みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
ノンプログラマー向けにCloud SQLのはじめかた&それによるApp Makerアプリの作り方についてシリーズでお伝えしています。
前回の記事はこちらです。

App Makerアプリの公開の方法についてお伝えしました。
ただ…ページの切り替えができないという問題があったんですね。
ということで、何回の記事にわたって、App Makerアプリのヘッダーにナビゲーションメニューを追加していきたいと思います。
今回は、App Makerで使い回しパーツを作るPage Fragmentを作成するはじめの一歩です。
では、行ってみましょう!
ページが切り替えできない問題を解決する
さて、前回までで作成してきたApp Makerアプリですが、簡単に概要をお伝えしましょう。
アプリとしては「従業員データ」を扱うアプリです。
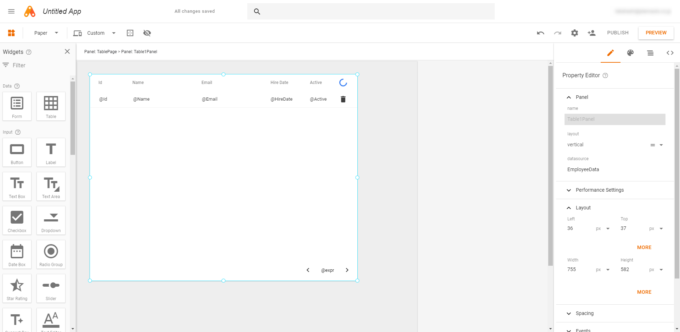
2つのページから構成されていて、まず以下のデータ一覧を表示するテーブルを配置した「TablePage」があります。
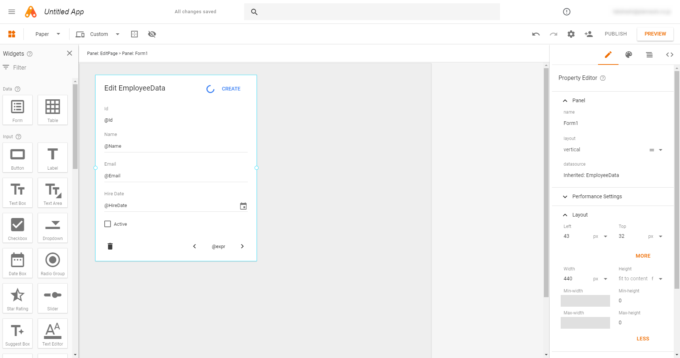
別のページとして、データの追加や編集を行う「EditPage」があります。
App Makerでポチポチページを作り、そこにウィジェットをドラッグ&ドロップするだけで、これらの機能は実現できちゃいます。
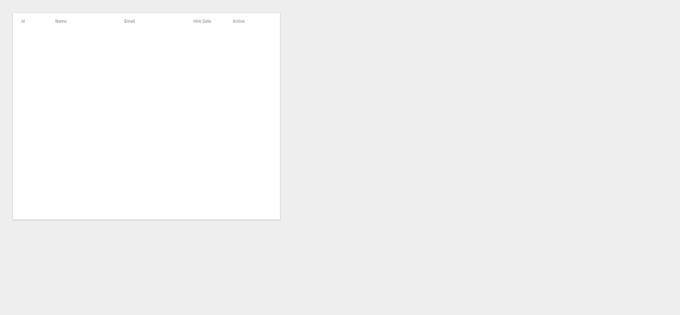
ただし、一つ問題があって、公開をすると以下のようになります。
わかります??
つまり、他方のページに遷移できないんですね。
他方のページに遷移する導線を作る
これを解決する方法の一つとして、それぞれのページにボタンを配置する方法が考えられます。
- 各ページにボタンを追加
- ボタンのonClickプロパティに他方のページに遷移するように設定
ただ、もしアプリにページを増やした場合はどうですかね…?
3つになるとちょっとややこしいですね。
ということで、今回はヘッダーを用意してナビゲーションメニューを追加する方法を採用していきます。
Page Fragmentとは
App Makerで作成できるページには3つの種類があります。
- Page: いわゆる通常のページ
- Page Fragment: ページに埋め込める再利用可能なUI
- Popup: ダイアログやメニューを作る
この「Page Fragment」を使うと、例えば「ヘッダー」や「フッター」など多くのページで再利用して共通に使用するページの一部分を作ることができます。
flagmentとは「断片」などという意味がありますね。
これで作成したヘッダーに各々のページに遷移可能なナビゲーションメニューを仕込んでおけば、共通のパーツを使いまわしできるというわけですね。
便利そうですよ…!
