みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptで備品購入申請を題材にワークフローを作るシリーズをお送りしております。
前回の記事はこちら。

GmailのメッセージをプレーンとHTMLとの両方を作るルーチンを作成しました。
ただ、これまでの内容ですと、承認者は「承認」しかできません。
NG出したいときもありますもんね。
ということで、今回はGASのワークフローでURLのパラメータで承認・否認を切り替える方法です。
では、行ってみましょう!
前回のおさらい
まず、前回のおさらいからです。
Googleフォームで備品購入申請
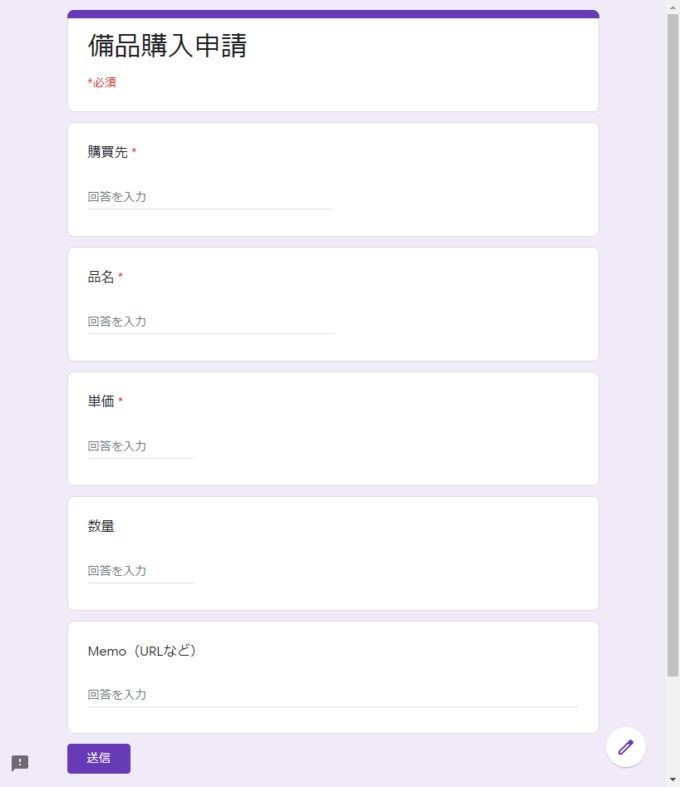
備品購入申請をする際には、以下のGoogleフォームから申請をします。
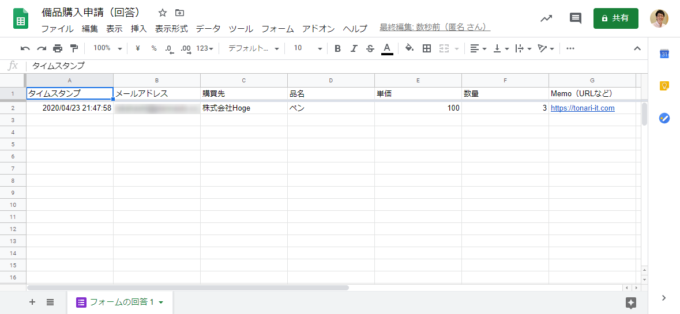
送信すると、連携している以下のスプレッドシートにその申請内容が蓄積されます。
Gmailで承認者にメッセージを送信
と、同時に「フォーム送信時」のトリガーが発火して、以下のsendMessage関数が動作します。
function sendMessage(e) {
const row = e.range.getRow();
const sheet = e.range.getSheet();
sheet.getRange(row, 8).setValue('確認中');
const bodies = generateBodies(e.values);
let url = 'https://script.google.com/a/~exec'; //公開したウェブアプリケーションのURL
url += `?row=${row}`;
const recipient = 'hogehoge@example.com'; //承認者メールアドレス
const subject = '備品購入申請のお知らせ';
let body = '';
body += '以下の備品購入申請がありました。\n\n';
body += bodies.plain;
body += '承認する場合は、以下URLをクリックしてください\n';
body += url;
let html = '';
html += '<h1>備品購入申請のお知らせ</h1>';
html += '<p>以下の備品購入申請がありました。</p>';
html += bodies.html;
html += `<p>承認する場合は、<a href="${url}">こちら</a>をクリックしてください</p>`;
html += url;
GmailApp.sendEmail(recipient, subject, body, {htmlBody: html});
}
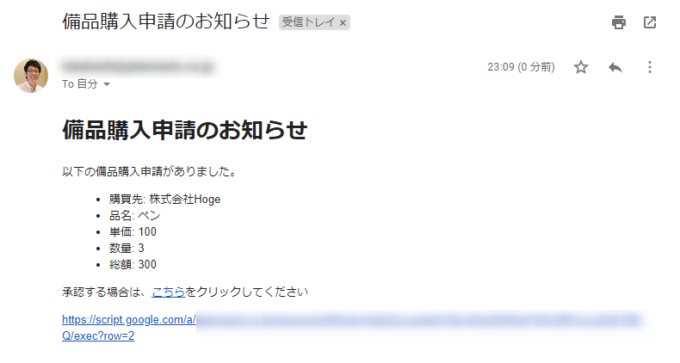
このスクリプトは、承認者に以下のようなGmailメッセージを送るものです。
画像はHTMLメールですが、HTMLメールに対応していないメーラーを使っている場合は、プレーンな内容のメールが送られます。
以下のgenerateBodies関数がそれらの文字列の生成を担当しています。
function generateBodies(values){
const [timeStamp, email, shop, item, price, amount] = values;
const total = price * amount;
let plain = '';
plain += `・購買先: ${shop}\n`;
plain += `・品名: ${item}\n`;
plain += `・単価: ${price} 円\n`;
plain += `・数量: ${amount}\n`;
plain += `・総額: ${total} 円\n\n`;
let html = '<ul>';
html += `<li>購買先: ${shop}</li>`;
html += `<li>品名: ${item}</li>`;
html += `<li>単価: ${price}</li>`;
html += `<li>数量: ${amount}</li>`;
html += `<li>総額: ${total}</li>`;
html += '</ul>';
return {
email: email,
plain: plain,
html: html
};
}
doGet関数で承認処理をする
承認者が承認をするためにメール内の「こちら」をクリックします。
このURLはGASのウェブアプリケーション公開をして発行したURLで、踏むことで以下のdoGet関数が動作します。
function doGet(e) {
