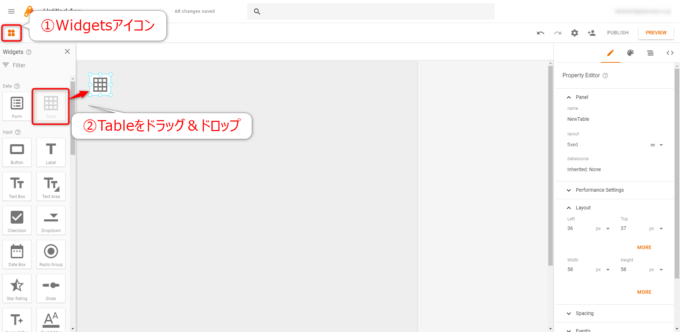
まず、「Table」ページを開いている状態で、左上の「Widgets」アイコンをクリックします。
すると、Widgetsパレットが開き、各種ウィジェットがズラーッとならんでいます。
そのうちの「Table」がテーブルなので、これをページ上にドラッグ&ドロップして配置をします。
テーブルの設定
続いて、いくつかのダイアログが表示されてテーブルについての設定をしていきます。
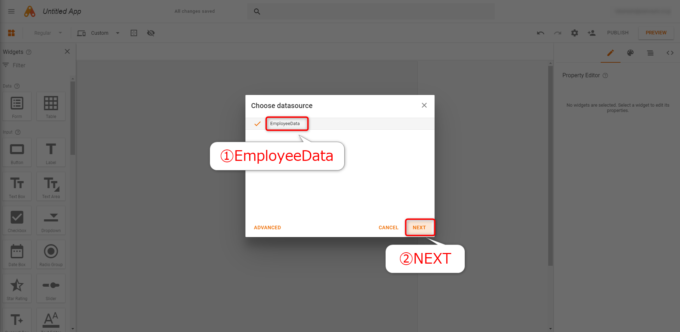
まず、「Choose datasource」ですが、テーブルにどのモデルのデータを表示するか選択します。
ここは前回作成した「EmployeeData」一択なので、それを選択して「NEXT」です。
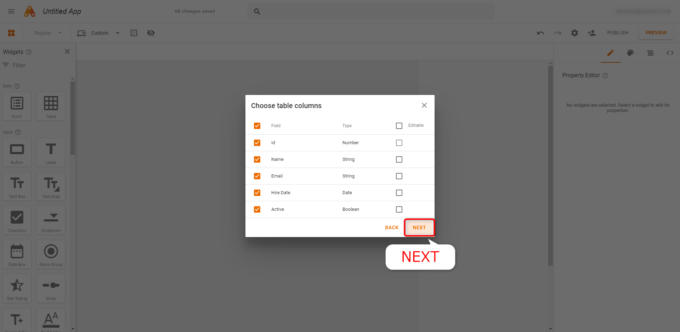
次の「Choose table columns」では、モデルのどのフィールドを「列」としてテーブルに表示するかを選択します。
ここでは、デフォルトの全選択のまま「NEXT」としましょう。
なお、ここでEditableは「Id」以外のフィールドにチェックを入れることが可能ですが、チェックを入れるとテーブル上で編集が可能となります。
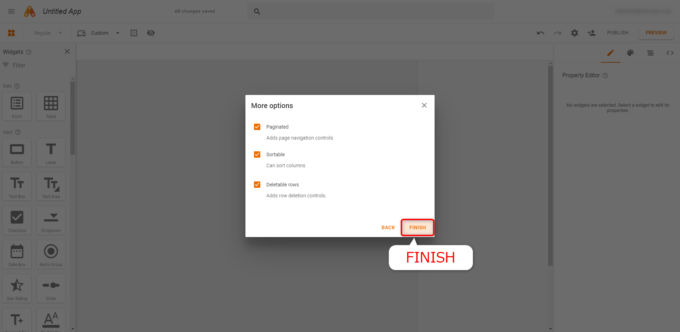
続く「More option」は、以下を有効にするかどうかを選択できます。
- Paginated: ページ送り機能
- Sortable: 並び替え
- Deleteable rows: 行の削除
ここでは、すべて選択のまま「FINISH」としましょう。
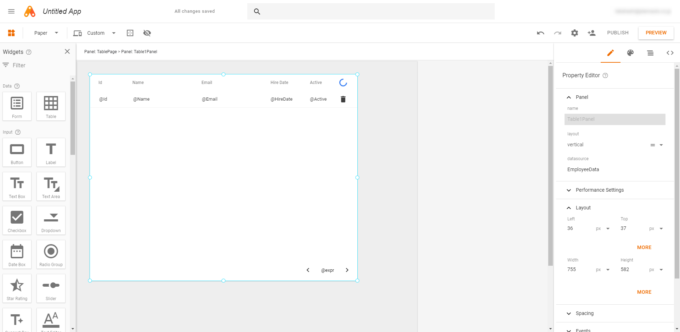
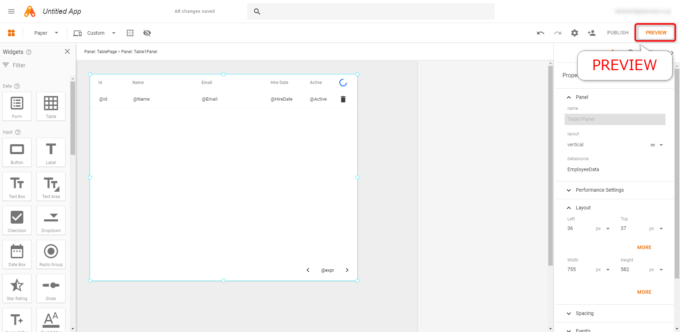
ここまで進むと、以下のようにページ上にテーブルの配置が完了します。
モデルの各フィールドが列として表現されていることがなんとなくわかりますね。
作成したページをプレビューする
では、ここまで作成したApp Makerのアプリをプレビューして動作確認してみましょう。
右上の「PREVIEW」というボタンをクリックします。
アプリのアクセス権を許可する
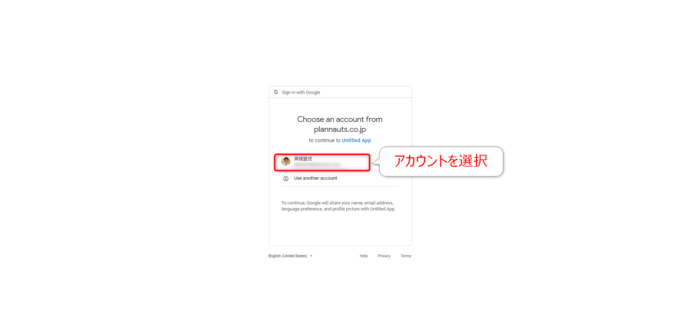
初回のプレビュー時には、アカウントの選択→許可という手順が二回必要になります。
アカウントを選択して…
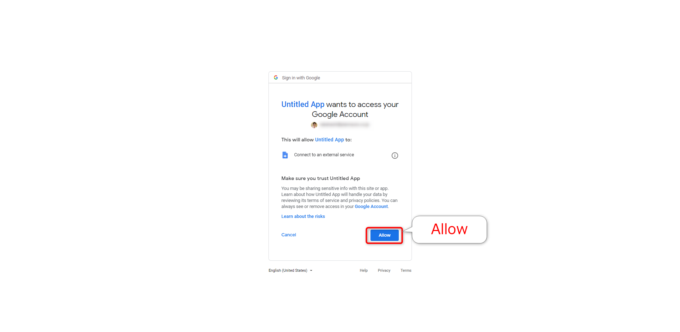
「外部サービスへの接続」を許可します。
もう一回アカウントを選択して…