Page Fragmentページを作成する
では、Page Fragmentページを作成していきましょう。
ページを追加する
まずページの追加です。
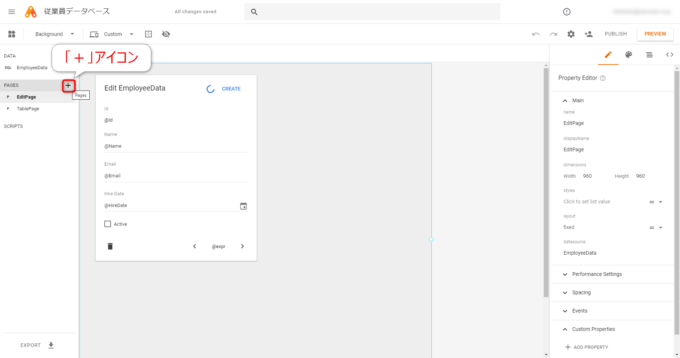
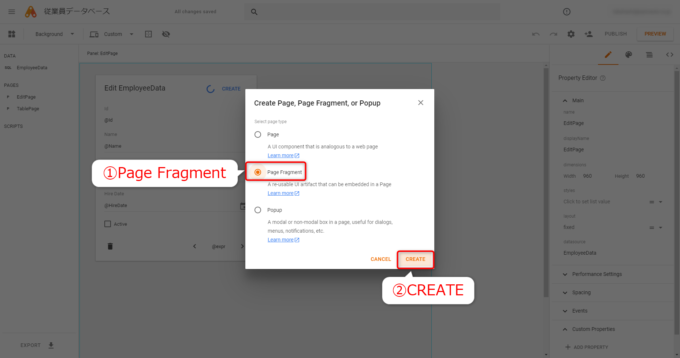
Page Fragmentは「ページ」ですから、PAGESの「+」アイコンのクリックから作成していきます。
ダイアログ「Create Page, Page Fragment, or Popup」では、「Page Fragment」を選択して「CREATE」ですね。
ページをリネームする
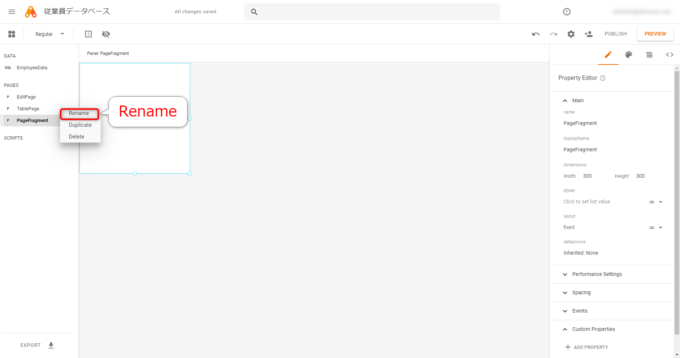
ページの名前がデフォルトでは「PageFragment」となっていますので、ページのリネームをしていきましょう。
「PageFragment」の三点リーダーアイコンをクリックして、「Rename」を選択します。
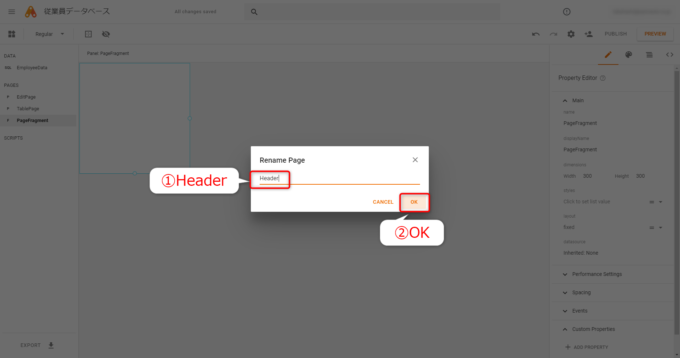
「Rename Page」ダイアログが開きますので、ここはわかりやすくページ名を「Header」と入力して「OK」です。
ヘッダーのウィジェット配置と設定
続いて、作成したPage Fragmentをヘッダーとして機能するようにウィジェットの配置と設定をしていきましょう。
ボタンを配置する
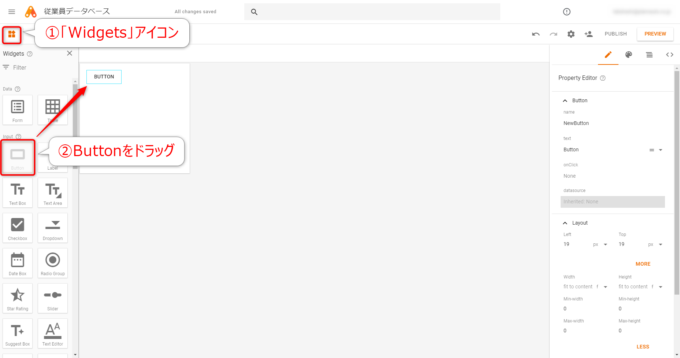
まず、ナビゲーションメニューを開くためのボタンを配置していきます。
「Widgets」アイコンをクリックして開き、「Button」ウィジェットをHeaderのパネル上にドラッグします。
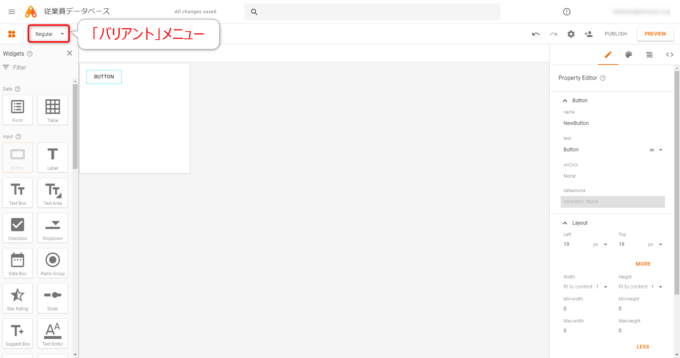
バリアントを設定してスタイルを変更する
「Widgets」アイコンの隣に「Regular」と表示されているプルダウンメニューがありますよね?