const row = e.parameter.row;
const sheet = SpreadsheetApp.getActiveSheet();
const values = sheet.getRange(row, 1, 1, 8).getValues()[0];
const bodies = generateBodies(values);
sheet.getRange(row, 8).setValue('承認');
const recipient = bodies.email;
const subject = '備品購入申請承認のお知らせ';
let body = '';
body += '以下の備品購入申請が承認されました。\n\n';
body += bodies.plain;
let html = '';
html += '<h1>備品購入承認のお知らせ</h1>';
html += '<p>以下の備品購入申請が承認されました。</p>';
html += bodies.html;
GmailApp.sendEmail(recipient, subject, body, {htmlBody: html});
html = '';
html += '<h1>備品購入申請のお知らせ</h1>';
html += '<p>あなたは以下の備品購入申請を承認しました</p>';
html += bodies.html;
return HtmlService.createHtmlOutput(html);
}
doGet関数は承認者には「承認しました」のWebページを表示するとともに、申請者には「承認されました」のメッセージをGmailに送ります。
また、スプレッドシートの該当のレコードについて、ステータスを「承認」に変更します。
ワークフローに「否認」のフローを追加する
現在の備品購入申請では、承認者は「承認」しかできませんので、「否認」のフローを追加していきたいと思います。
どのように実現するかというと、以下のようにします。
- 公開URLに「answer」というパラメータを付与し「ok」と「ng」のパラメータを持つ2つのリンクを用意する
- 「answer=ok」ならば承認処理(現状存在している処理)
- 「answer=ng」ならば否認処理
つまり、以下のように2つのURLを用意して、承認者に望む方を踏んでいただくということですね。
Gmailで承認用と否認用の2つのURLを送る
まず、sendMessage関数のほうです。
こちらは、Gmailで承認者へ備品購入申請があった旨のメッセージを送る処理が含まれますので、「承認用」と「否認用」の2つのURLを送るように変更する必要がありますね。
修正したのがこちらです。
function sendMessage(e) {
const row = e.range.getRow();
const sheet = e.range.getSheet();
sheet.getRange(row, 8).setValue('確認中');
const bodies = generateBodies(e.values);
let url = 'https://script.google.com/a/~exec'; //公開したウェブアプリケーションのURL
url += `?row=${row}&answer=`;
const recipient = 'hogehoge@example.com'; //承認者メールアドレス
const subject = '備品購入申請のお知らせ';
let body = '';
body += '以下の備品購入申請がありました。\n\n';
body += bodies.plain;
body += '承認する場合は、以下URLをクリックしてください\n';
body += url + 'ok';
body += '否認する場合は、以下URLをクリックしてください\n';
body += url + 'ng';
let html = '';
html += '<h1>備品購入申請のお知らせ</h1>';
html += '<p>以下の備品購入申請がありました。</p>';
html += bodies.html;
html += `<p>承認する場合は、<a href="${url}ok">[承認]</a>をクリックしてください</p>`;
html += `<p>否認する場合は、<a href="${url}ng">[否認]</a>をクリックしてください</p>`;
GmailApp.sendEmail(recipient, subject, body, {htmlBody: html});
}
8行目で、URLにパラメータ「answer」を追加しています。
加えて、プレーン用は15~18行目、HTML用は24,25行目に承認用URLと否認用URLを仕込んでます。