今度は、「Google SQL Serviceインスタンスのデータ管理」を許可します。
これらのプレビュー時の許可の手順は、アプリに対して初回に行えば、次回以降は不要です。
プレビューを確認する
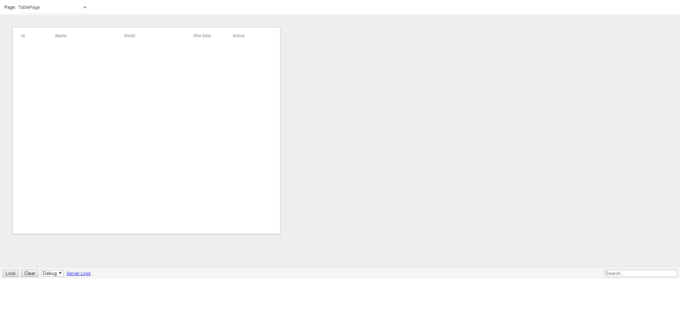
少し待つと、以下のようにプレビュー画面が表示されます。
配置したテーブル通りの表示にはなっていますが、データがないのでなんとも言えませんね…
まとめ
以上、App MakerでCloud SQLをデータベースとしたテーブルをページに配置する方法をお伝えしました。
ウィジェットと、その一種であるテーブルの配置について確認できたと思います。
ただ、まだデータがないのでなんとも言えませんよね…
次回は、データを追加するフォームの追加をしていきます。

どうぞお楽しみに!
連載目次:Cloud SQL&App Makerアプリ開発のはじめかた
App Makerを使うならデータベースはGCPのCloud SQLが第一の選択肢になりました。そこで、ノンプログラマー向けにCloud SQLのはじめかた&それによるApp Makerアプリの作り方を易しく丁寧にお伝えしていきます。- はじめてのCloud SQLによるApp Makerアプリ開発、その概要と経緯と道筋
- Google Cloud Platform(GCP)に無料トライアル登録をする方法
- G Suite管理コンソールからApp Makerのデータベース設定を行う方法
- ノンプログラマー向けApp Maker用のCloud SQLのインスタンスを作成する方法
- App Makerのデータベースとして作成したCloud SQLのインスタンスを設定する方法
- App MakerではじめてのCloud SQLのモデルを作成する方法
- App MakerでCloud SQLをデータベースとしたテーブルをページに配置する方法
- App MakerでCloud SQLデータベースにデータ追加するフォーム作成する方法
- App Makerがなぜ簡単にアプリを開発できるのか、その秘密を紐解く
- はじめてのCloud SQLをデータベースとしたApp Makerアプリを公開する方法
- App Makerで使い回しパーツを作るPage Fragmentを作成するはじめの一歩
- App MakerでPage Fragmentによるヘッダーを各ページに配置する手順
- App MakerのPopupページでナビゲーションメニューを作成する方法
- App Makerでアプリを再公開して修正内容を反映する手順
- App Makerでテストアプリを作成したらCloud SQLはいくらの課金が発生するのか?