これは「バリアント」メニューといい、現在選択されているウィジェットのスタイルを設定できる便利なメニューです。
配置したボタンを選択した状態で「バリアント」メニューを開いて「IconDark」に設定しましょう。
文字表示が消えちゃいますが、ダイジョブです。
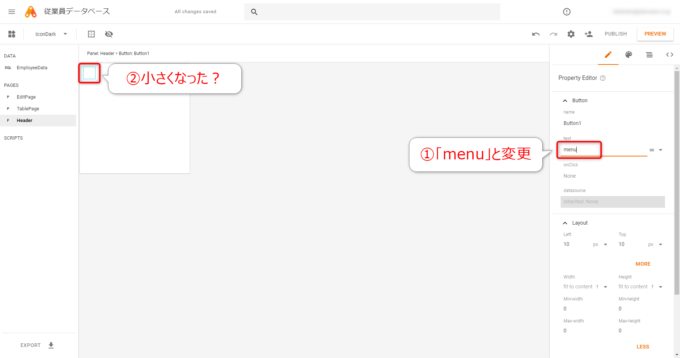
表示テキストを変更する
続いて、ボタン表示に魔法をかけますよ。
ボタンについて、Property Editorのtextプロパティを「menu」に変更しましょう。
本来、textプロパティはボタンの表示テキストを表すプロパティなのですが、サイズが小さくなった感じですね。
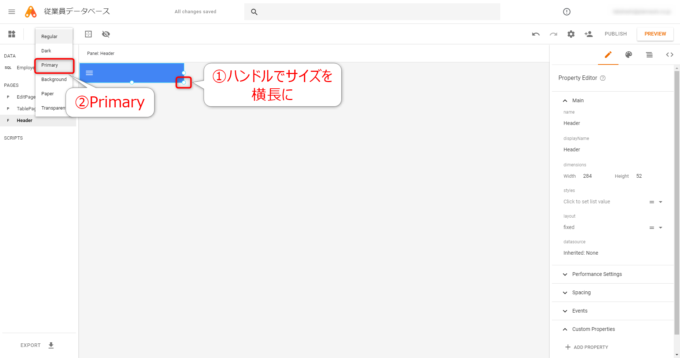
パネルのプロパティを変更する
先ほどの魔法が何だったのかを明かしていきましょう。
Headerのパネル「Panel」について、右下のハンドルをつかんでドラッグするとサイズを変更することができます。
サイズを横長にして、バリアントを「Primary」に設定しましょう!
ほら!
ボタンの表示がハンバーガーアイコンになっていますね。
Buttonウィジェットのバリアントを「IconDark」にして、そのtextプロパティを「menu」にすると、白抜きのハンバーガーアイコンになるのです。
かっこいいっすよね!
まとめ
以上、App Makerで使い回しパーツを作るPage Fragmentを作成するはじめの一歩についてお伝えしました。
Page Fragmentとは何か、またButtonウィジェットの便利なバリアントの設定方法について解説しました。
次回は、作成したヘッダーを各ページに配置していきますよ。

どうぞお楽しみに!
連載目次:Cloud SQL&App Makerアプリ開発のはじめかた
App Makerを使うならデータベースはGCPのCloud SQLが第一の選択肢になりました。そこで、ノンプログラマー向けにCloud SQLのはじめかた&それによるApp Makerアプリの作り方を易しく丁寧にお伝えしていきます。- はじめてのCloud SQLによるApp Makerアプリ開発、その概要と経緯と道筋
- Google Cloud Platform(GCP)に無料トライアル登録をする方法
- G Suite管理コンソールからApp Makerのデータベース設定を行う方法
- ノンプログラマー向けApp Maker用のCloud SQLのインスタンスを作成する方法
- App Makerのデータベースとして作成したCloud SQLのインスタンスを設定する方法
- App MakerではじめてのCloud SQLのモデルを作成する方法
- App MakerでCloud SQLをデータベースとしたテーブルをページに配置する方法
- App MakerでCloud SQLデータベースにデータ追加するフォーム作成する方法
- App Makerがなぜ簡単にアプリを開発できるのか、その秘密を紐解く
- はじめてのCloud SQLをデータベースとしたApp Makerアプリを公開する方法
- App Makerで使い回しパーツを作るPage Fragmentを作成するはじめの一歩
- App MakerでPage Fragmentによるヘッダーを各ページに配置する手順
- App MakerのPopupページでナビゲーションメニューを作成する方法
- App Makerでアプリを再公開して修正内容を反映する手順
- App Makerでテストアプリを作成したらCloud SQLはいくらの課金が発生するのか?