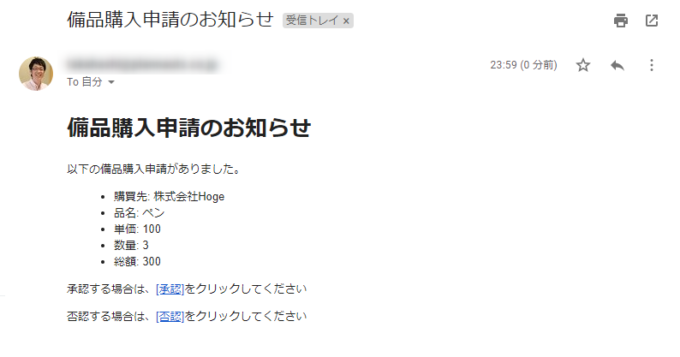
変更後に実行すると、以下のようなメッセージが送信されますよ。
doGet関数で受け取ったパラメータにより処理を変える
続いて、doGet関数です。
受け取ったパラメータをイベントオブジェクトから取り出して、if文で分岐処理して…とするとちょっと面倒そうです。
ですが、もうちょっと簡単に対応できますよ。
こちらです。
function doGet(e) {
const row = e.parameter.row;
const sheet = SpreadsheetApp.getActiveSheet();
const values = sheet.getRange(row, 1, 1, 8).getValues()[0];
const bodies = generateBodies(values);
const answer = e.parameter.answer;
const result = {
ok: '承認',
ng: '否認'
};
sheet.getRange(row, 8).setValue(result[answer]);
const recipient = bodies.email;
const subject = `備品購入申請${result[answer]}のお知らせ`;
let body = '';
body += `以下の備品購入申請が${result[answer]}されました。\n\n`;
body += bodies.plain;
let html = '';
html += `<h1>備品購入${result[answer]}のお知らせ</h1>`;
html += `<p>以下の備品購入申請が${result[answer]}されました。</p>`;
html += bodies.html;
GmailApp.sendEmail(recipient, subject, body, {htmlBody: html});
html = '';
html += `<h1>備品購入申請の${result[answer]}</h1>`;
html += `<p>あなたは以下の備品購入申請を${result[answer]}しました</p>`;
html += bodies.html;
return HtmlService.createHtmlOutput(html);
}
ポイントは7~10行目のオブジェクトresultですね。
プロパティokに「承認」、ngに「否認」という文字列を格納しています。
つまり、GmailメッセージやWebページで掲載する文言を、このプロパティがどちらかだけを見てオブジェクトのキー指定で内容を切り替えてしまおうという作戦です。
Webアプリケーションのバージョンを上げて、動作を確認します。
否認の場合は、以下のようなWebページが表示されます。
Gmailのメッセージも「備品購入申請否認のお知らせ」になっていますので確認してみてください。
まとめ
以上、GASのワークフローでURLのパラメータで承認・否認を切り替える方法をお伝えしました。
非常に簡易的ではありますが、Googleフォーム、スプレッドシート、Gmail、そしてGASを使用してワークフローを作る方法をお伝えしてきました。
今回は、Gmailを使いましたが、代わりにChatworkやSlackを使うこともできますね。
ぜひ、トライしてみてくださいね。
このシリーズはこれで以上となります。
また、便利そうなツールがありましたら、その作り方を紹介していきますね。
どうぞお楽しみに!
連載目次:初心者でも作れるGASによる簡単ワークフロー
スプレッドシート、Gmail、フォーム…Google Apps Scriptで操作できるアプリケーションはまさに「ワークフロー」を作成する上で必要なものが揃っています。ということで、このシリーズでは初心者でも簡単に作れるワークフローの作り方について解説をしていきます。- 備品購入申請フォームをGoogleフォームで作成する方法
- Google Apps Scriptでフォーム送信時にメッセージを送るスクリプトの作り方
- Google Apps Scriptでフォーム送信した内容を含んだメッセージをGmailで送るスクリプト
- Google Apps Scriptで特定のURLを踏んだらスクリプトを動作させるdoGet関数の使い方
- GASでURLを踏んでスクリプトを動作させたときにパラメータを渡す方法
- 【GASで作るワークフロー】URLクリックで「承認」とするスクリプトの作り方
- GASで送信するGmailのメッセージをプレーンでもHTMLでも送れるようにする
- GASのワークフローでURLのパラメータで承認・否認を切り替える方法